บทความ Flutter
Basic Flutter Step1 Start Project Flutter
Written by มาสเตอร์ อึ่งมาสู่ Workshop ใหม่ของการเรียนรู้ การเขียนแอพ บน Flutter Platform หลังจากที่เรา สร้างโปรเจ็ค Flutter แล้ว (ใครสร้างโปรเจ็ค Flutter ไม่เป็นไปดูที่นี่ ครับ http://androidthai.in.th/android-flutter/94-hello-flutter) และ เราจะทำอะไร ? ต่อไป เพือเตรียมความพร้อมในการทำโปรเจ็กแอพ Flutter ของเรา

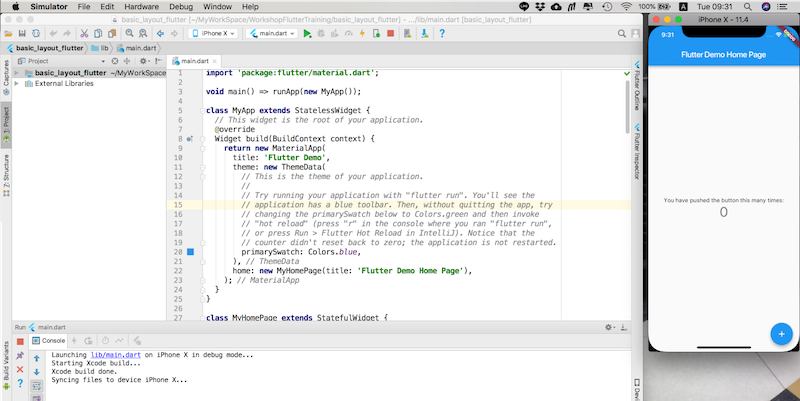
สิ่งแรกที่ต้องทำ หลังจาก สร้างโปรเจ็คเปล่า คื่อ การทดสอบโค้ดที่สร้าง ว่าสามารถทำงานบน Simulator ได้หรือเปล่า ?

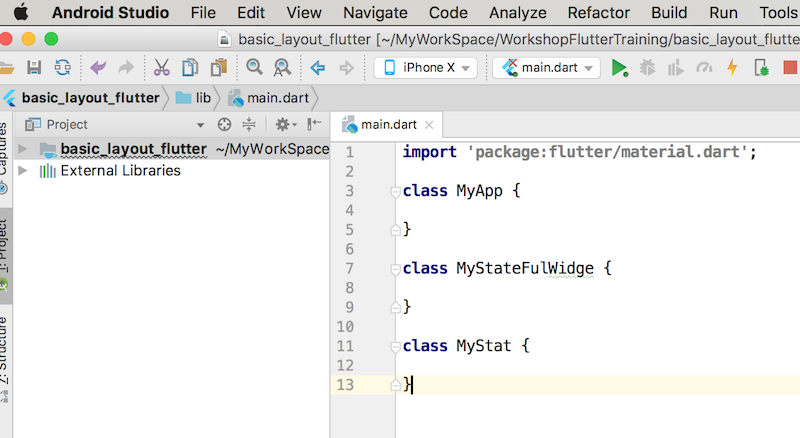
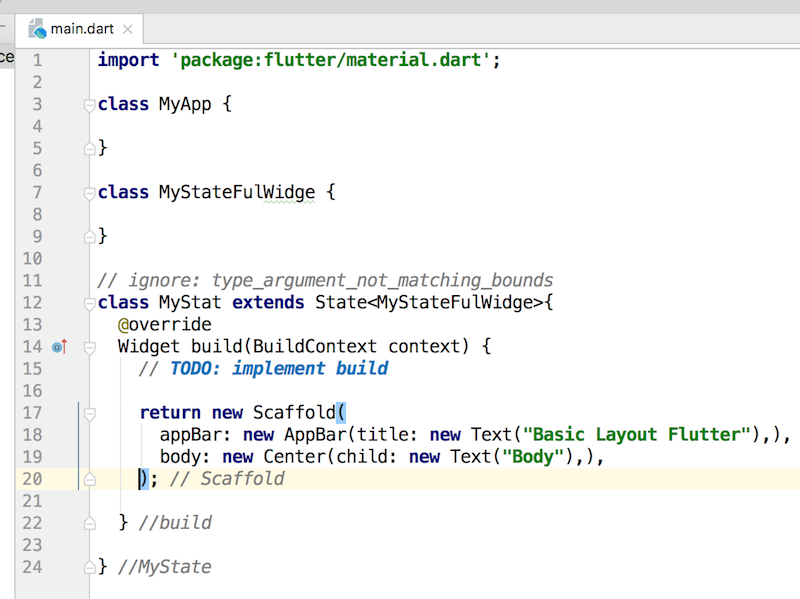
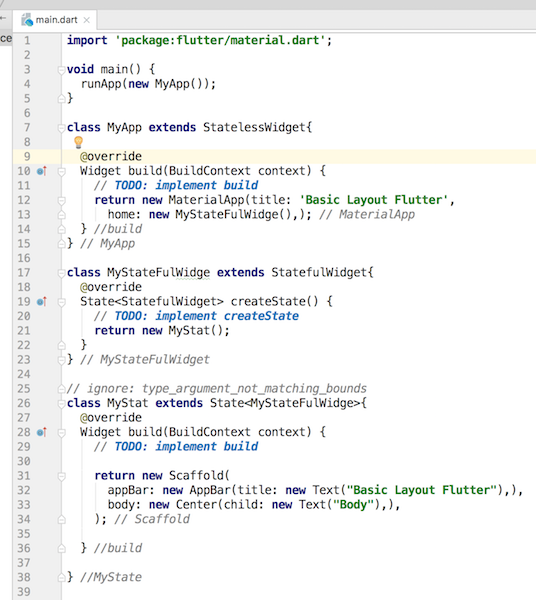
ต่อไปก็ลบ ทั้งหมดใน main.dart และสร้าง คลาสเปล่า 3 ตัวนี้ (ในภาพพิมพ์ผิด อย่าโกรธกันนะแค่ตัวแปร)
- MyApp
- MyStateFulWidget
- MyState

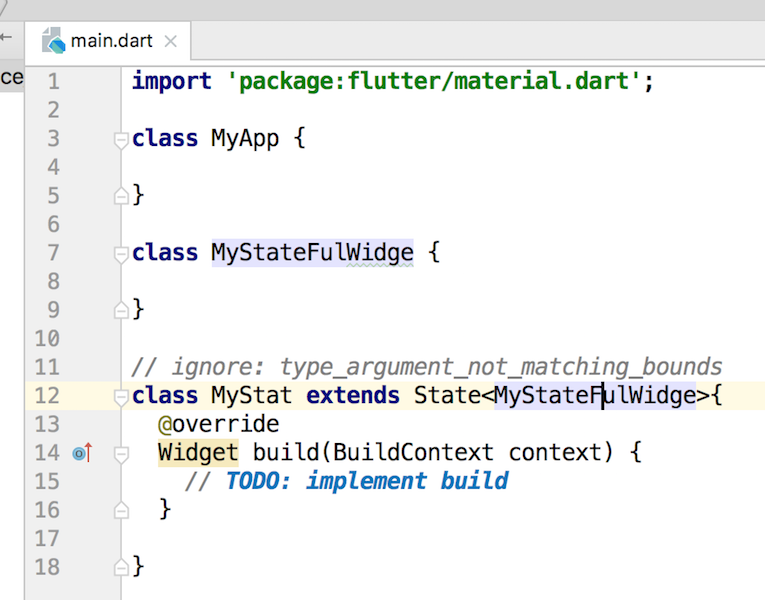
มาเริ่มต้นที่ MyStare ก่อนเอาไป extends State และ Override build แบบนี่ครับ

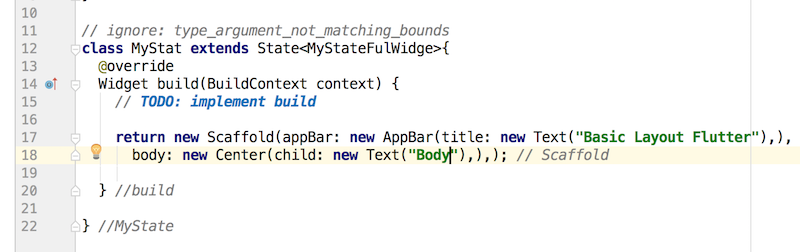
กำหนดให้ เมธอด build ใน คลาส MyState นั้น return Object Scaffold แบบนี้

นี่คื่อทั้งหมดของ MyState

ต่อไป คลาส MyStateFulWidget บ้าง

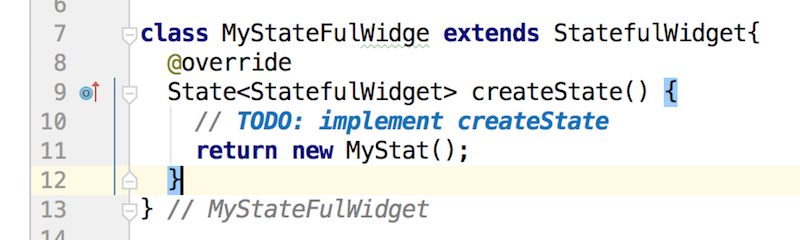
เอาคลาส MyStateFulWidget ไป extends StatefulWidget และ Override State เพื่อ return Object MyState แบบนี้

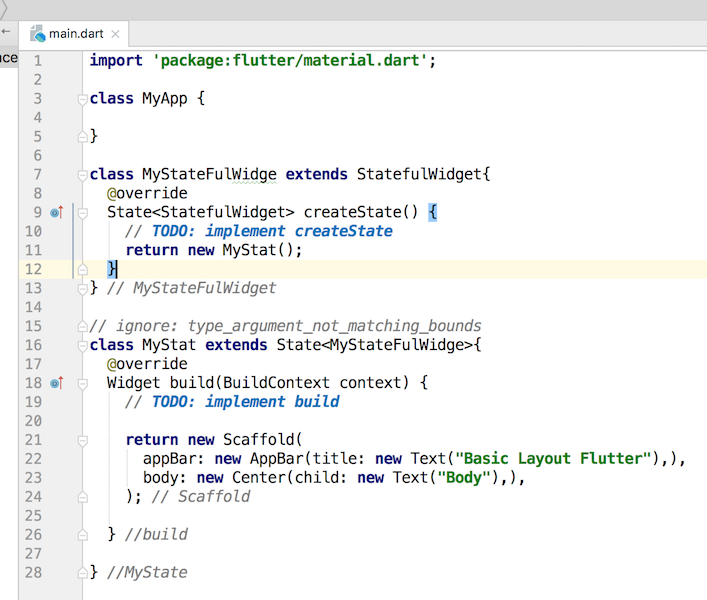
ภาพรวมทั้งหมดของ ทั้งสองคลาส

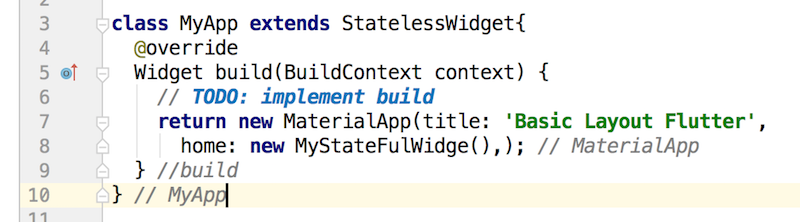
ต่อไป คลาสสุดท้ายละ MyApp

กำหนดให้ MyApp extends StatelessWidget และ Override Method build โดยจะ return Object MaterialApp ซึ่ง Argument home จะเป็น Object MyStateFulWidget แบบนีครับ

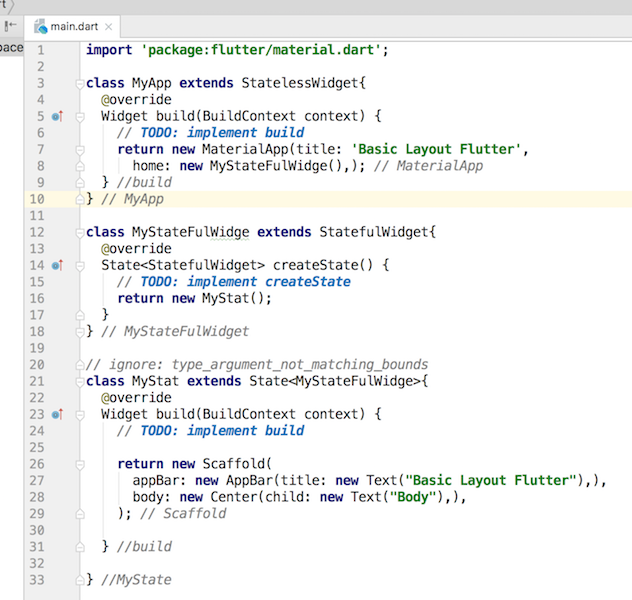
ภาพรวมทั้งสามคลาส ครับ

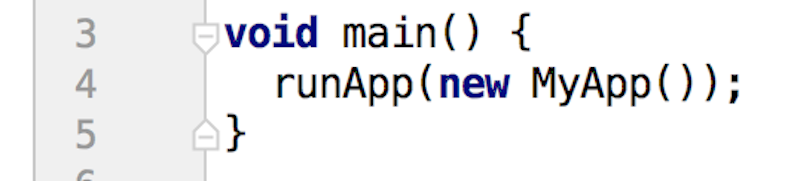
สุดท้ายสร้างเมธอดหลักในการ runApp คลาส MyApp

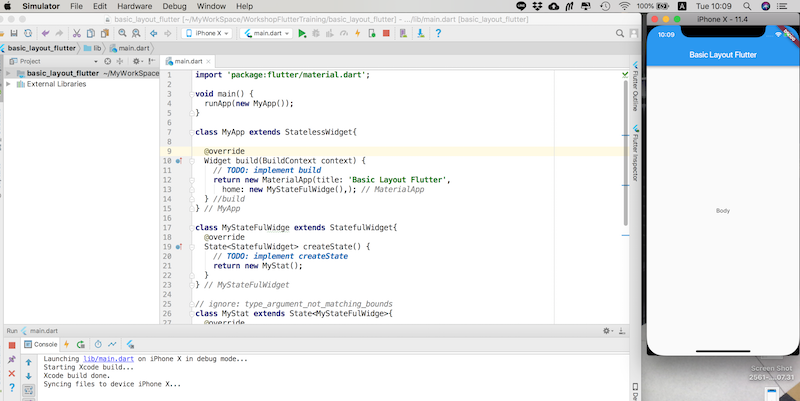
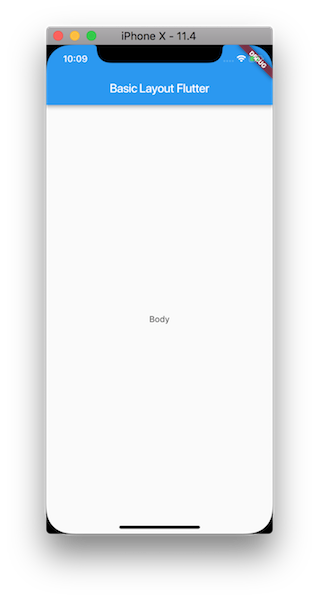
ภาพรวมทั้งหมดครับ และ ลองรันเพื่อทดสอบโค้ดครับ


ความเห็นส่วนตัวของมาสเตอร์ นะ ในการทำแอพ บน Flutter Platform จะเริ่มต้นด้วย คลาส 3 ตัวนี่เสมอครับ งั้นเราควรทำความรู้จัก และ สร้างเข้าได้อย่างคล่องแครวครับ














