บทความแอนดรอยด์ Java
Step 1 เขียนแอพแอนดรอยด์ ให้เชื่อมต่อ Firebase
Written by มาสเตอร์ อึ่งตามหัวข้อเลย ครับ การเขียนแอฟแอนดรอยด์ ให้เชื่อมต่อ Firebase (เป็นเนื่อหาที่อยู่ใน คอร์ส แอนดรอยด์ เชื่อมต่อ Firebaase) เริ่มจาก Start New Project Android

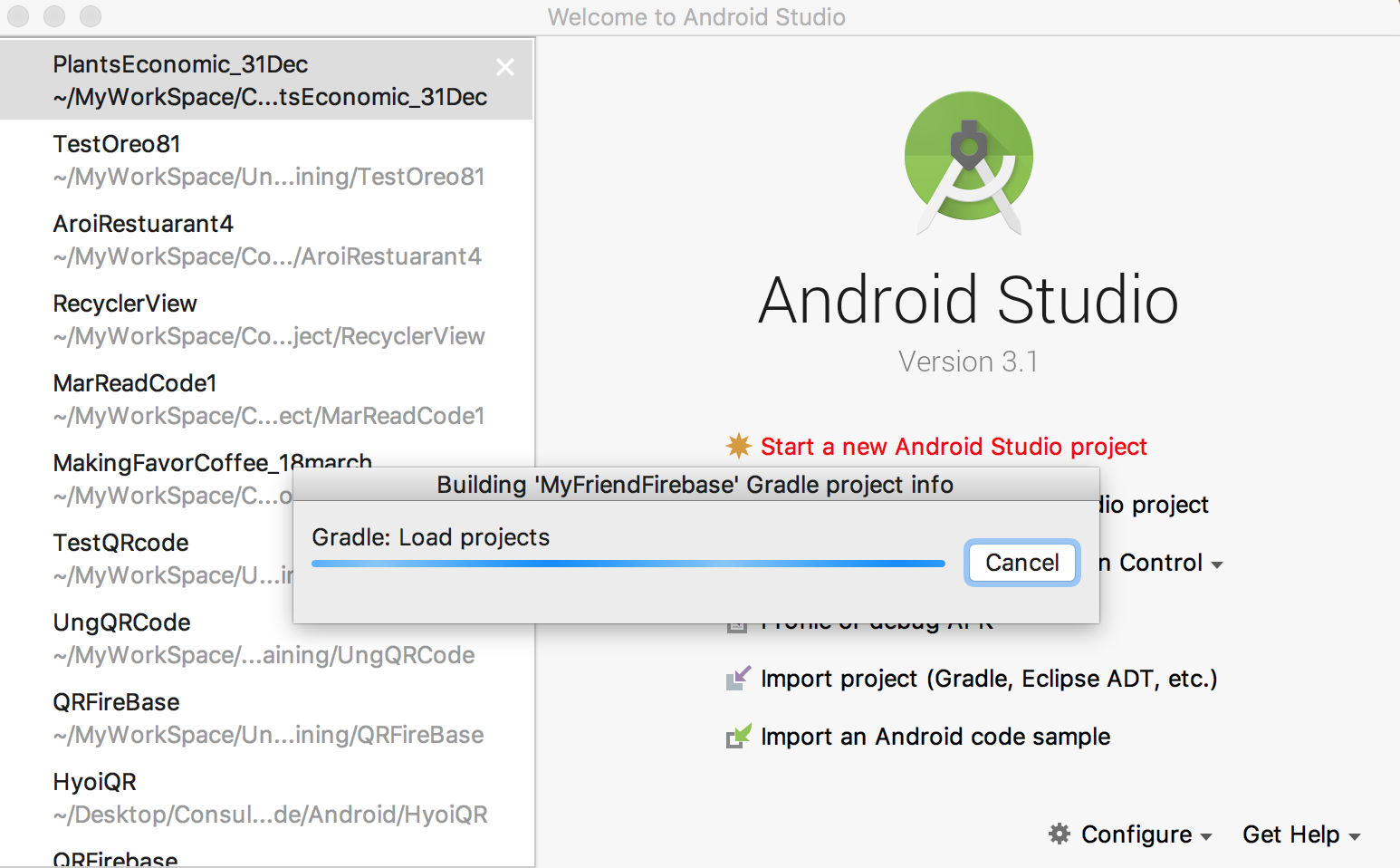
Start a new Android Studio Project

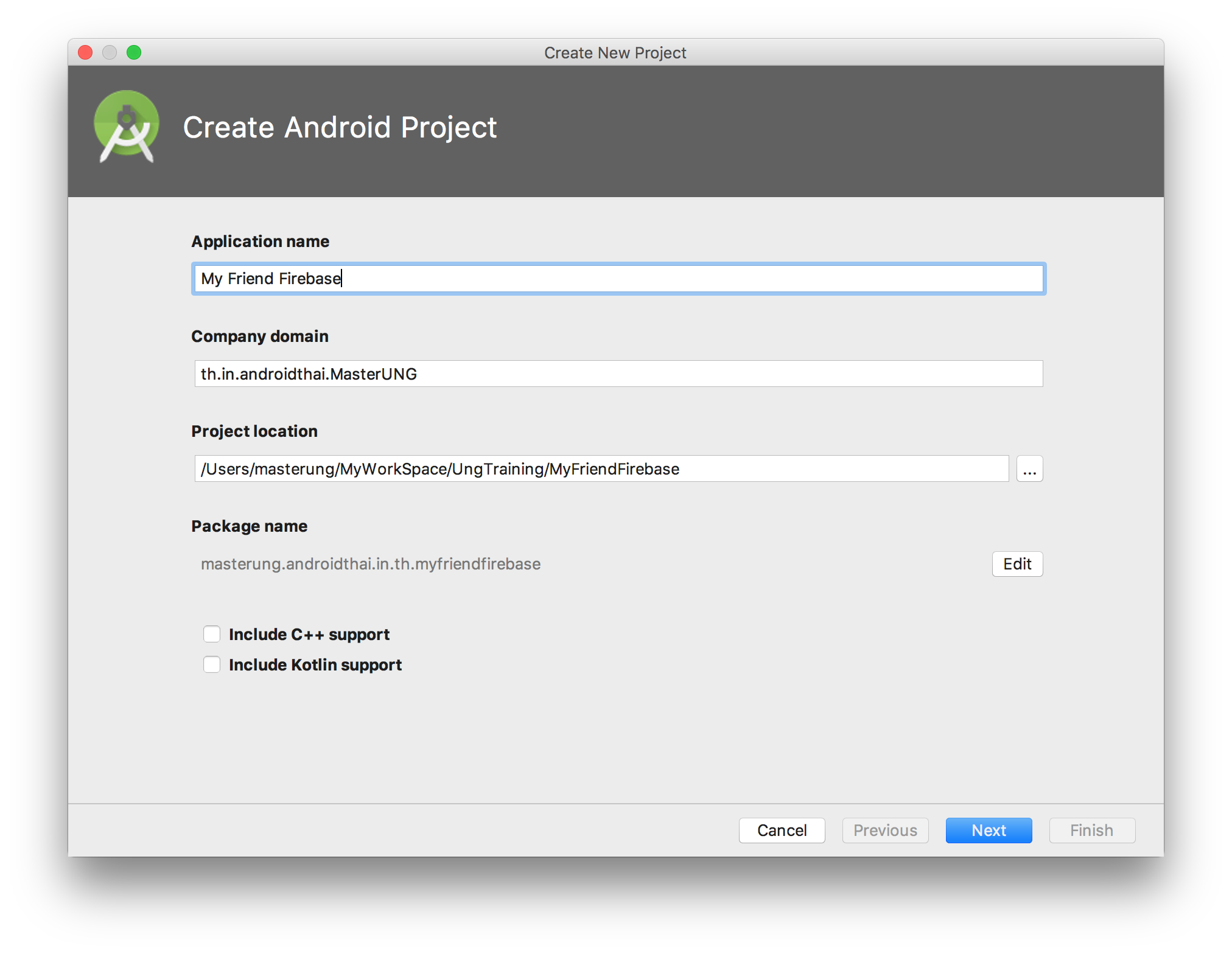
ตั้งชื่อโปรเจ็ค และ Package อ้อ เวลาเก็บโปรเจ็ค ระวัง อย่าเก็บไว้ใน Path ที่มี ภาษาไทยนะค่รับ

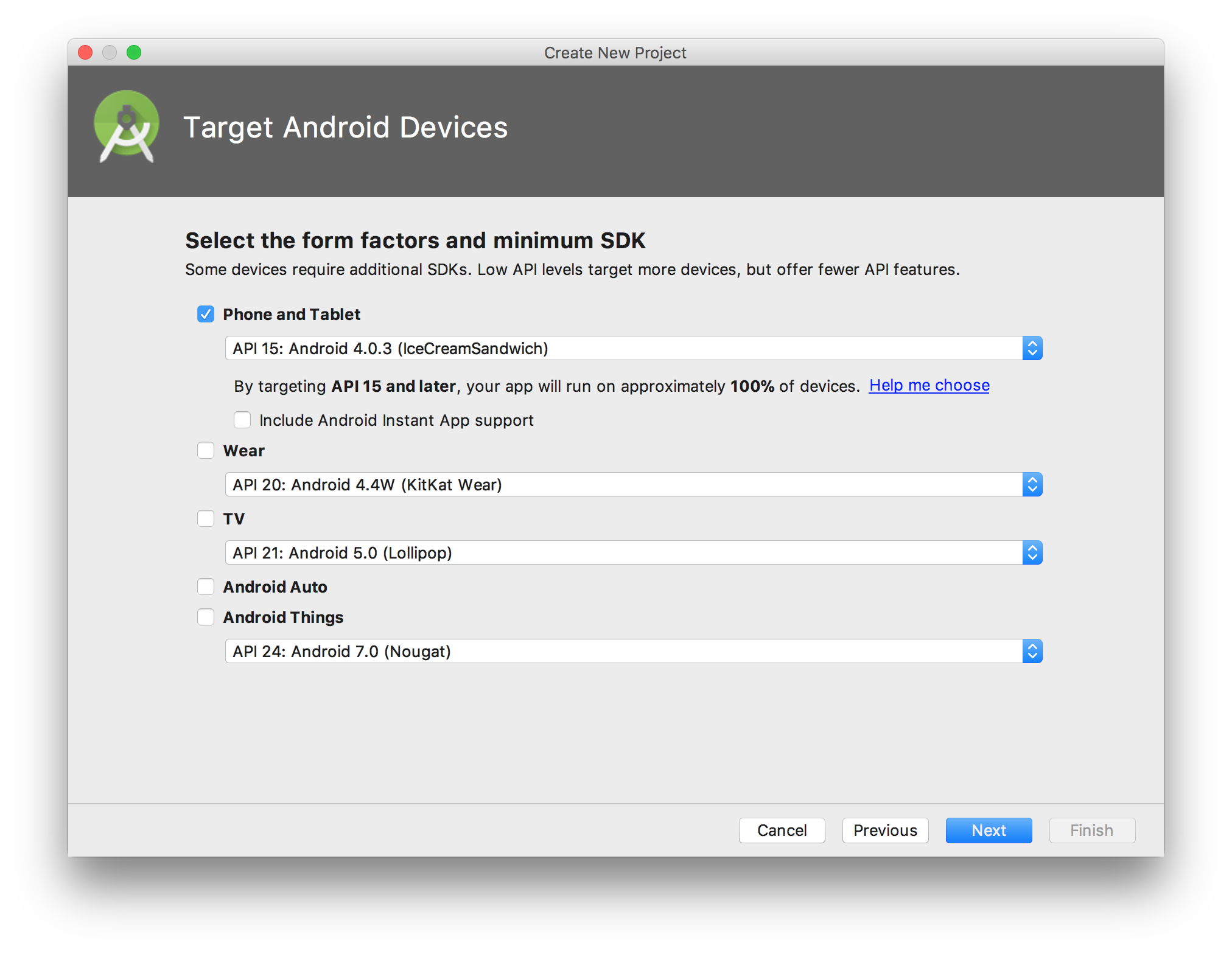
กำหนด เวอร์ชั้นแอนดรอยด์ ต่ำสุด ในมือถือ ที่จะรันโค้ดแอนดรอยด์ เราได้ มาสเตอร์ ตั้ง Api15 หรือ IceCreamSandwich

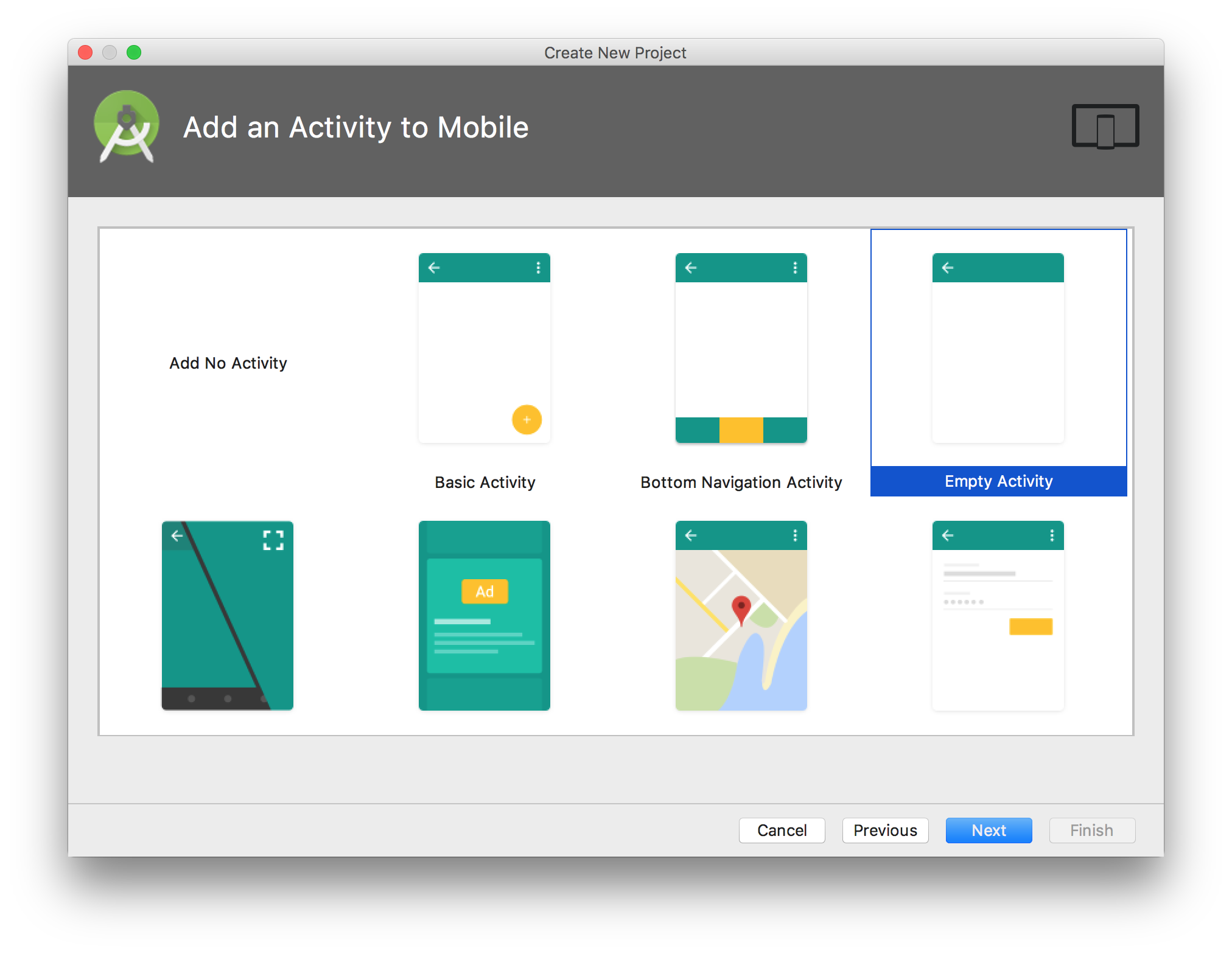
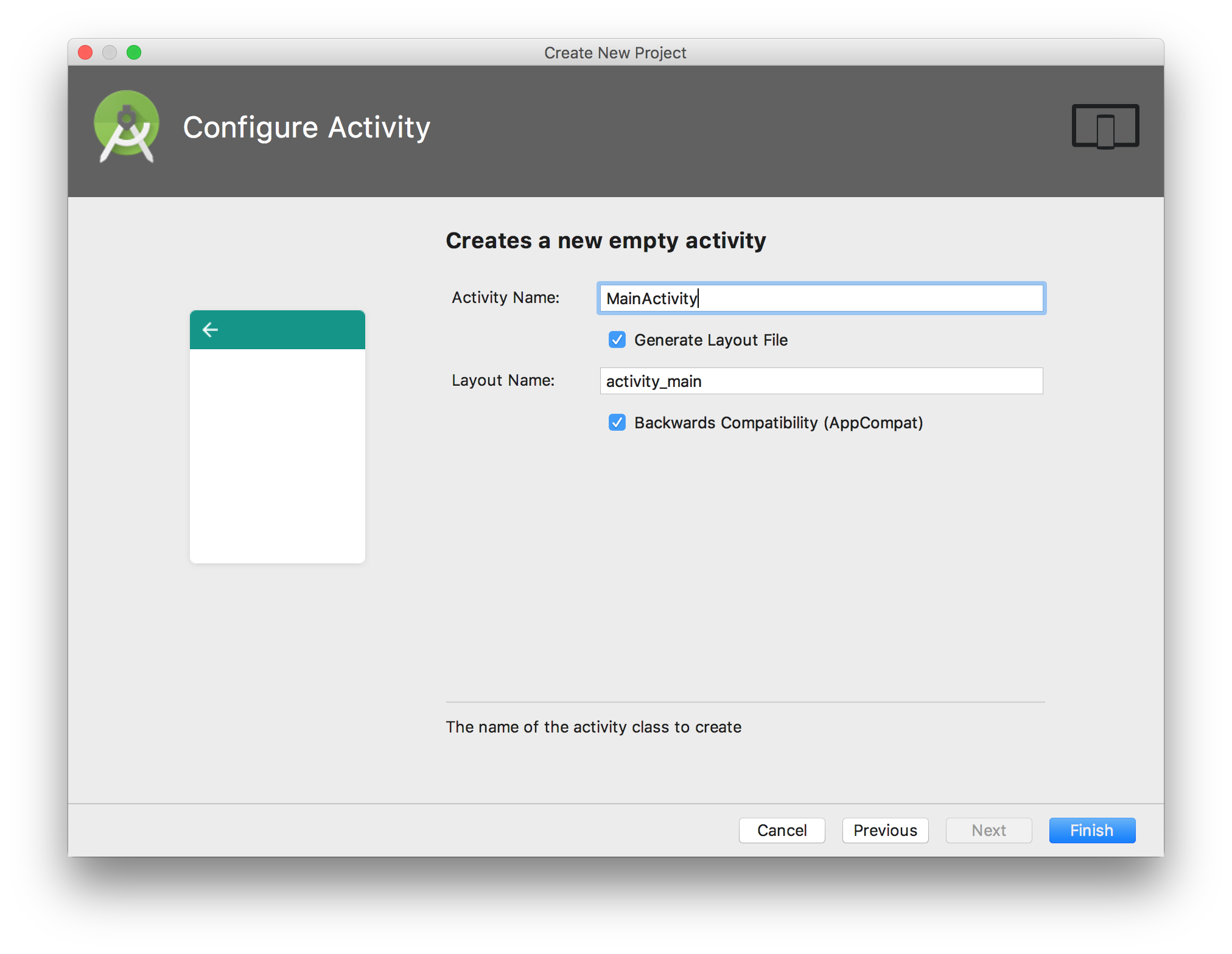
Create Activity แบบ หน้าแรกว่างๆ เพราะเดี๋ยวเราจะสร้าง Fragment มาแปะ

ให้ชื่อนี่เป็น คลาส และ Layout ได้เลยครับ

รอๆๆๆ

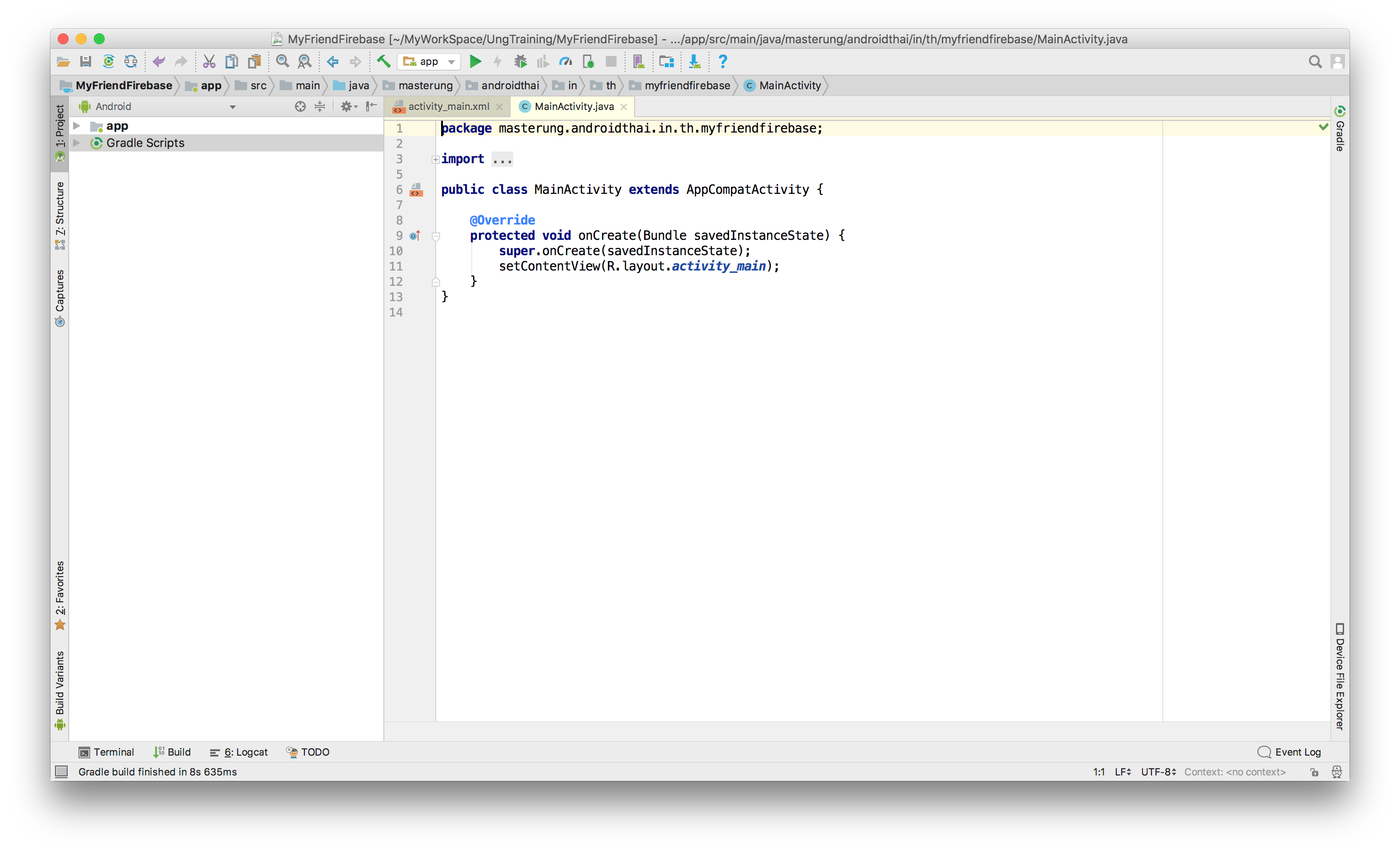
ได้มาละ โปรเจ็คแอนดรอยด์ เปล่าๆ ที่เราจะมาเรียน Firebase กัน

ก่อนที่เราจะเข้าไป โค้ดแอนดรอรย์กัน เราจะไปเปิดใช้บริการ Firebase ก่อน ไปที่ https://firebase.google.com

ถ้ายังไม่ได้ Login เข้าไปใน Account (ตัวเดียวกับที่เราใช้เข้า. Gmail นะแหละ) ให้ Login ด้วยครับ

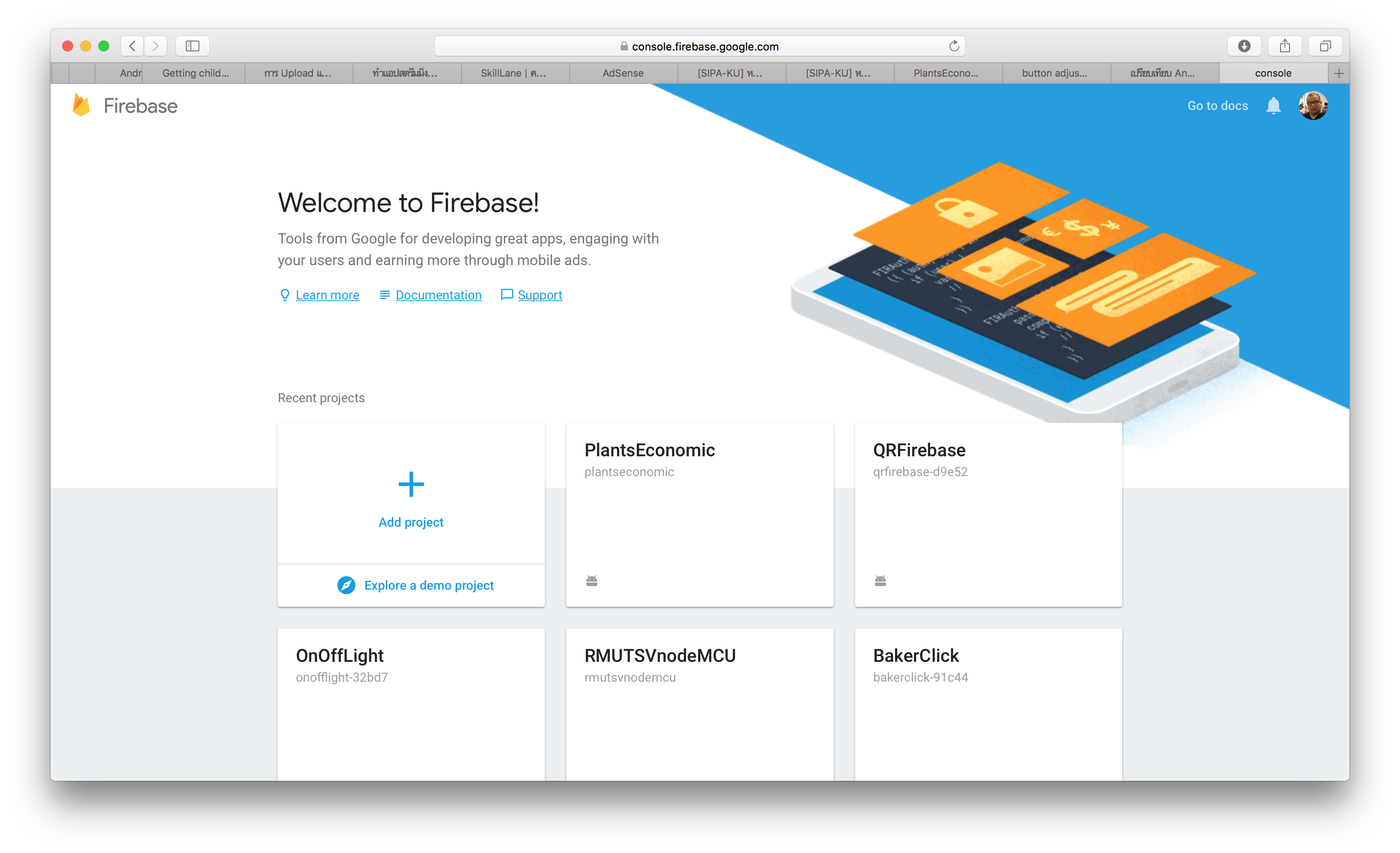
Get Start และ Create Project หรือ Add Project ได้เลยครับ อ้อ แต่อย่าสร้างแยะ นะ Google อนุญาติ ให้สร้างโปรเจ็ค ฟรี ได้ 5-10 โปรเจ็ค (เรื่องเกณร์ นี่มาสเตอร์ไม่รู้นะ ของมาสเตอร์ สอน สร้างได้แค่ 5 และโดนหยุดเลย เพื่อนมาสเตอร์ ได้ 8 ถาม google ไม่ตอบ แต่เคยมีคนได้ 10 ต้องลบโปรเจ็คที่ไม่ได้ใช้ และรออัพเดท 1 เดือนครับ)

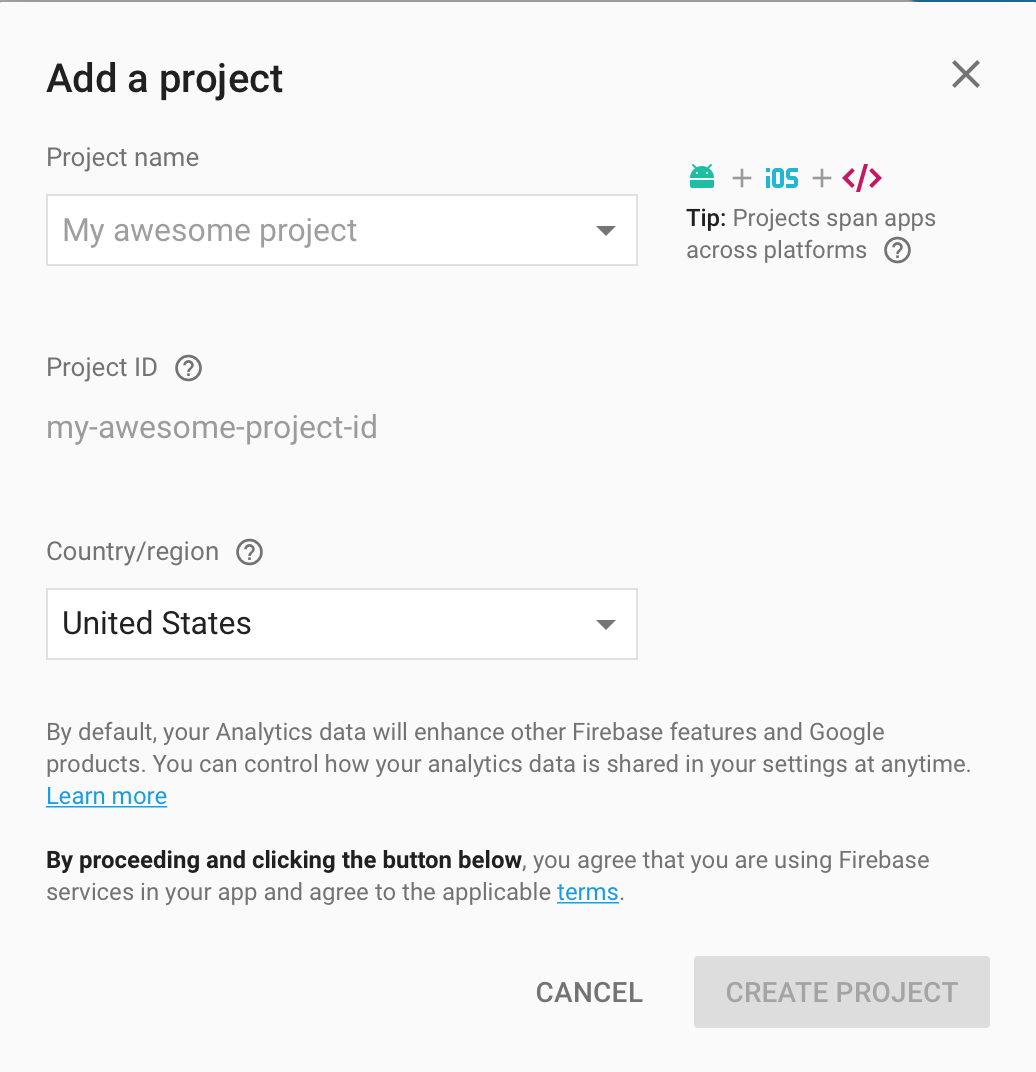
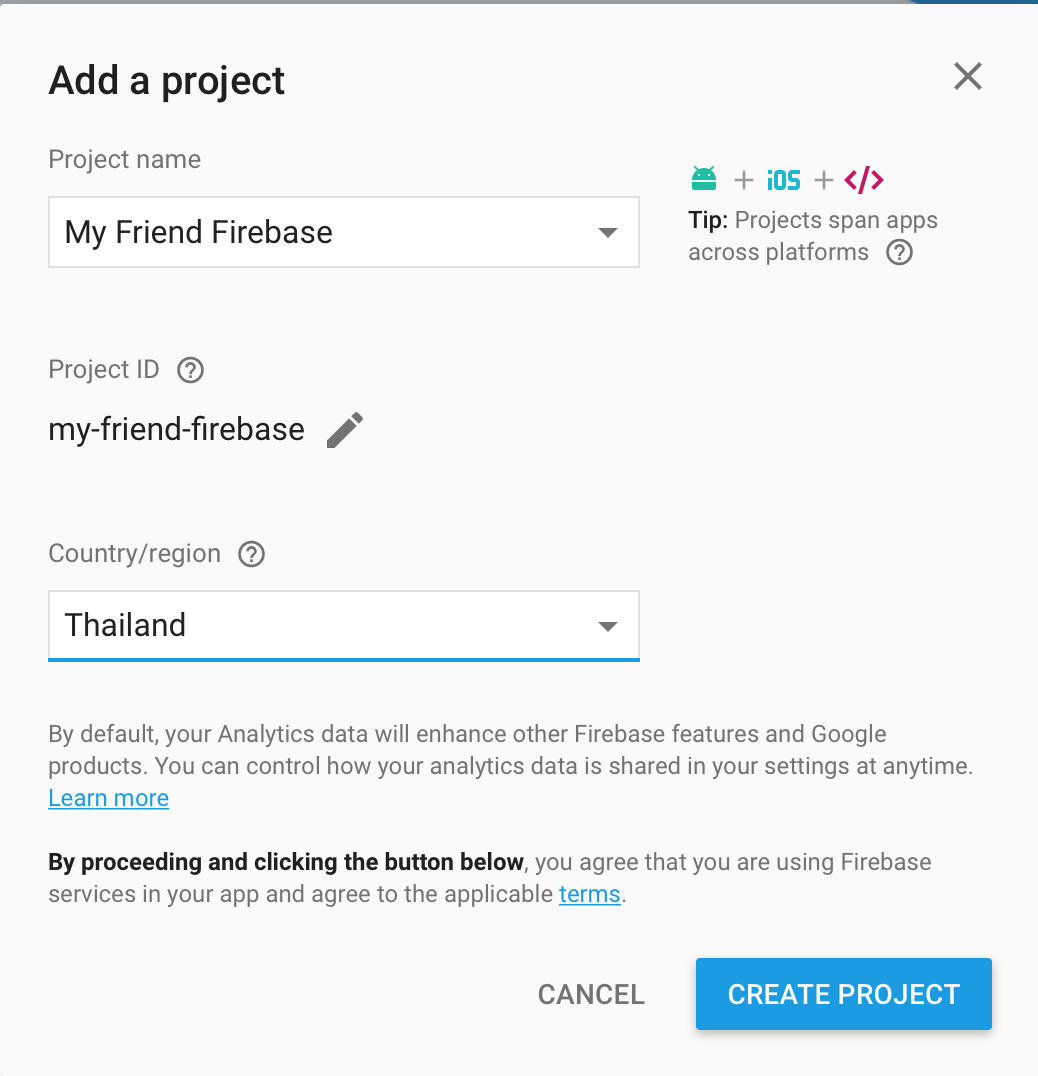
มาสเตอร์ เอาชือแอพ มาตั้งชื่อ Project เลย เลือก ประเทศไทย


รอจอสร้างเสร็จ

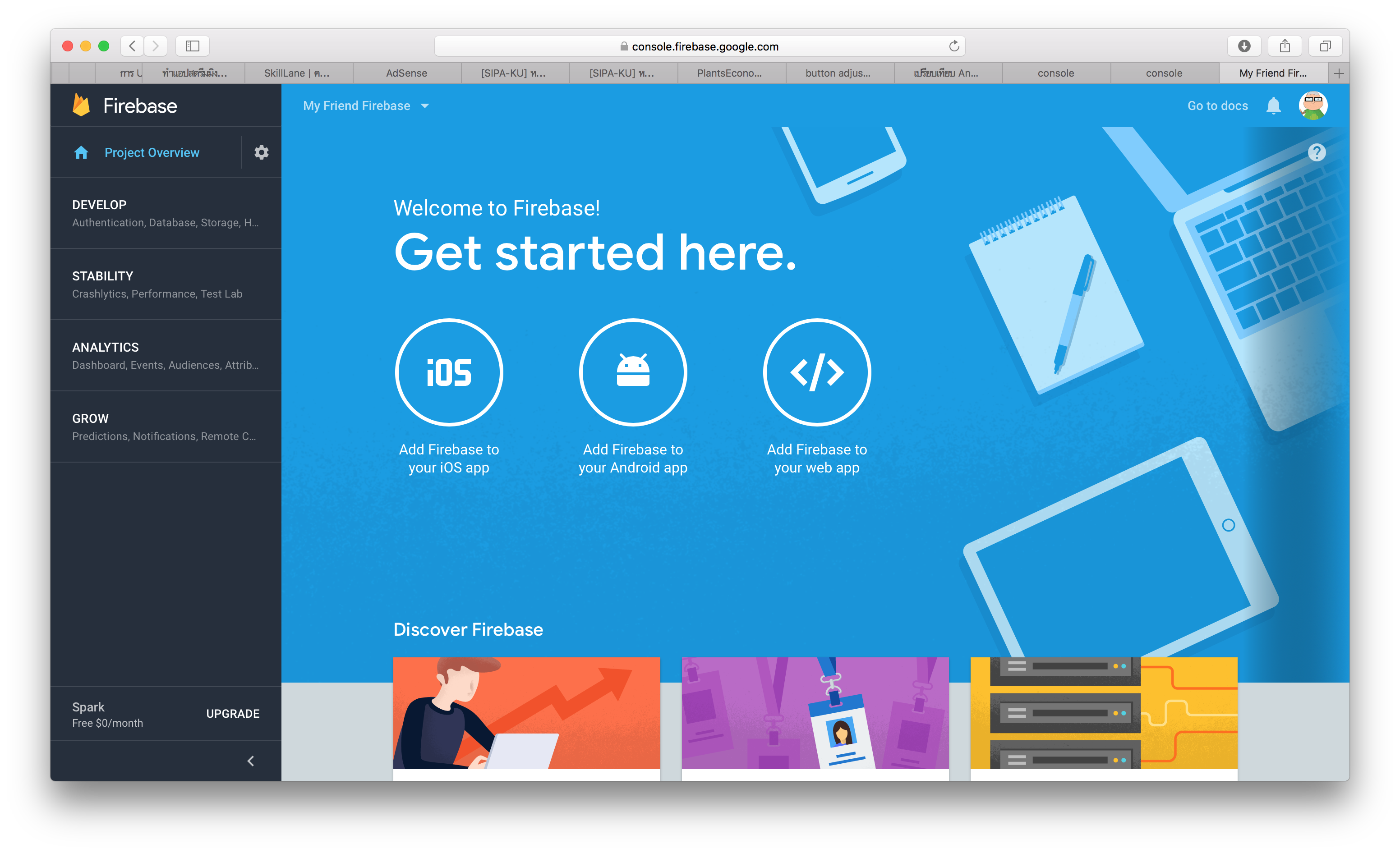
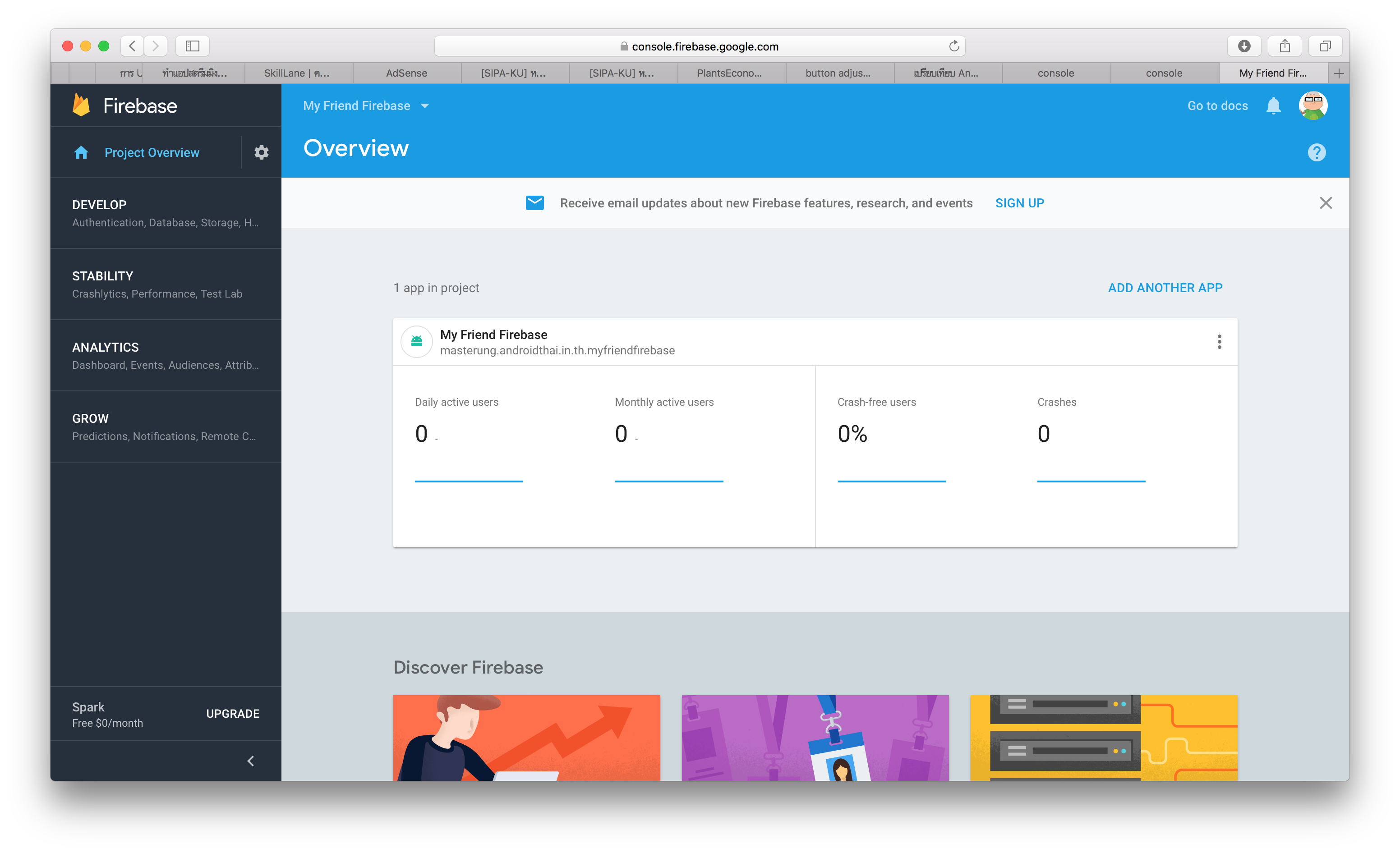
ได้มาละ Firebase ของเรา

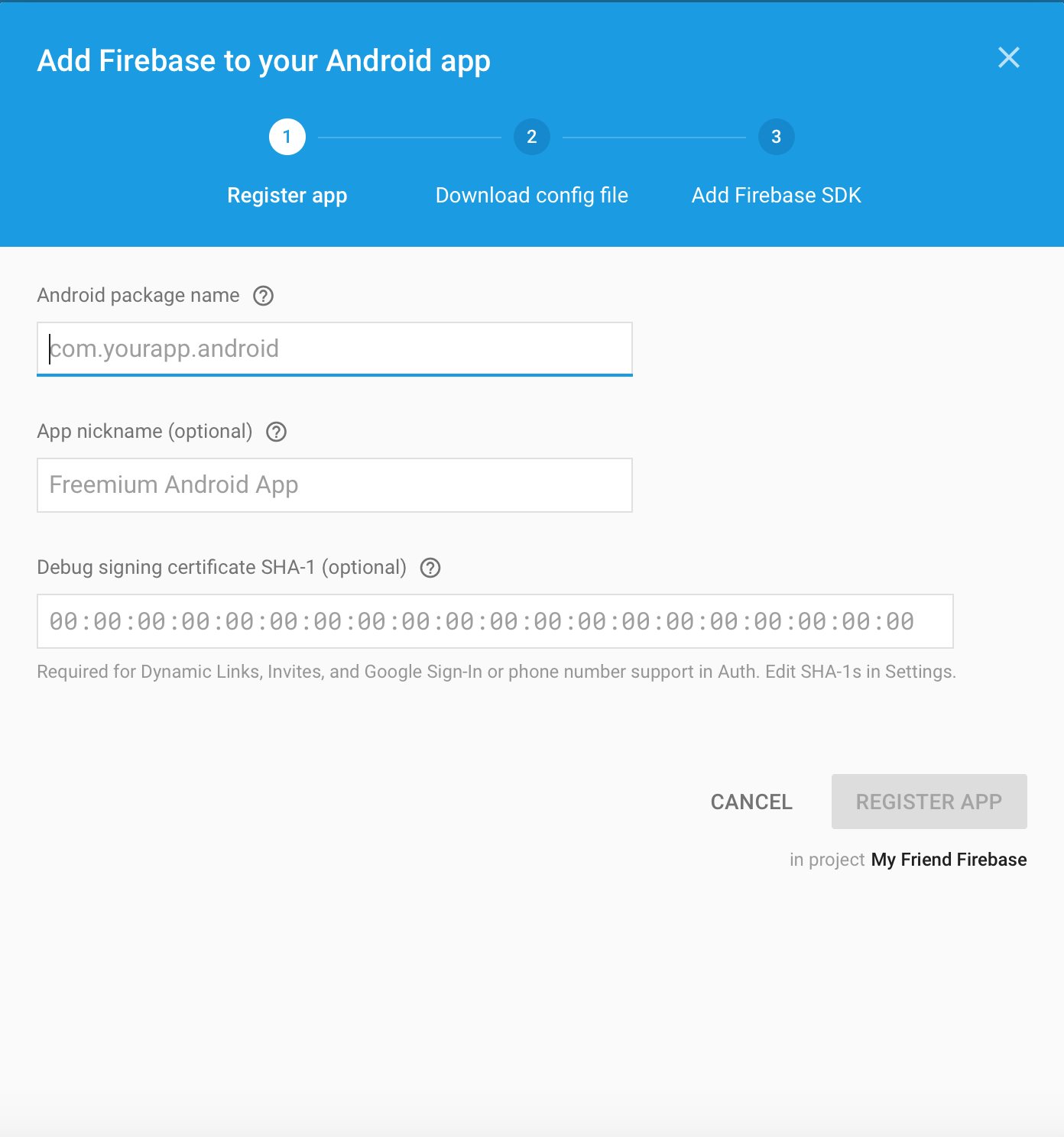
ให้คลิกที่ แอนดรอยด์ ครับ

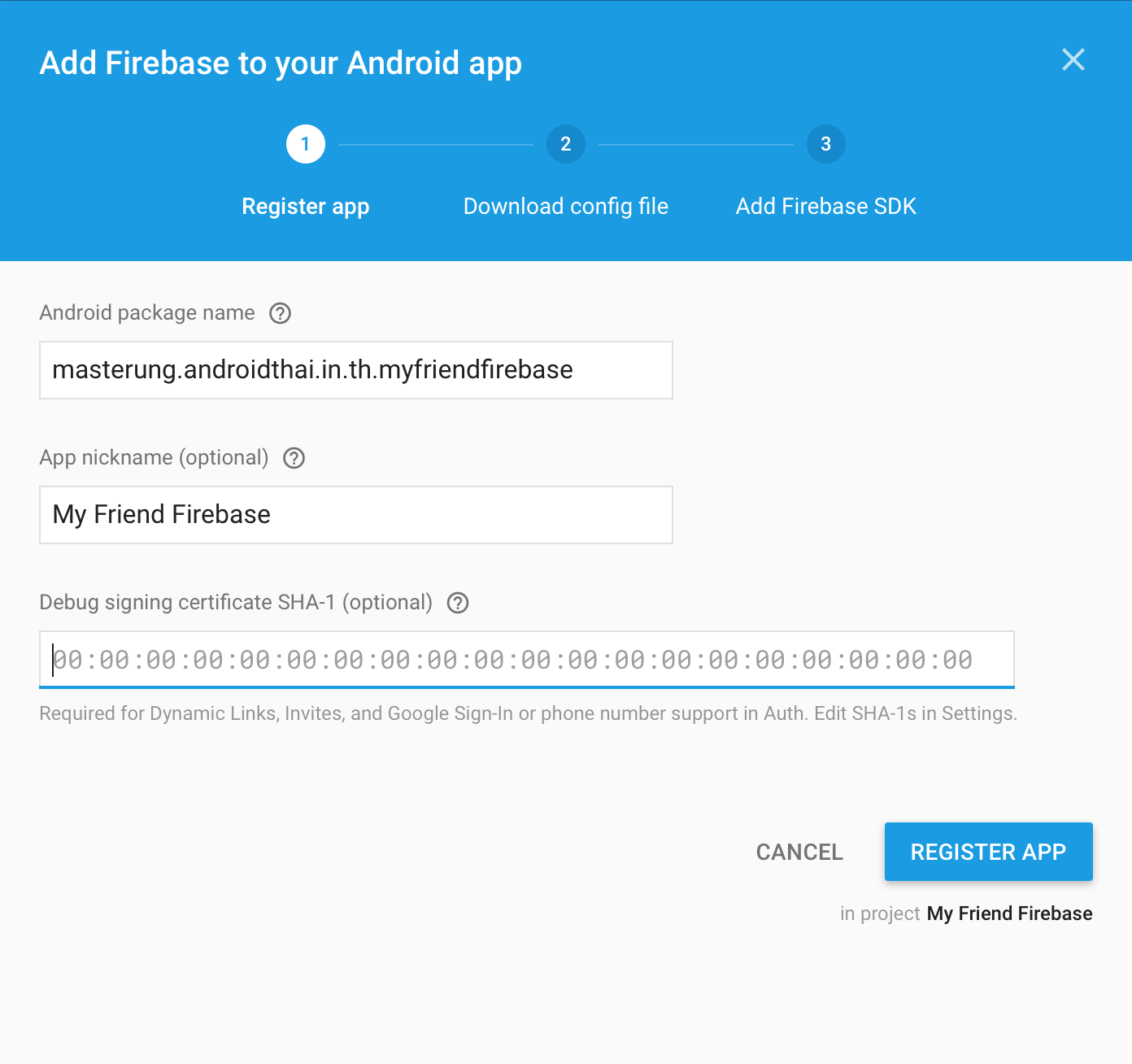
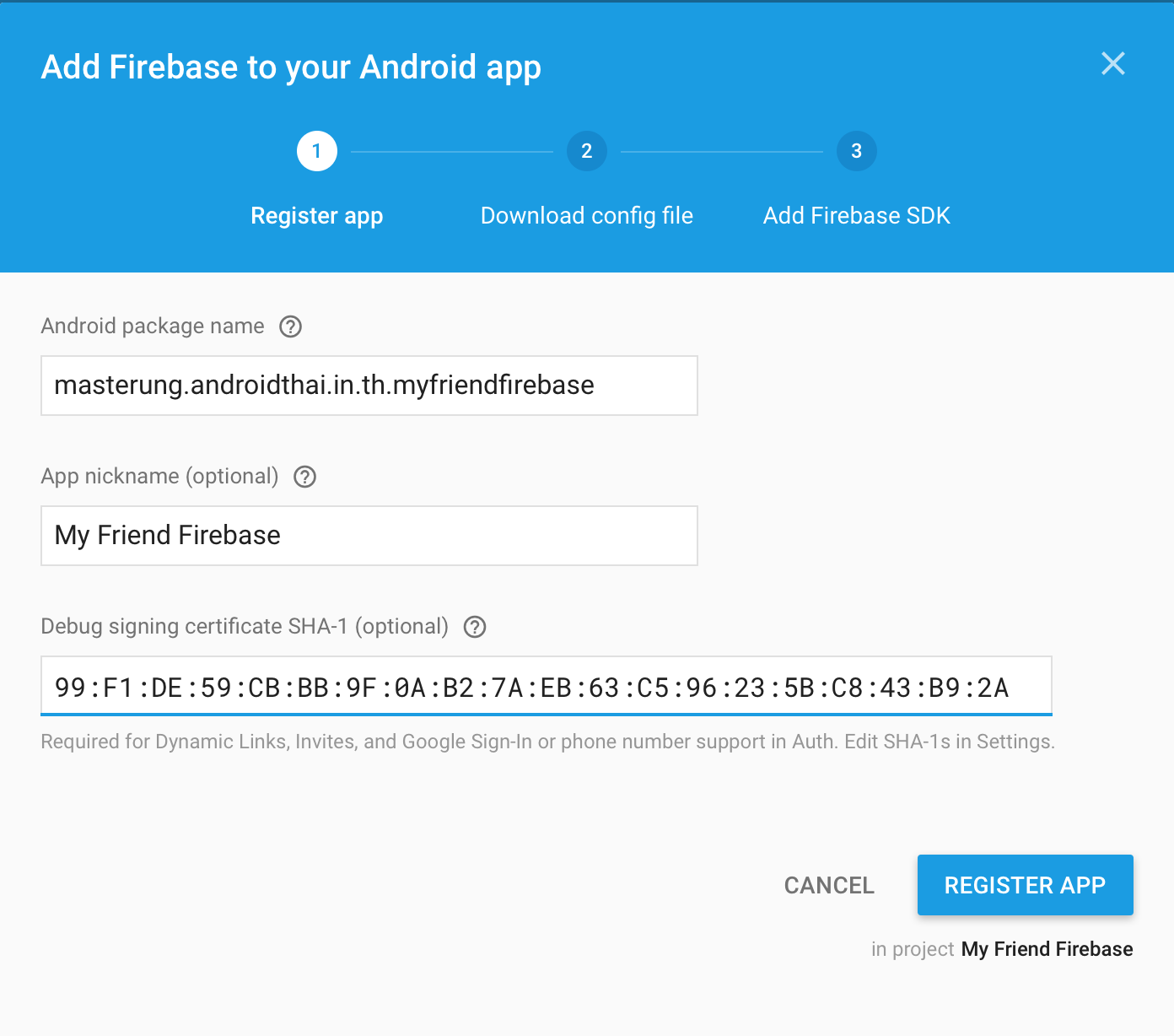
google ต้องการสามอย่างจากเราคือ Package Name , SHA-1 และ App NickName

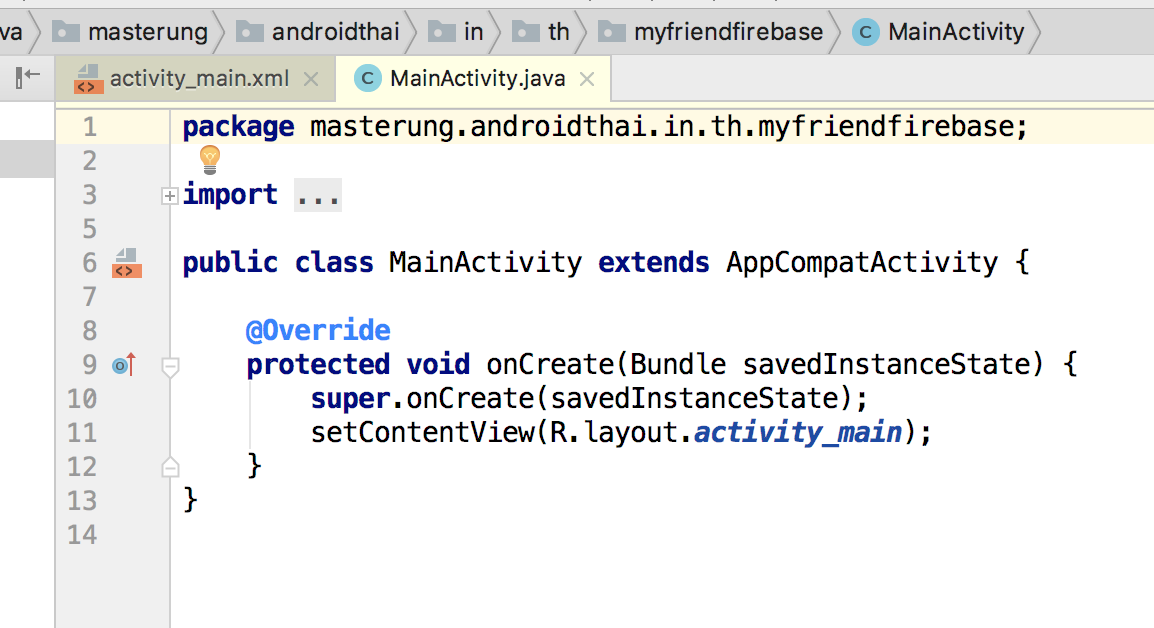
สำหรับชื่อ Package Name ได้จากบรรทัดแรกของ Class

App nickname มาสเตอร์ ก็เอาชื่อ App Name นั้นแหละ

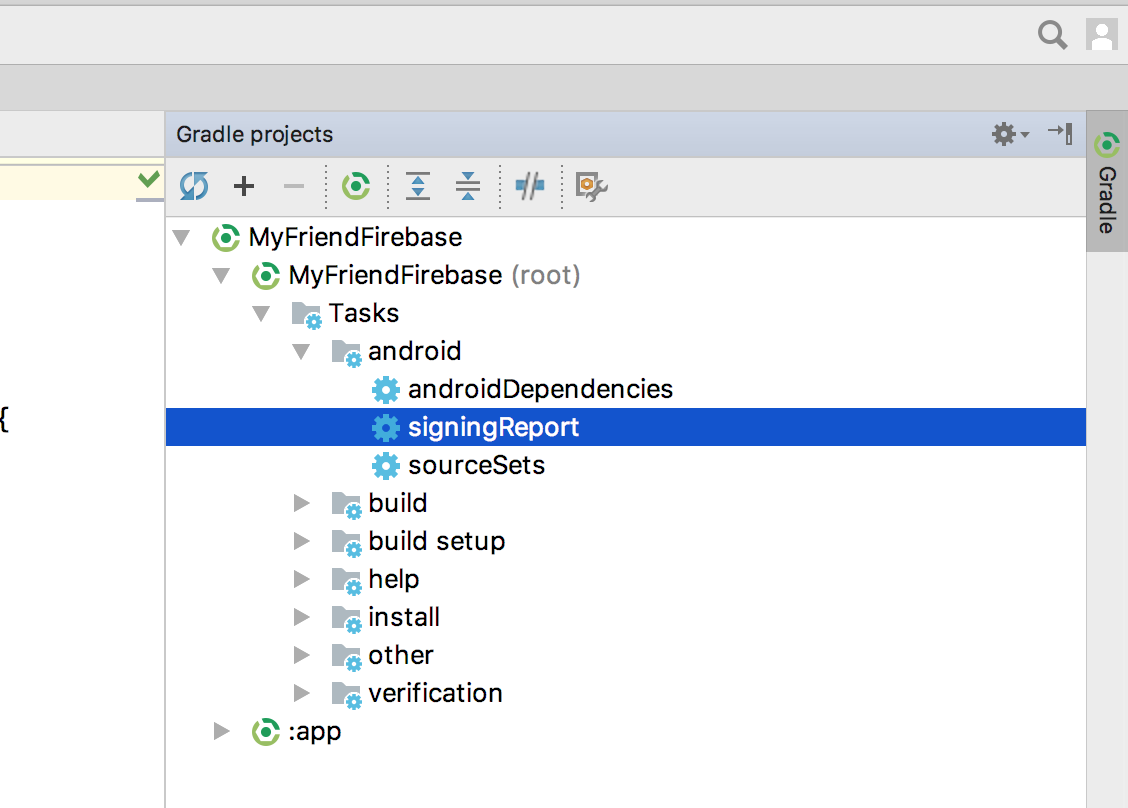
ส่วนการหา SHA-1 ก็ไปรัน dingingReport ที่อยู่ที่ Gardle (ขวาสุด)

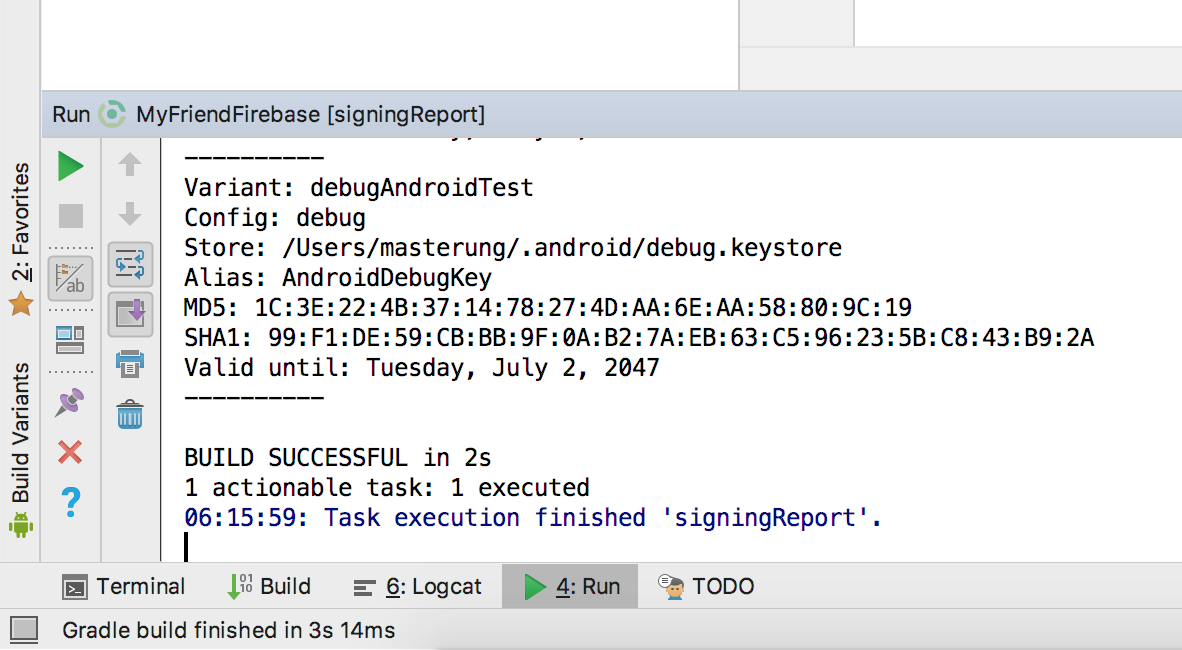
ได้มาละ ถ้ามันไม่แสดง SHA1 ให้คลิกไอค่อน ab นะ

ใส่ให้ครบและ Register App

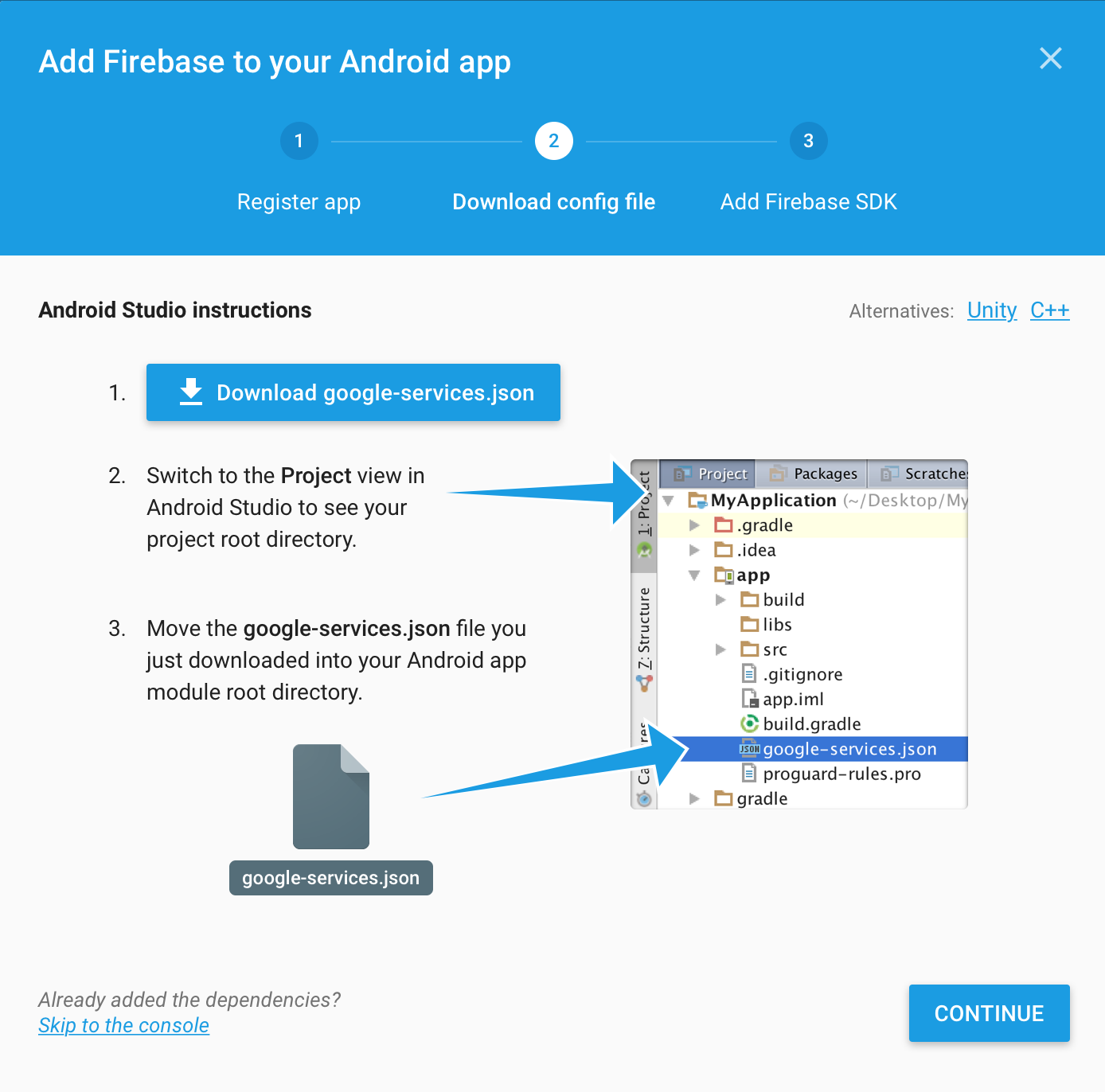
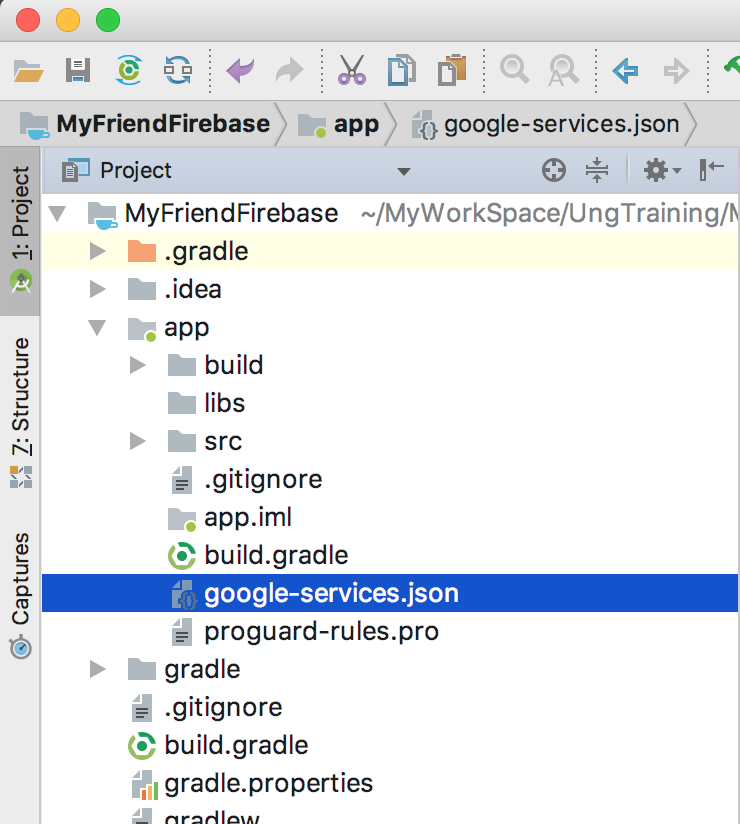
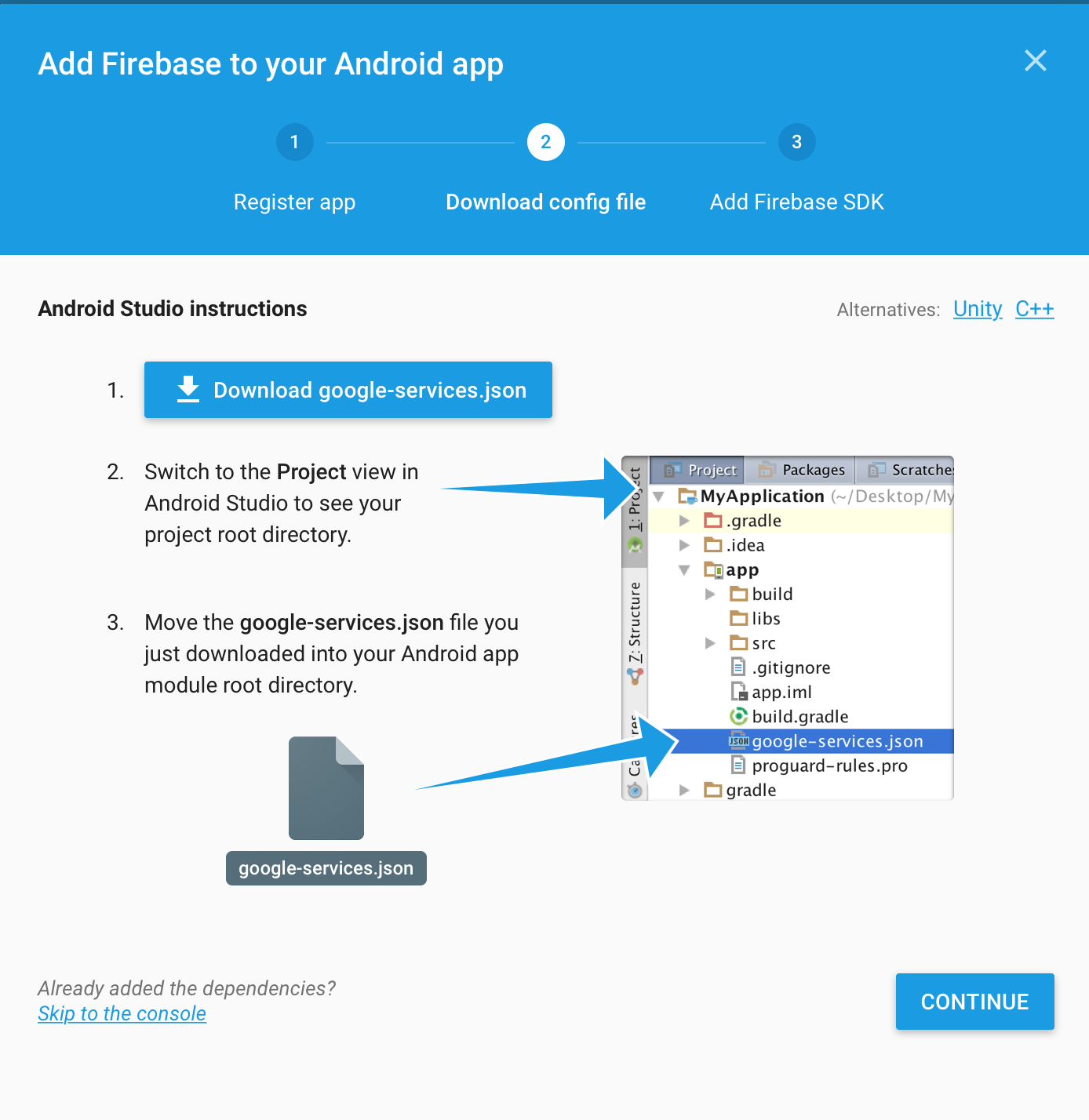
สิ่งแรกที่ต้องทำคือ Download google-services.json ไปเก็บไว้ใน app

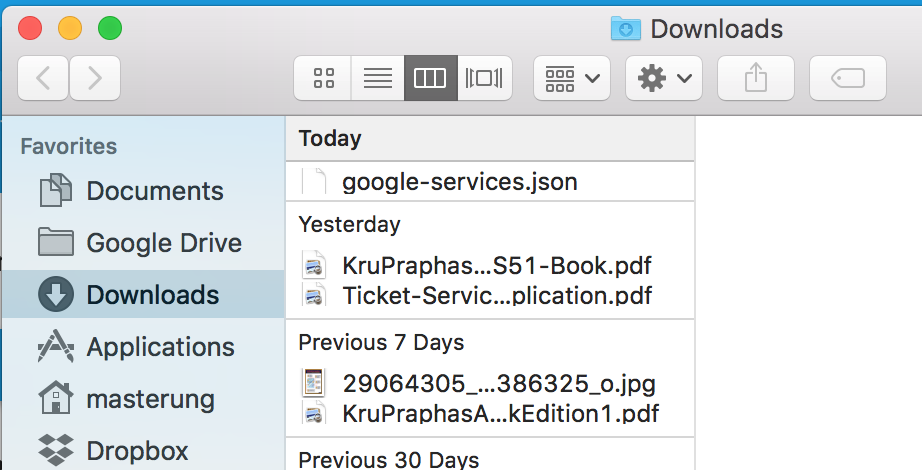
Download เสร็จ Copy ไว้

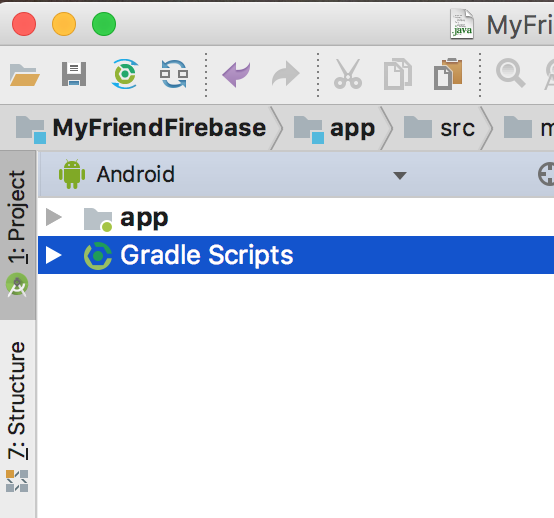
ไปที่ Android Studio

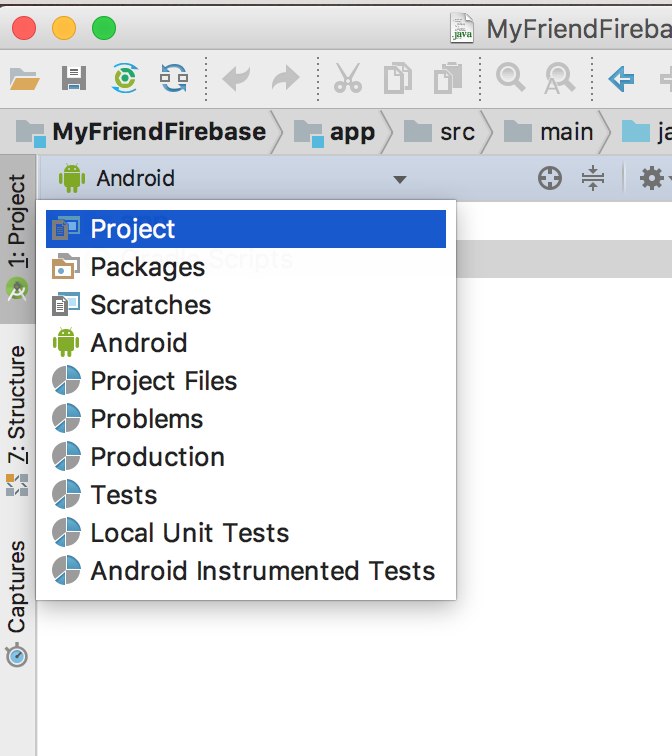
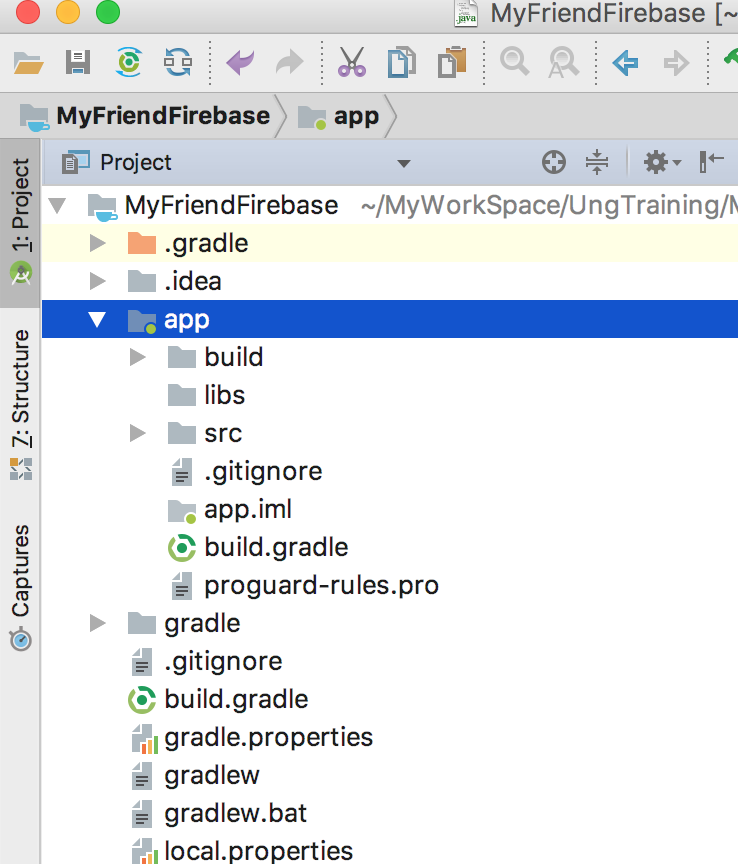
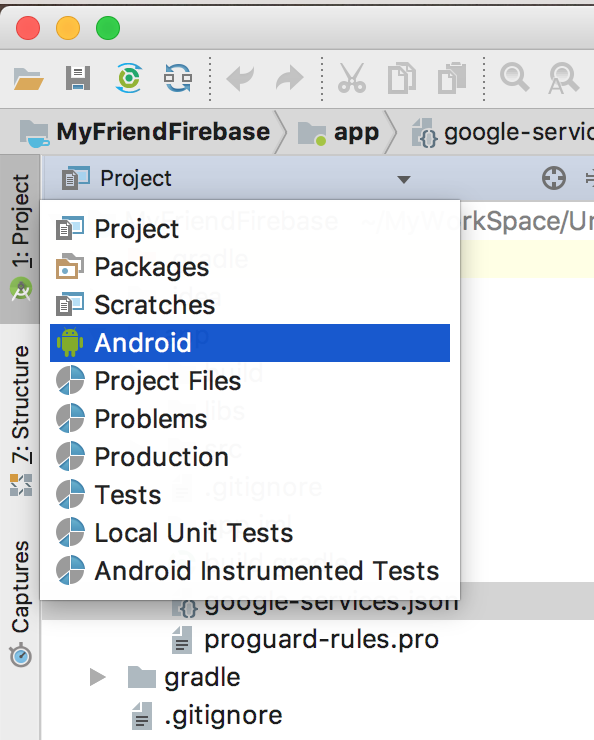
เปลี่ยนมุมมองเป็น Project


เอาไฟร์ google-services.json มา Paste ไว้ที่นี่

Continue ต่อไปเลยนะ

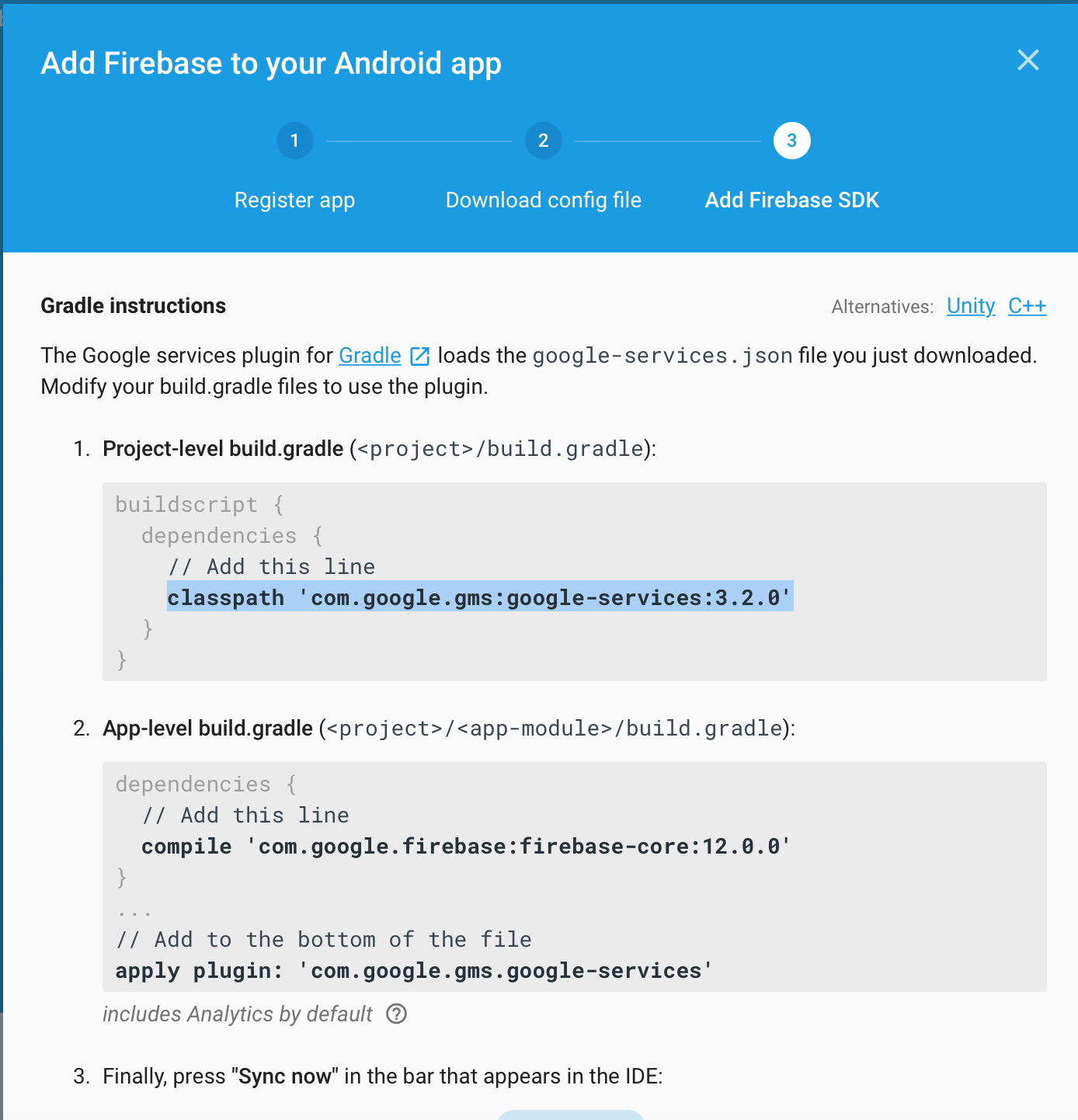
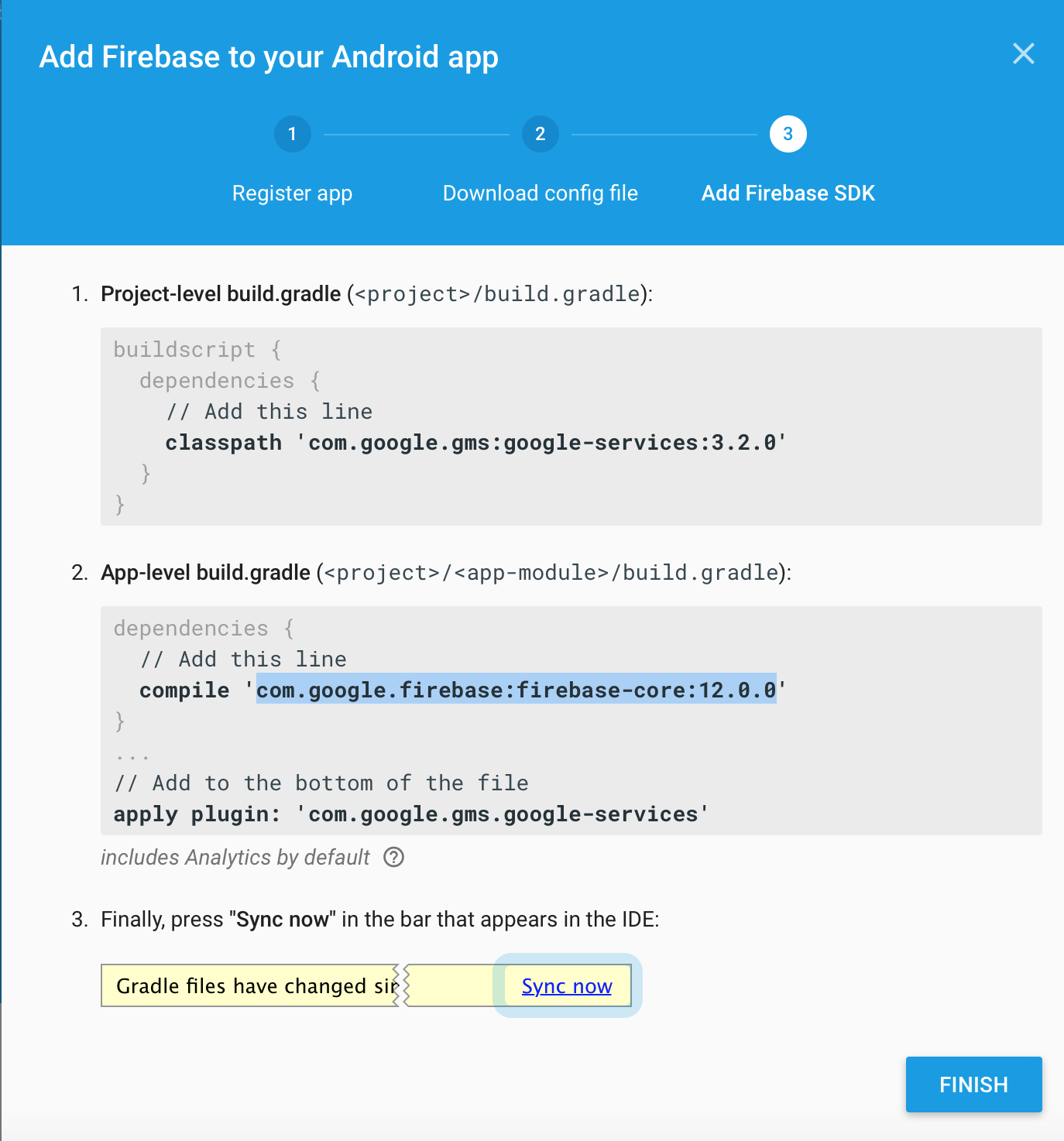
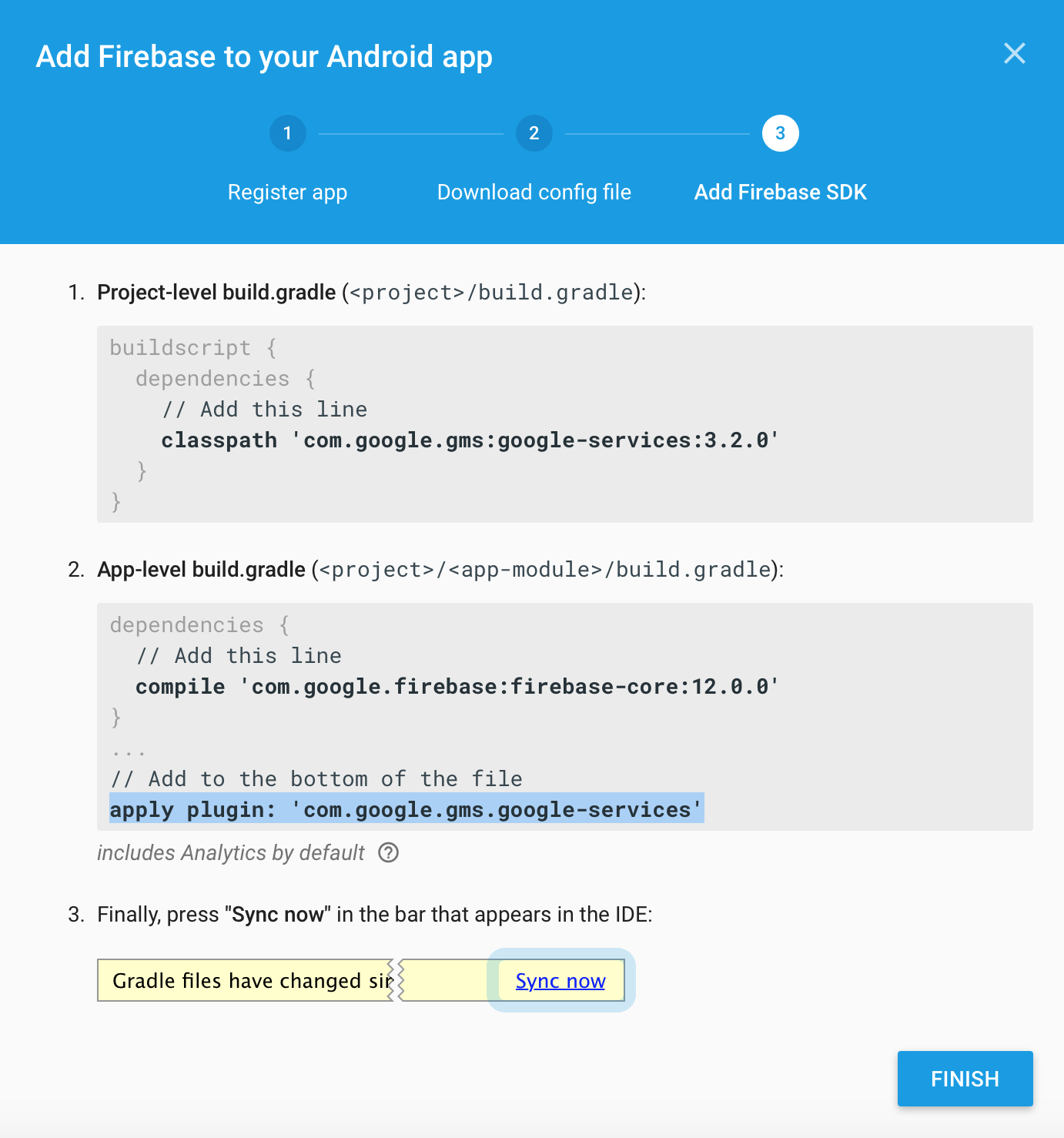
ต่อไปคือการ add dependencies

มาสเตอร์ เปลี่ยนมุมมองจาก Project มา Android

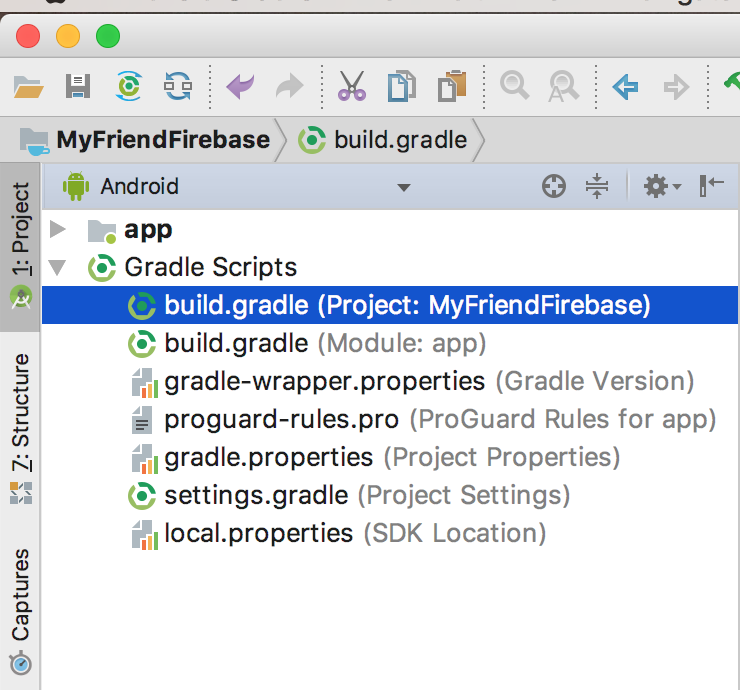
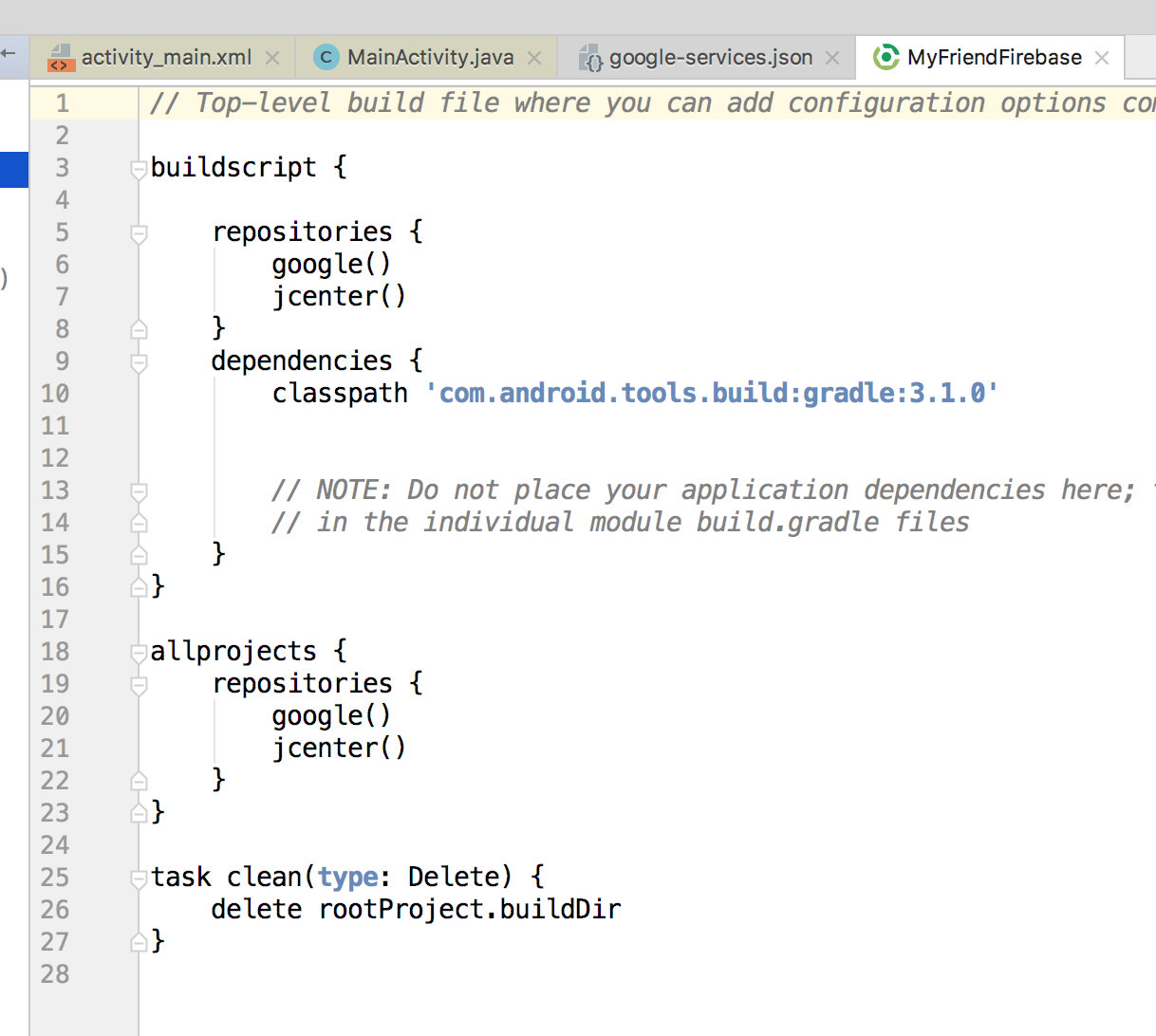
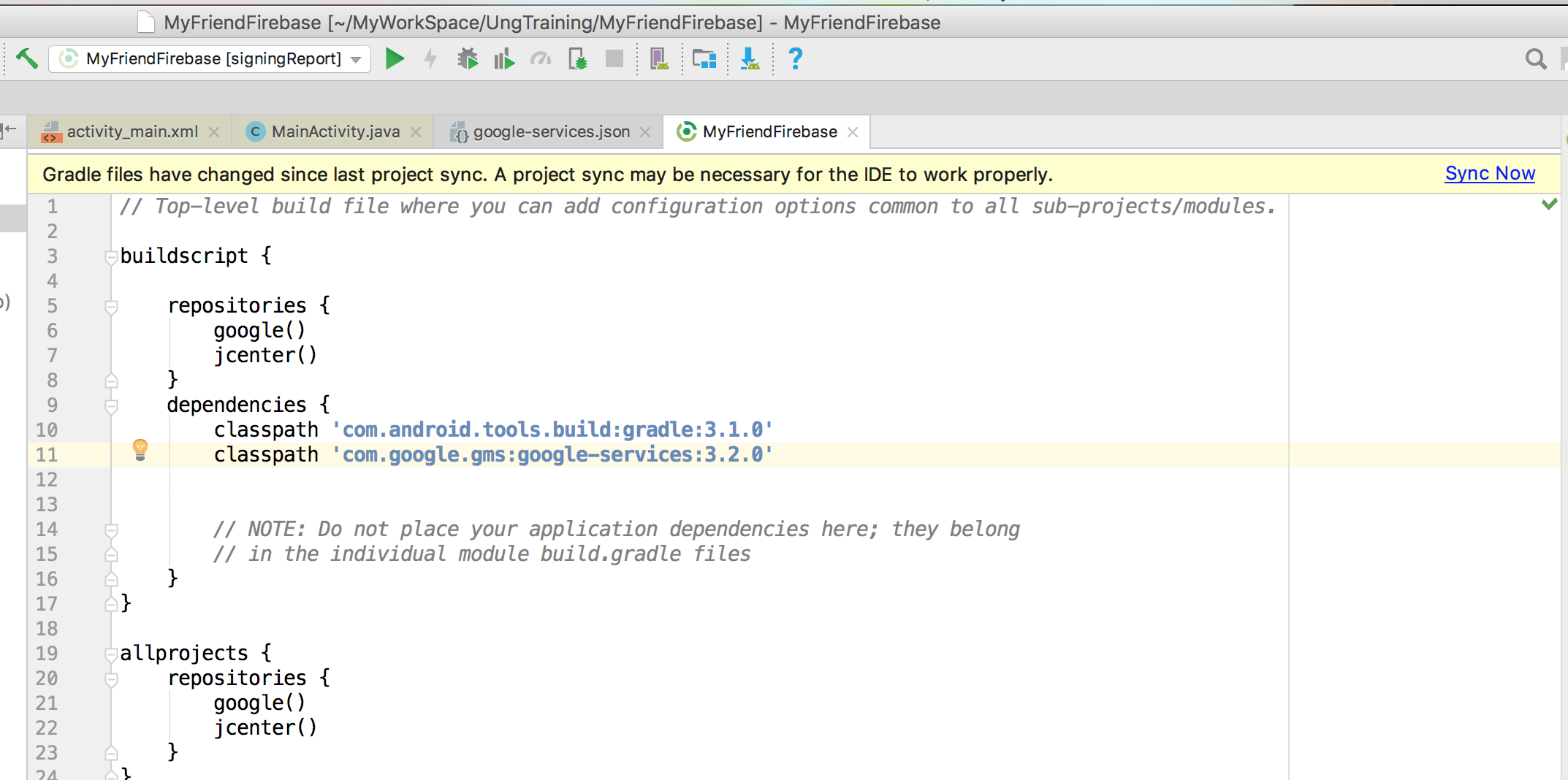
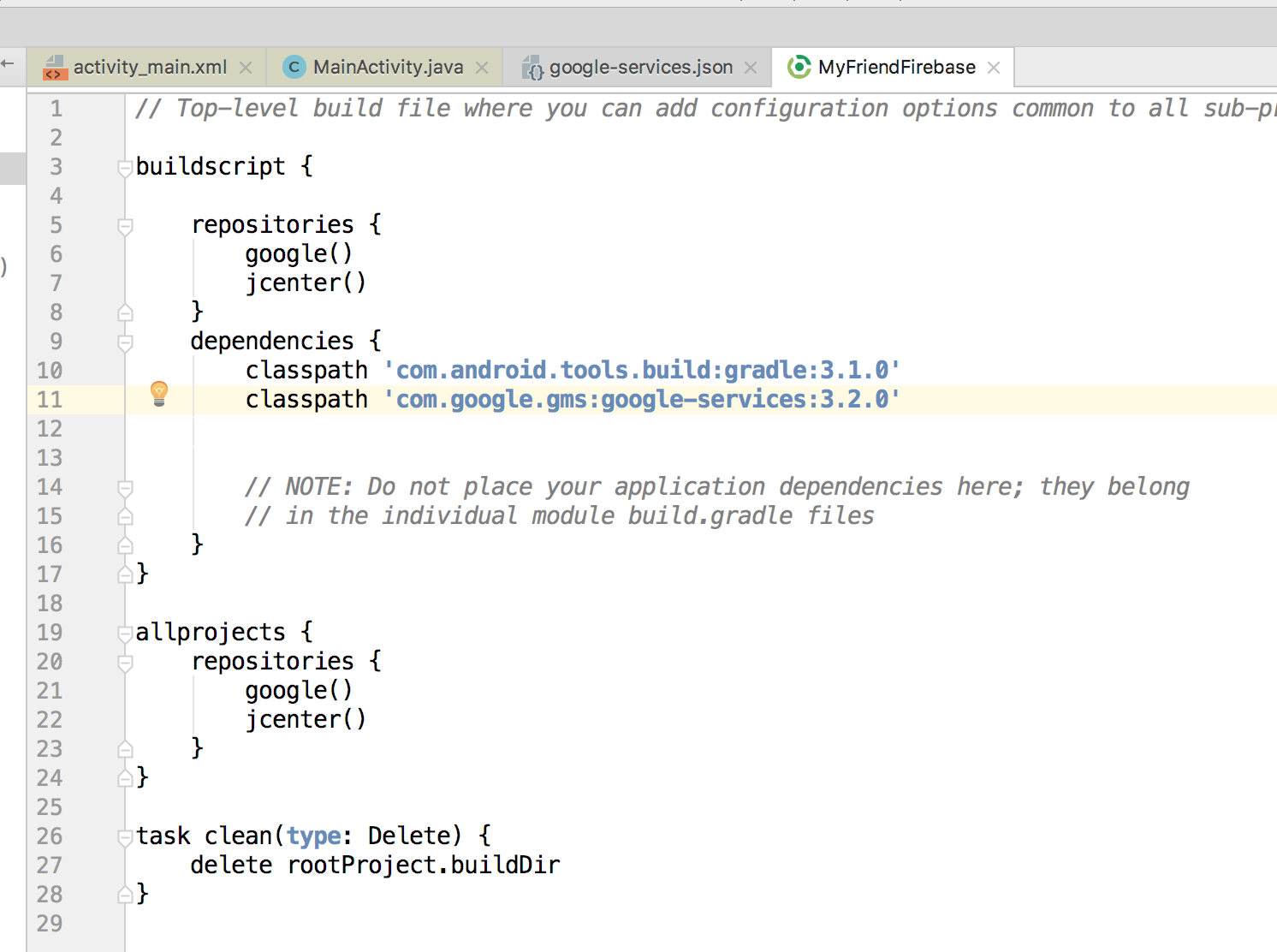
และ เปิดไฟร์ build.gradle เอาส่วนของ Project

มองหา dependencies

ให้ Copy และ Paste และ Sync Now ด้วย

ต่อไปนะ

ไป Copy ไว้

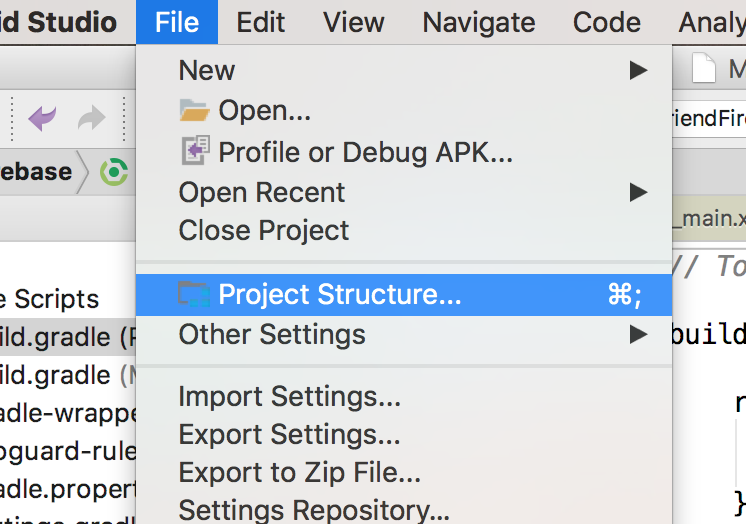
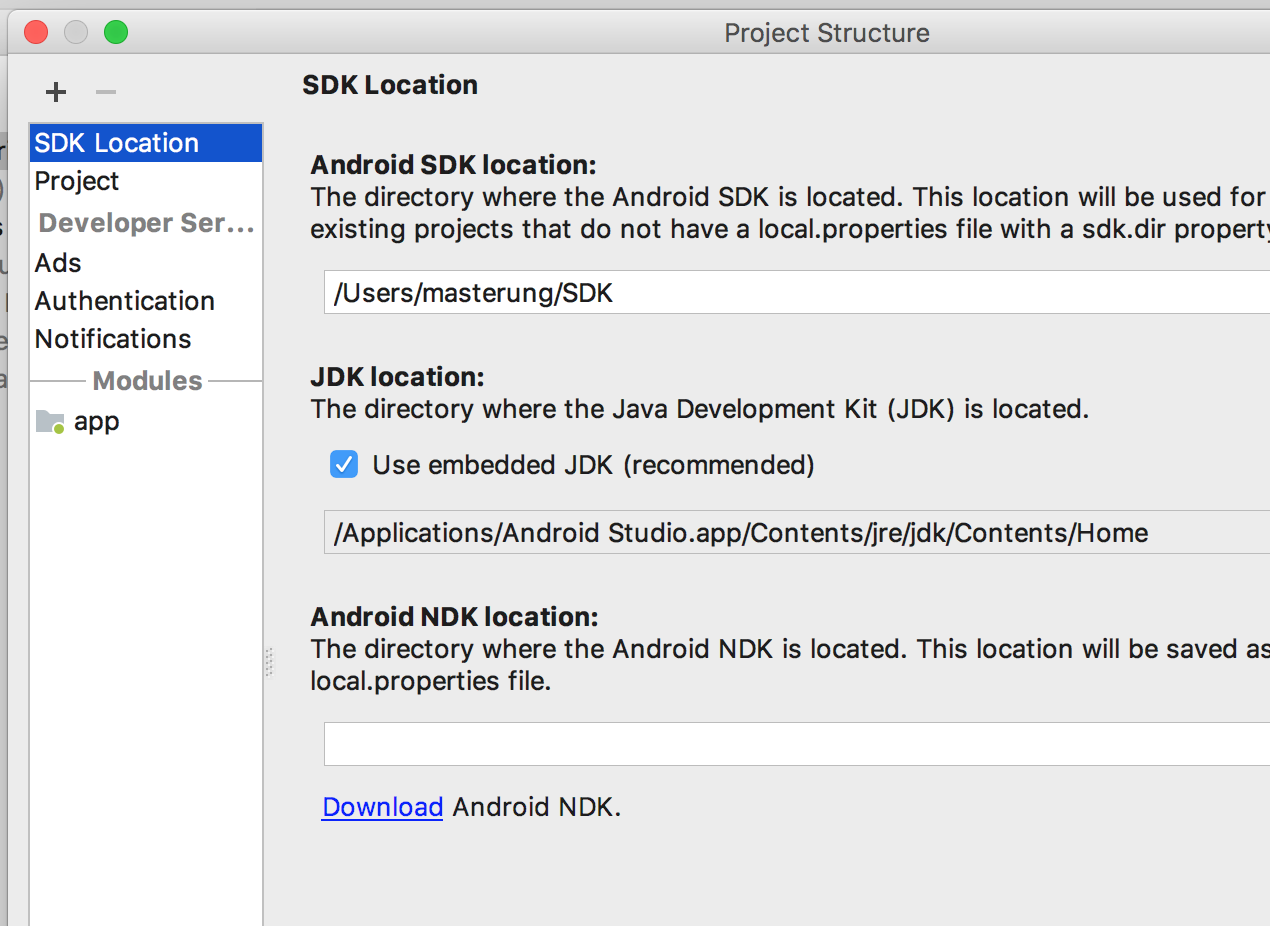
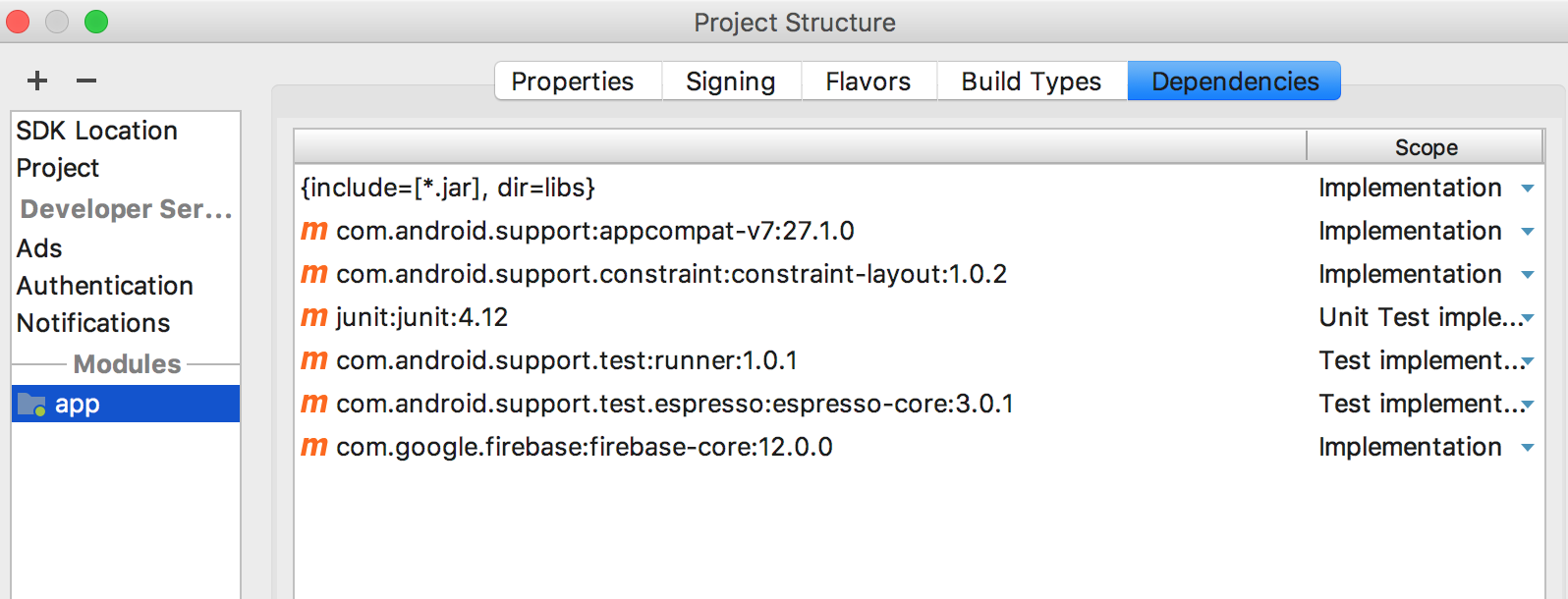
เปิด Project Structure

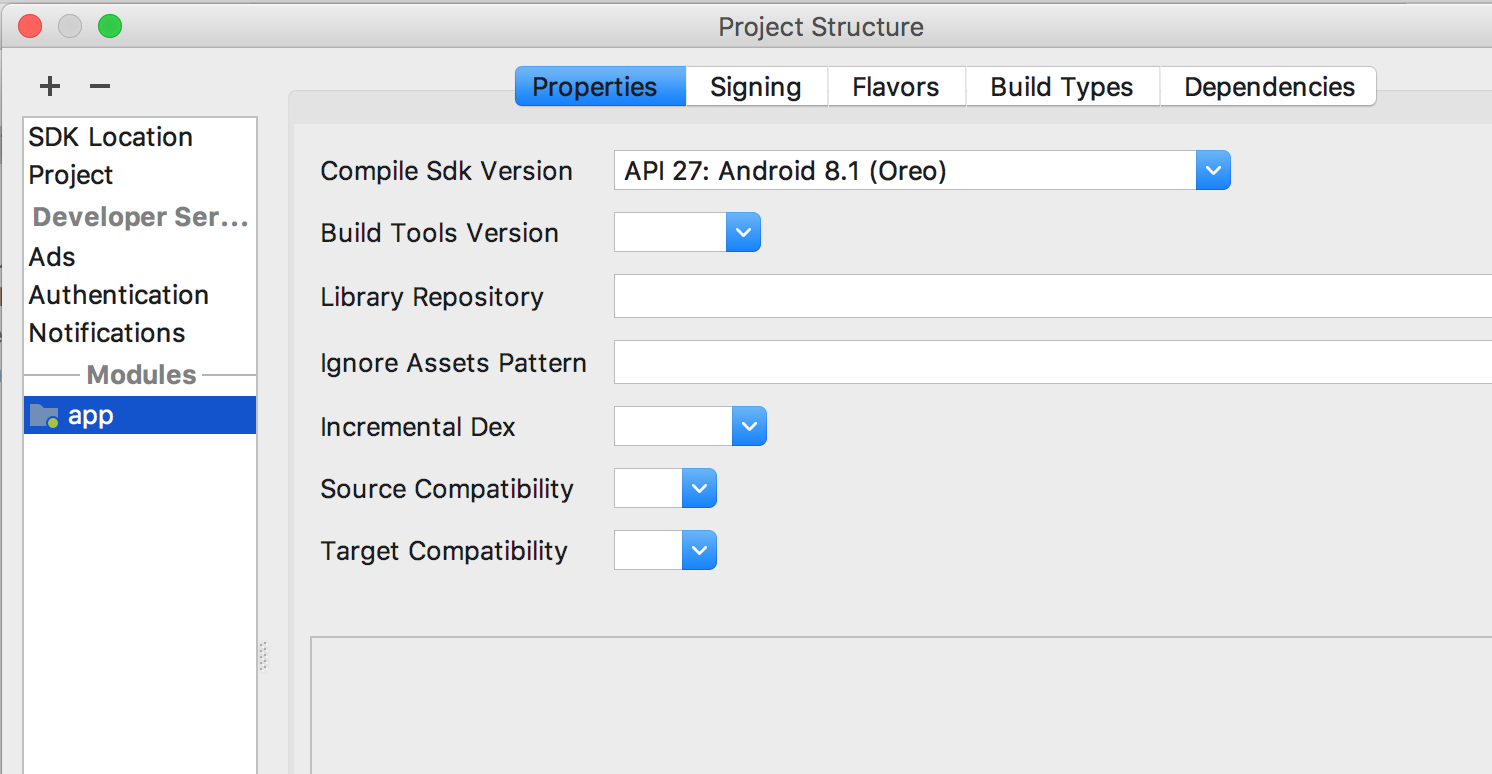
ไปที่ app

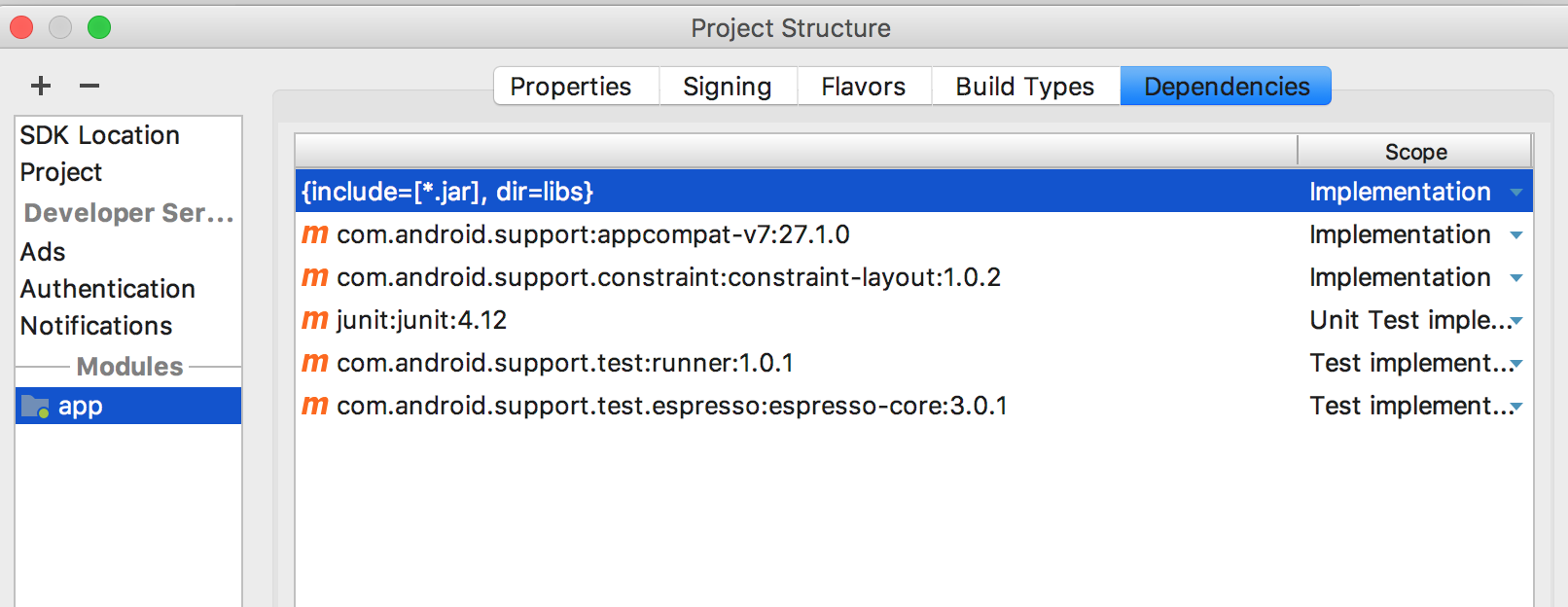
Dependencies

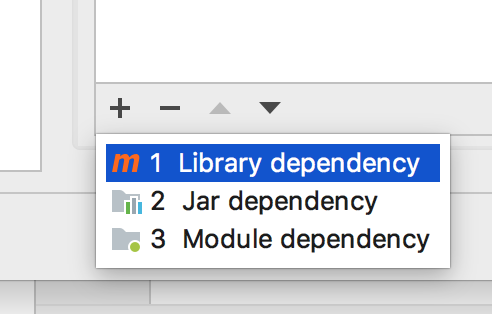
คลิก + ของ Windows จะอยู่ขวามือ ถ้าเป็น แมค จะอยู่ด่านล่าง

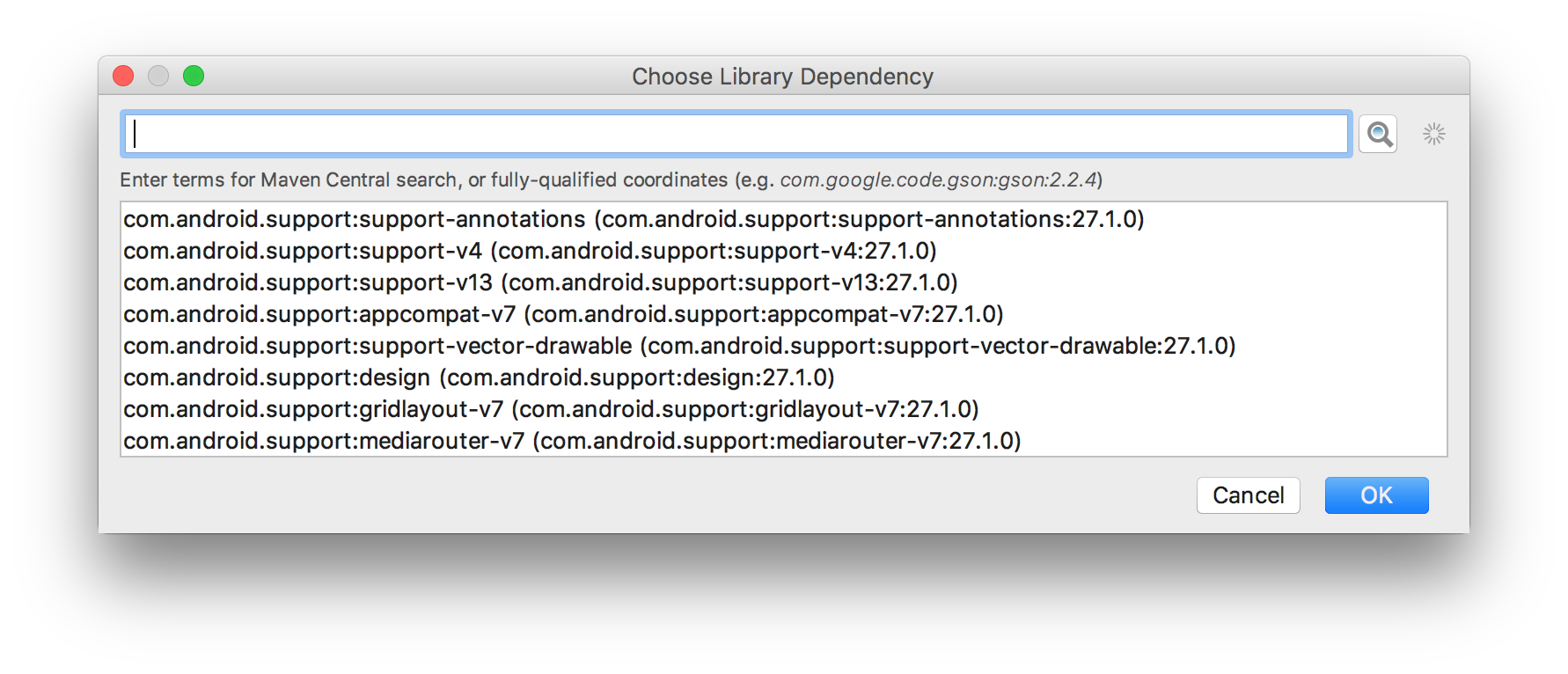
เลือก 1 Library dependency


Copy and Paste เข้าไป

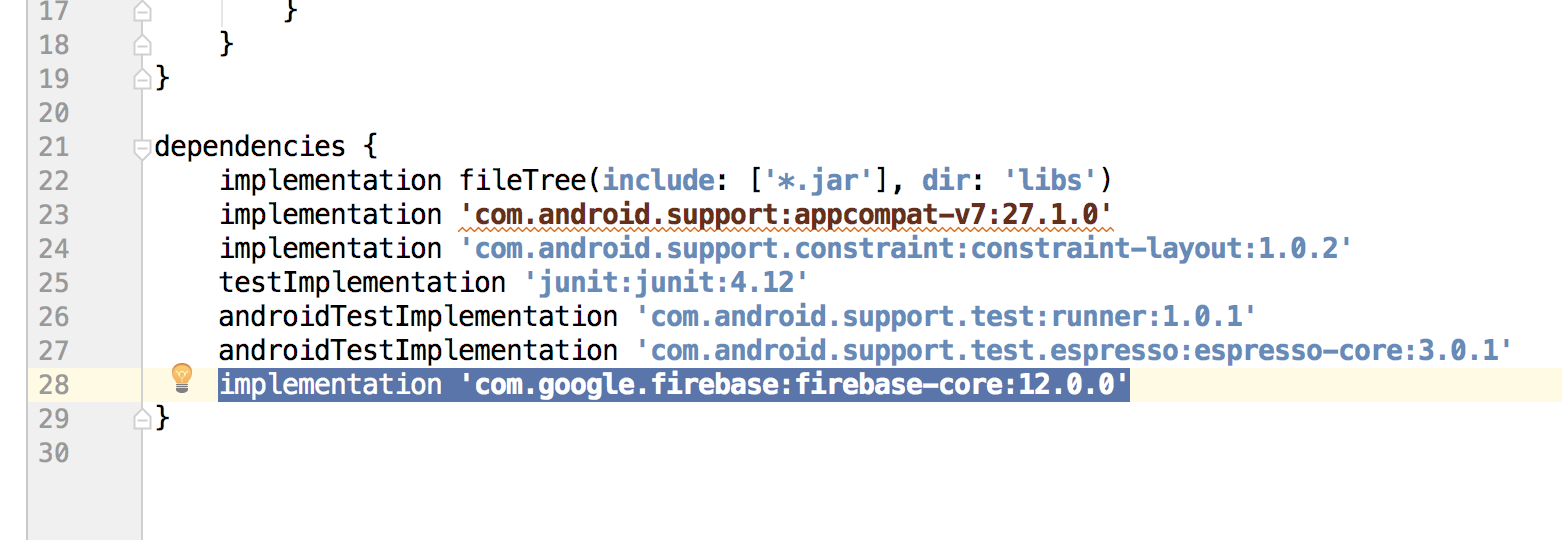
จะเห็น Library ที่ราต้องการเพิ่ม รอการ Implement

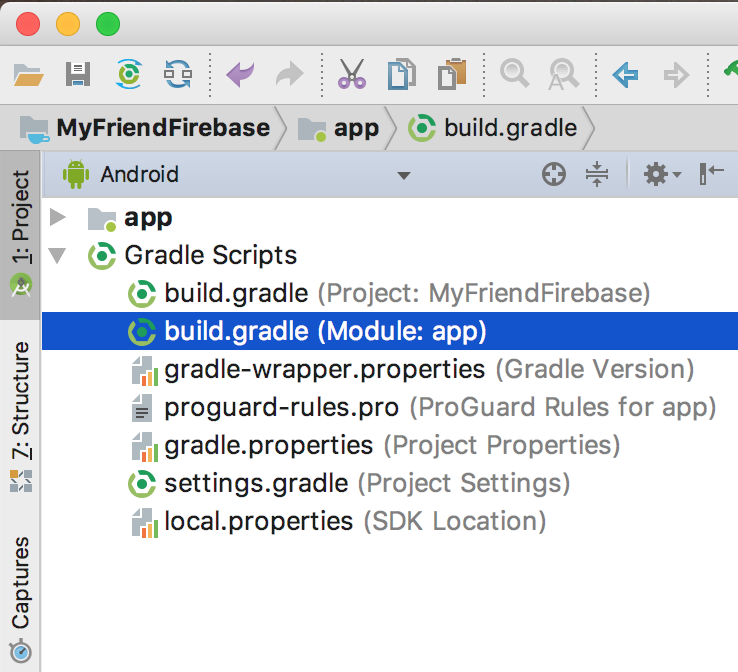
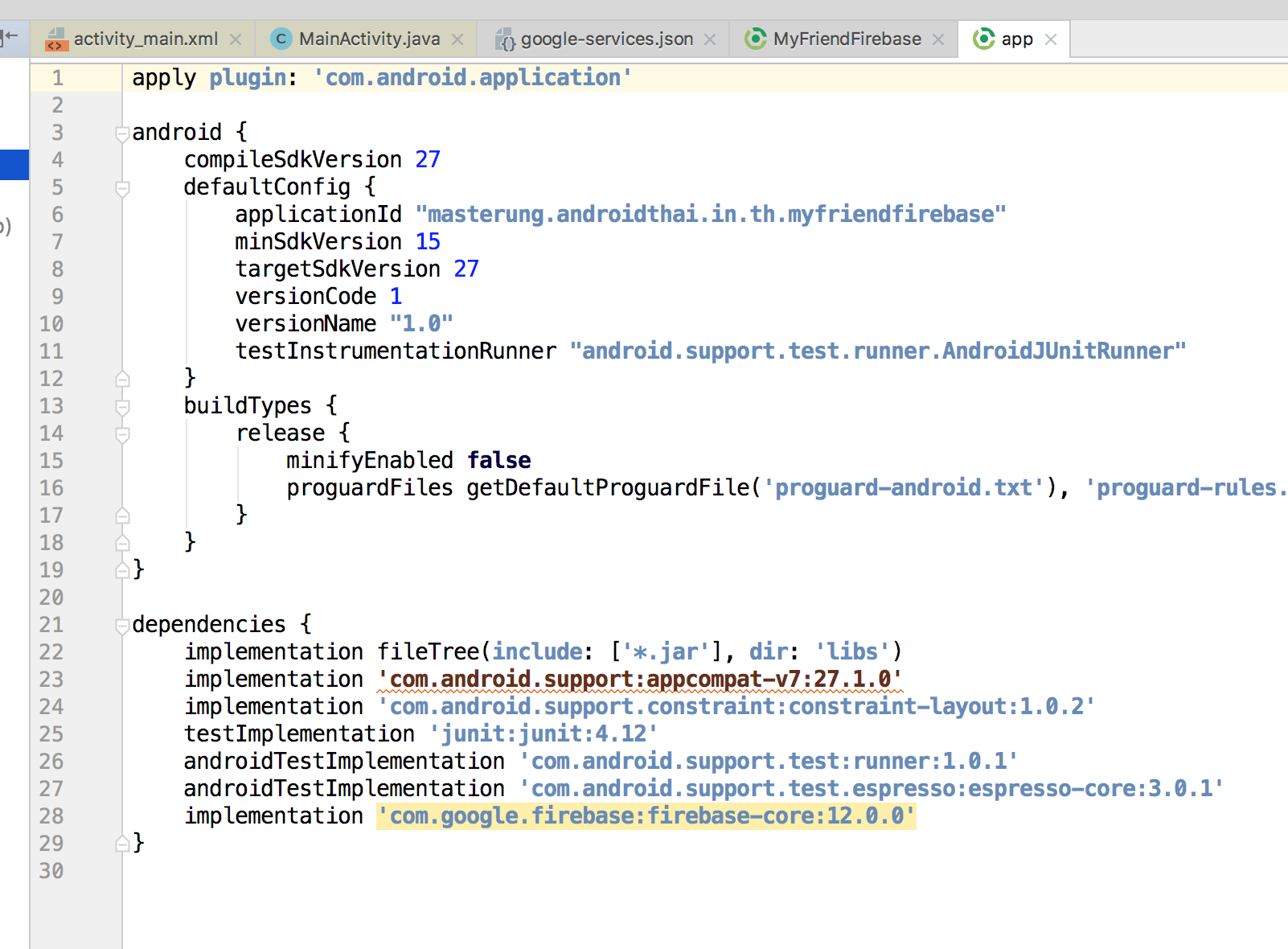
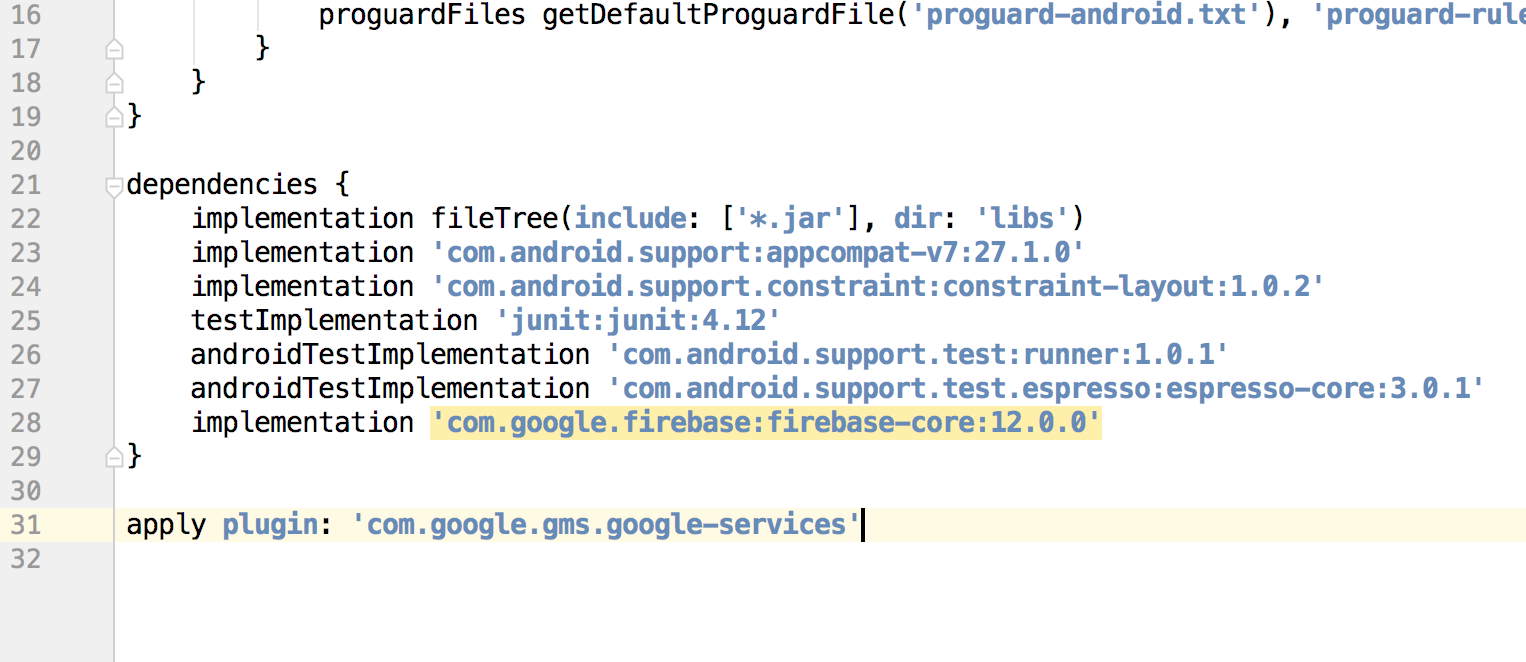
เช็คว่าเรา Add Library สำหร็จหรือเปล่าโดยการไปที่ build.gradle ส่วนของ Module


สุดท้ายละ

Copy และ ไป Pates ที่

โอเช น่าจะเรียบร้อย

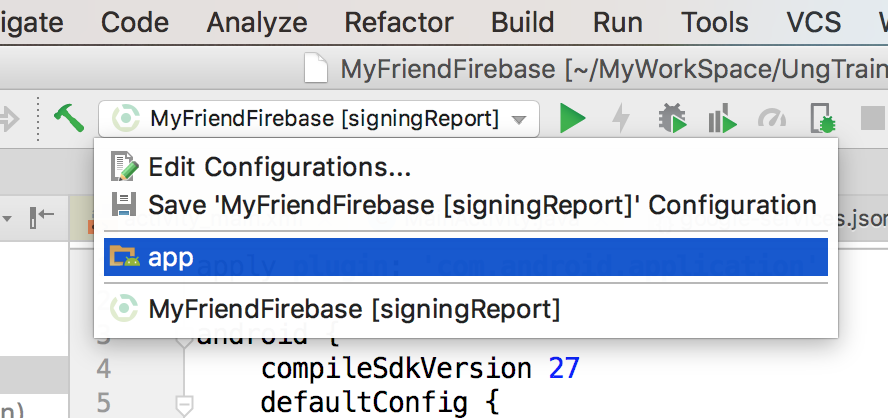
ต่อไปเรากลับมาที่. Android Studio เพื่อทดสอบโค้ดแต่ก่อนที่เราจะคลิกที่ ปุ่ม สามเหลี่ยมสีเขียวเพื่อทดสอบโค้ดให้ปรับมาเป็นแบบเก่าก่อนไม่งันจะเป็นการรัน SingupReport แทนครับ

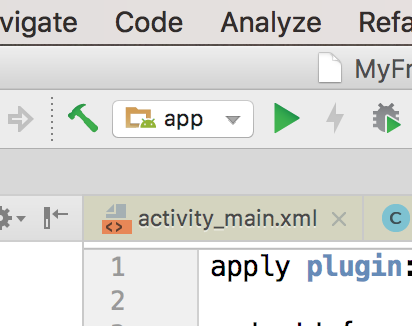
เลือก app

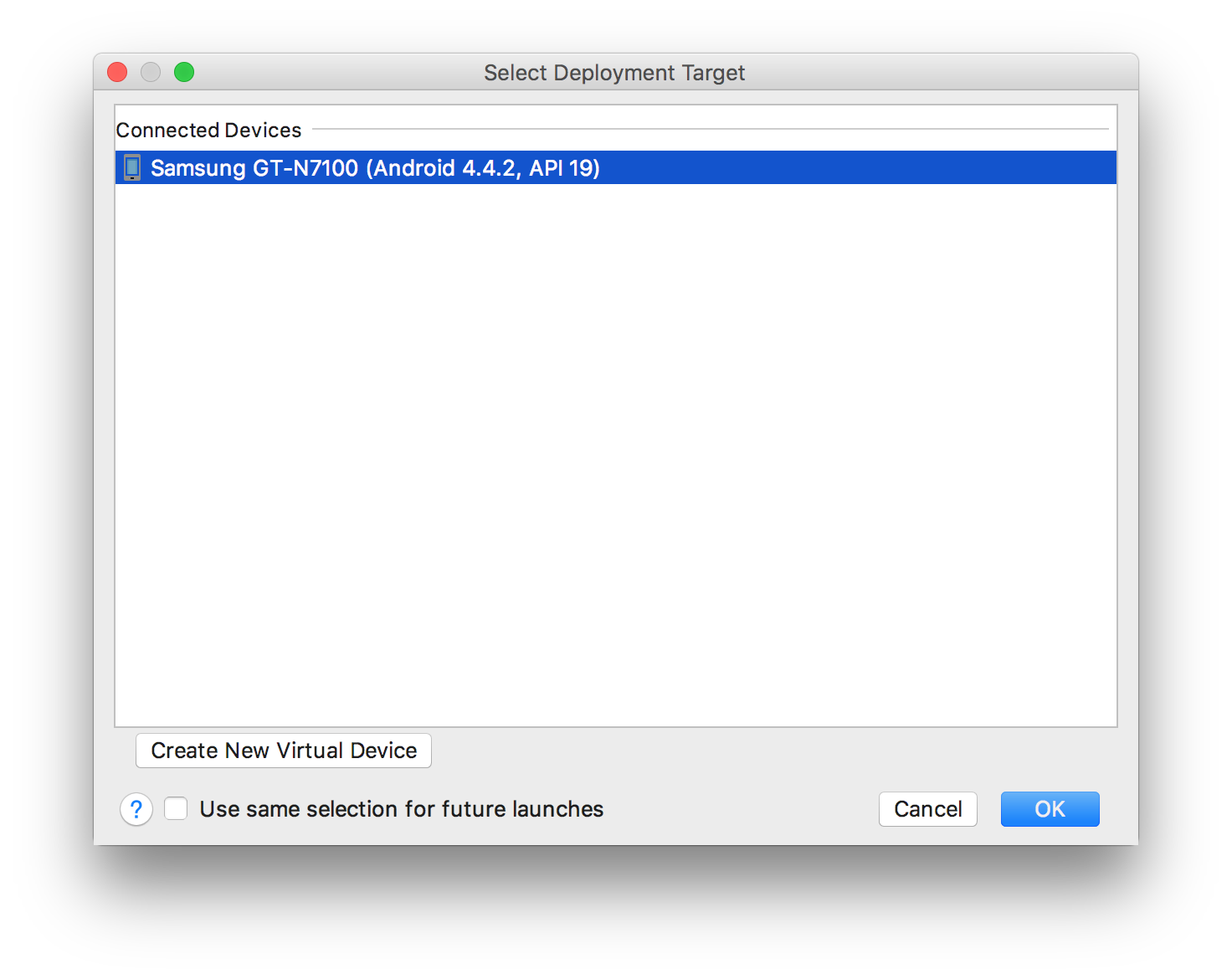
และ รัน อ้อต้องรันบนเครื่องจริง หรือ Genymotion ที่มี่ การ add account google แล้วนะครับ

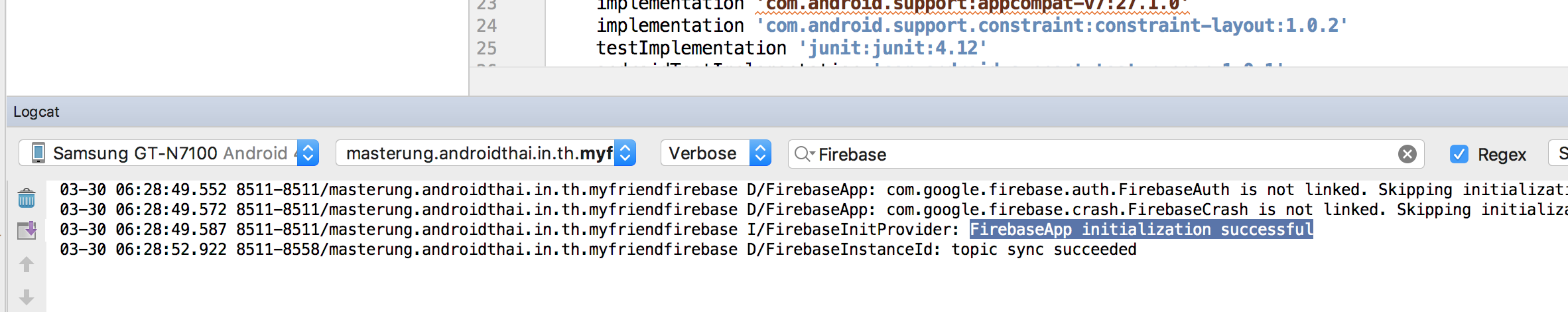
ที่ Log Cat ให้ Search หาคำว่า Firebase

ให้มองหา FirebaseApp initialisation successful ถือว่า แอพแอนดรอยด์ ของคุณ เชื่อมต่อ Firebase ได้ครับ














