บทความ Flutter
Workshop Flutter Platform with Multiple Tabs
Written by มาสเตอร์ อึ่งการสร้าง Multiple Tabs บน Flutter




แบบนี่เลยครับ จำ Tab Host ได้นะ

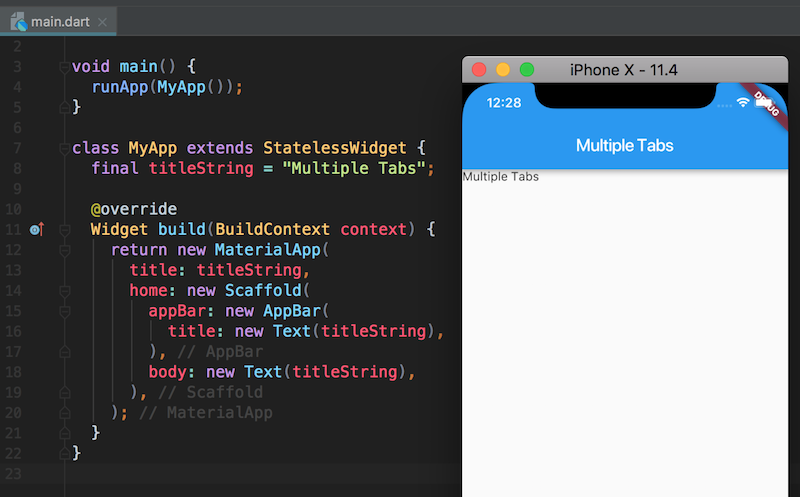
เหมือนเดิม เริ่มจากการ สร้างโปรเจีคเปล่า ? ก่อน http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ใครไม่ทันไปดูที่นี่ครับ

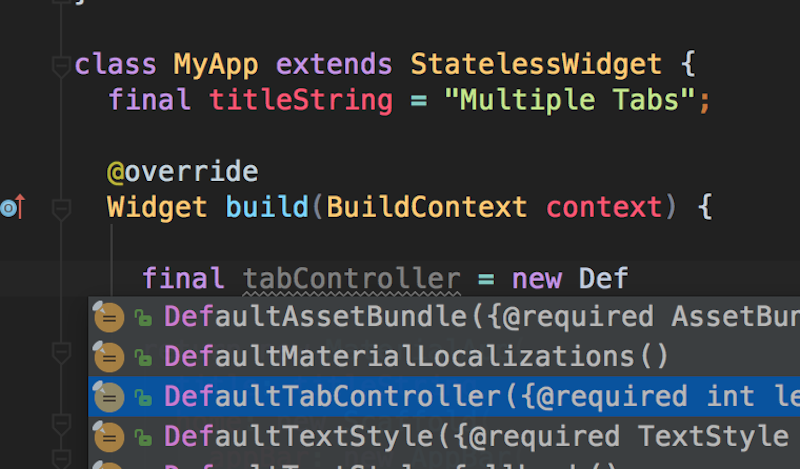
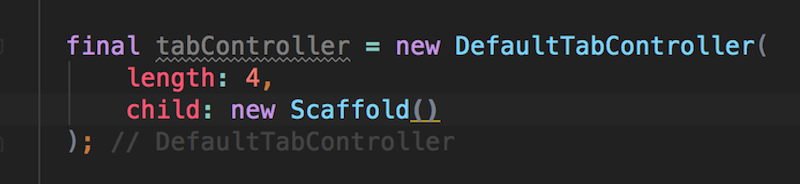
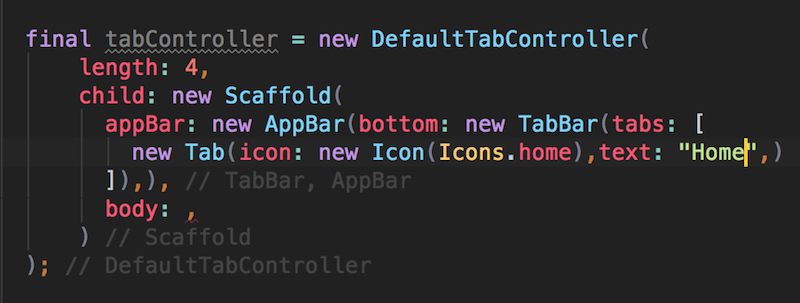
ใน Class MyApp มาสเตอร์ ประกาศตัวแปร tabController ที่ เป็น Object DefaultTabController

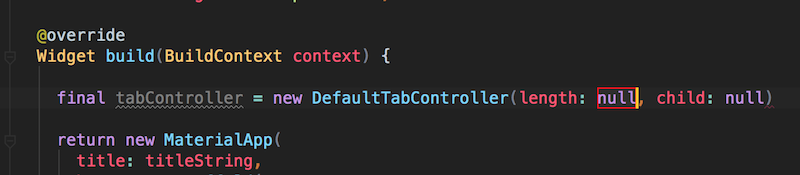
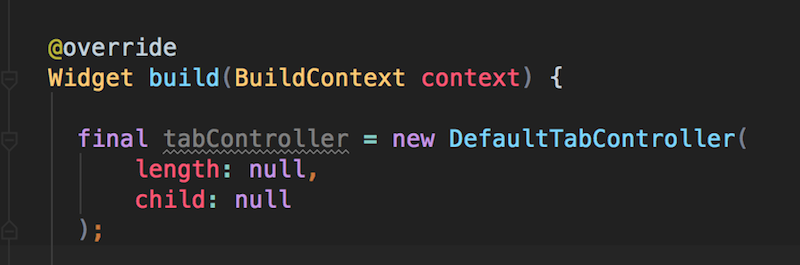
ได้มาละ tabController ของเราที่จะไปใส่ใน body

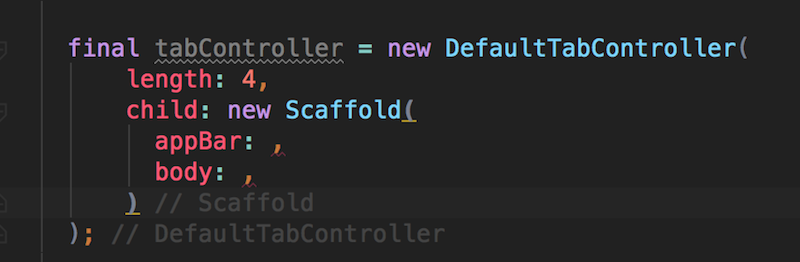
ใส่ Properties

เนื่องด้วยเรามี 4 Tab

จะได้แบบนี้

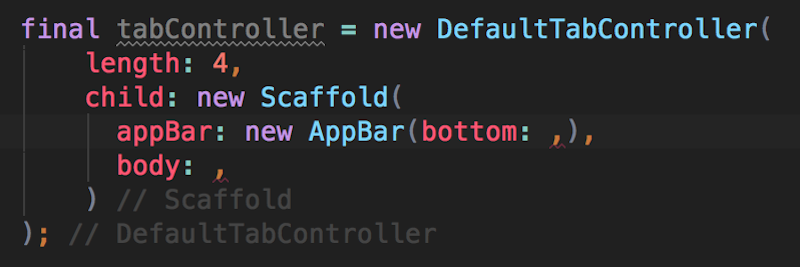
ที่ appBar ใส่ button

กำหนดค่า

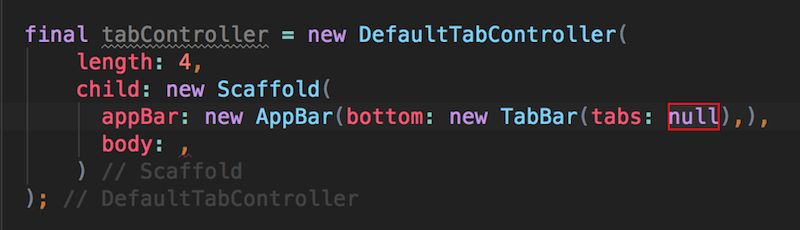
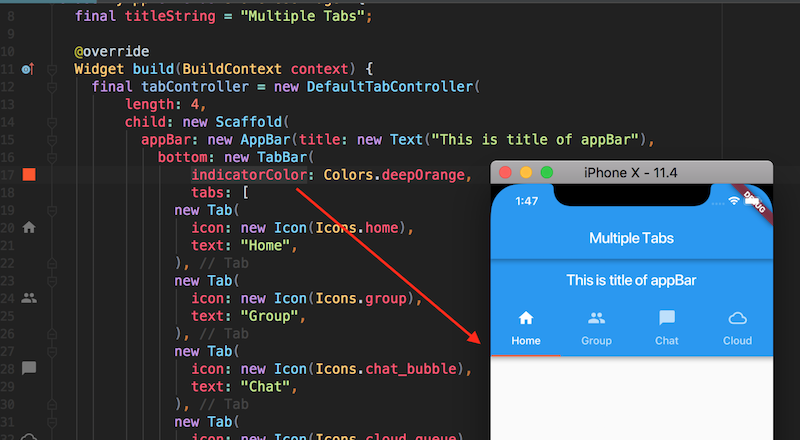
กำหนด ไอค่อน และ Text

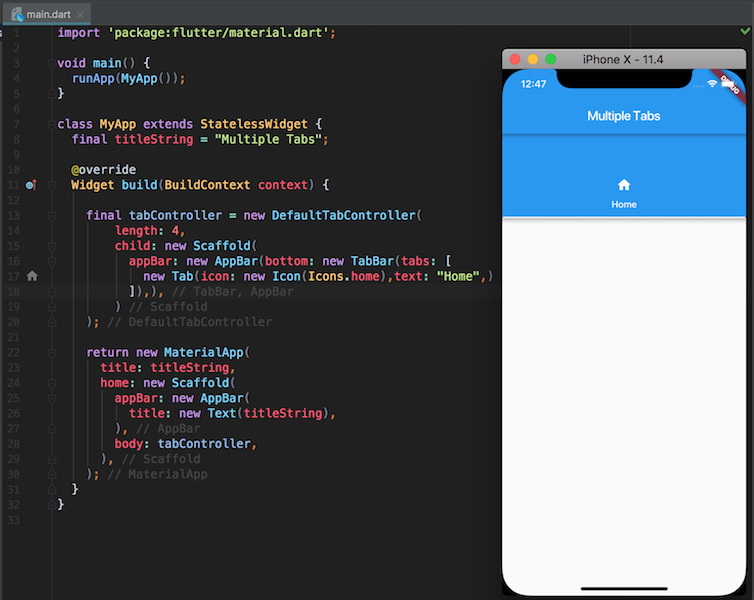
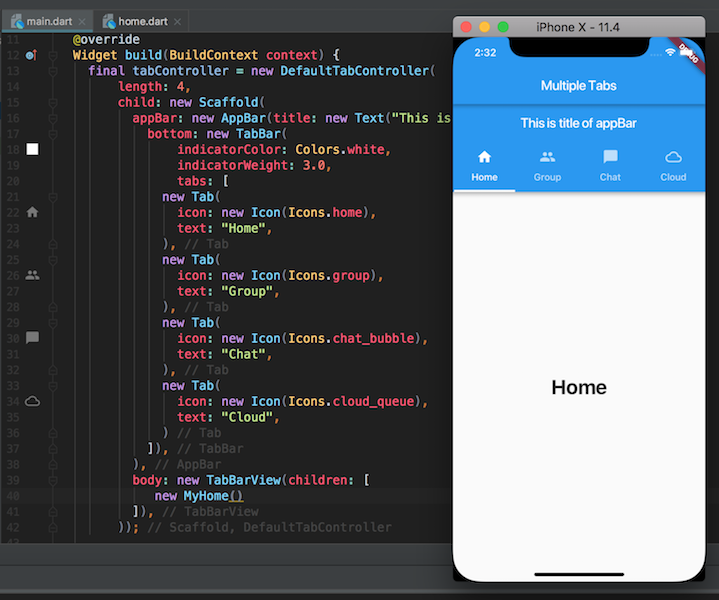
ที่ MaterislApp ในส่วนของ body ใส่ tabController

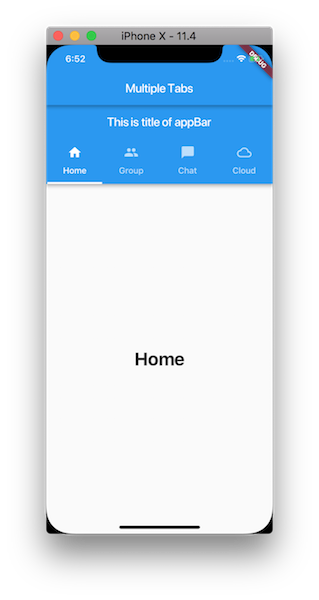
ลองทดสอบโค้ด จะได้ผลแบบนี้

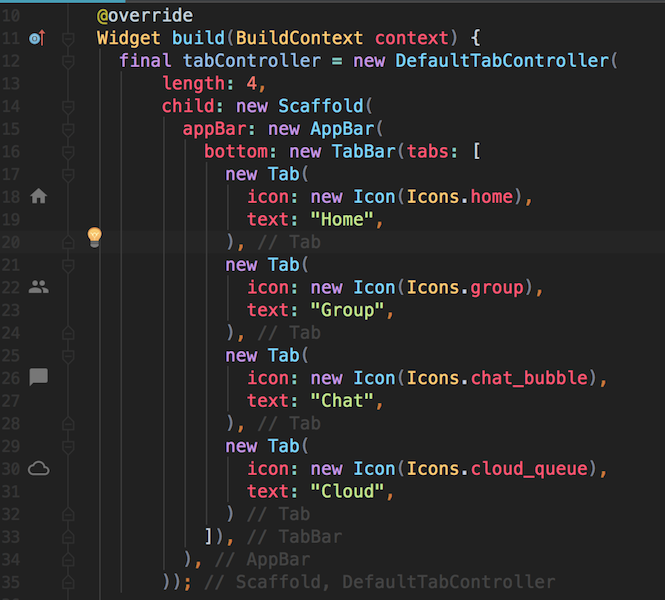
ต่อไปมาสเตอร์ เกิดไป 4 อัน

รายละเอียดครับ

เรียบร้อยเราได้ Tab ละ

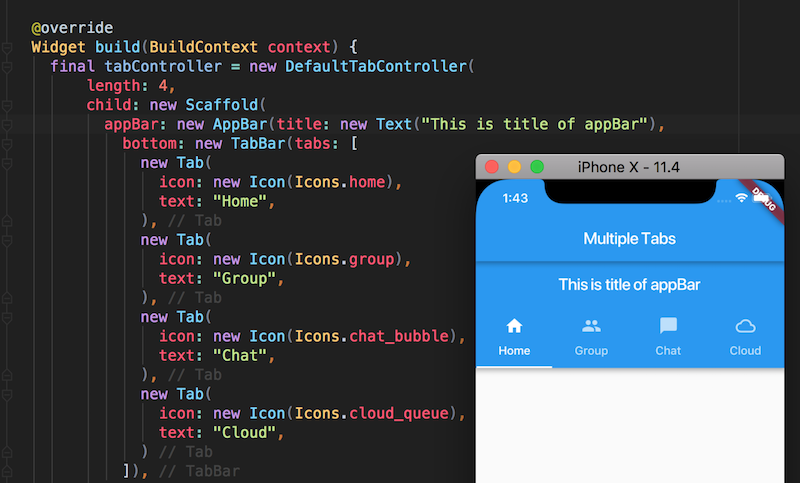
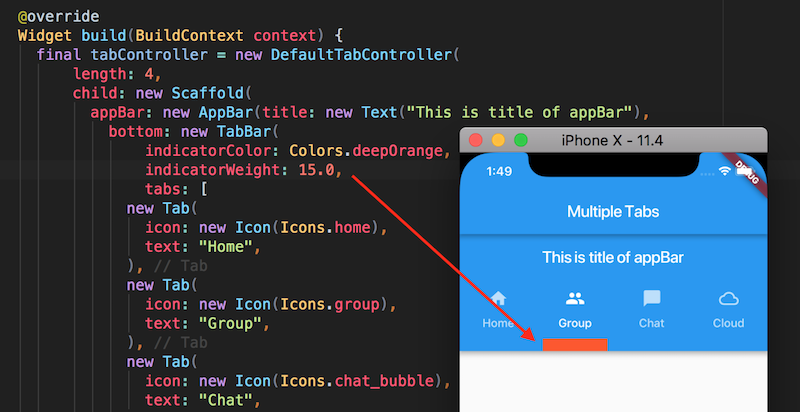
เรากำหนดสีได้นะครับ

กำหนดความหนาได้ครับ

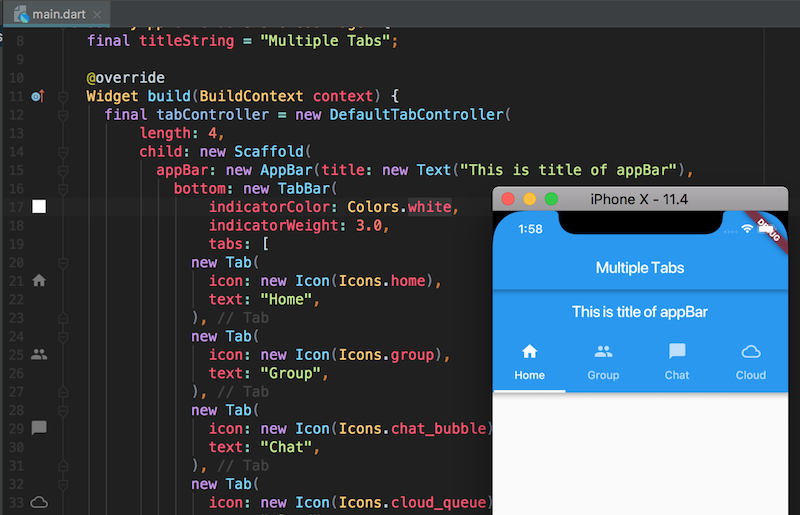
มาสเตอร์ ขอปรับมาใช้ สีขาว และ ความหนา 3 เหมือนเดิมนะครับ

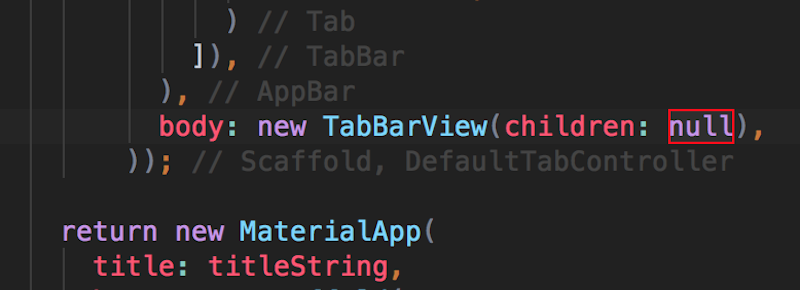
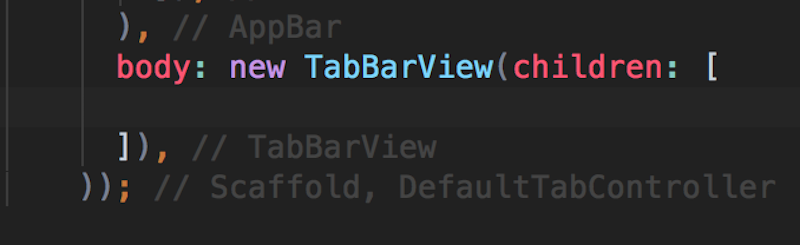
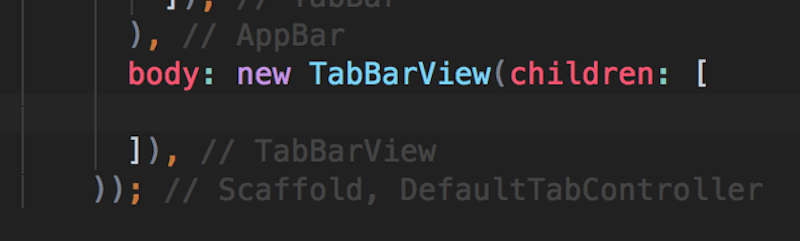
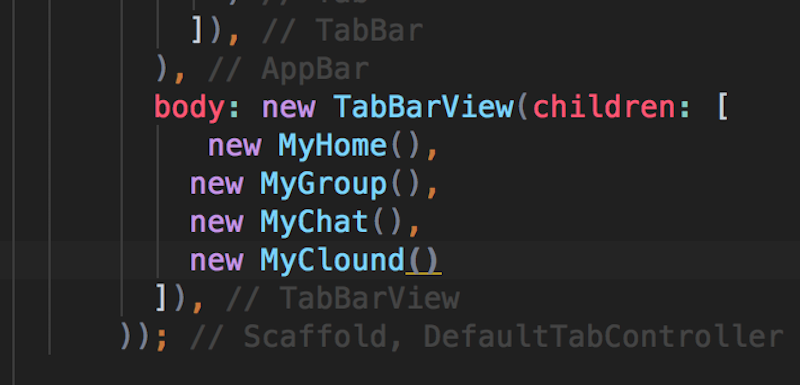
กลับมาที่ body

children

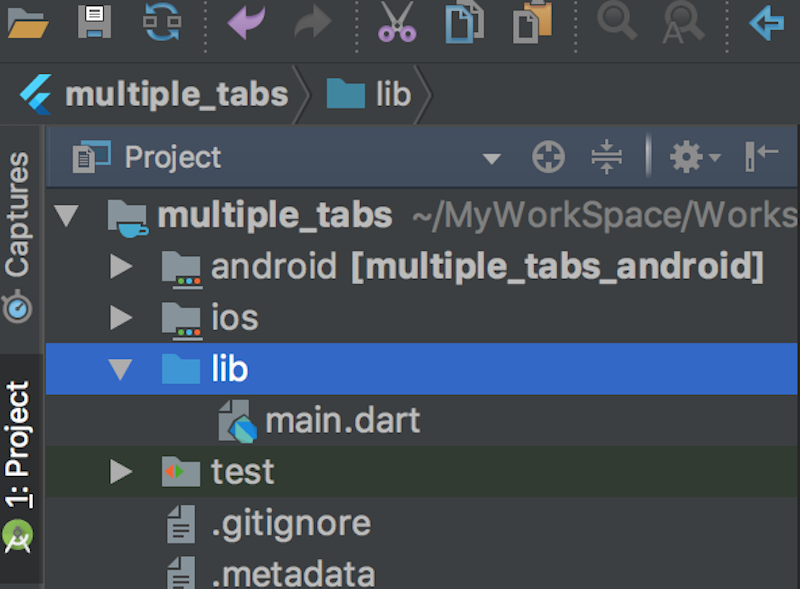
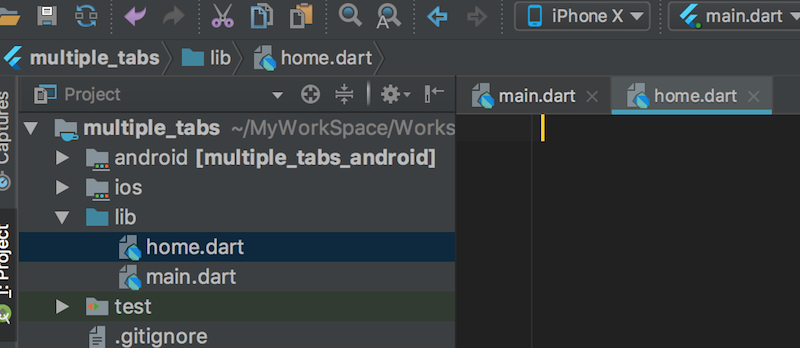
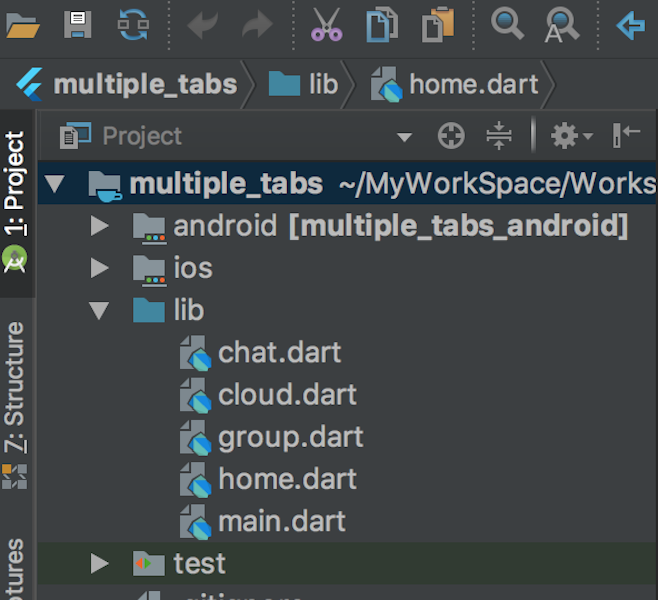
มาที่โฟวเตอร์ lib

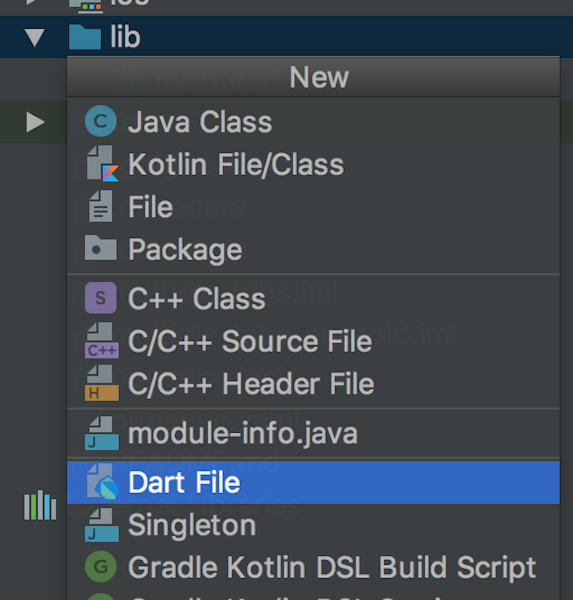
สร้าง Dart File

มาสเตอร์ ตั่งชื่อว่า home ละกัน

ได้มาละ main.dart

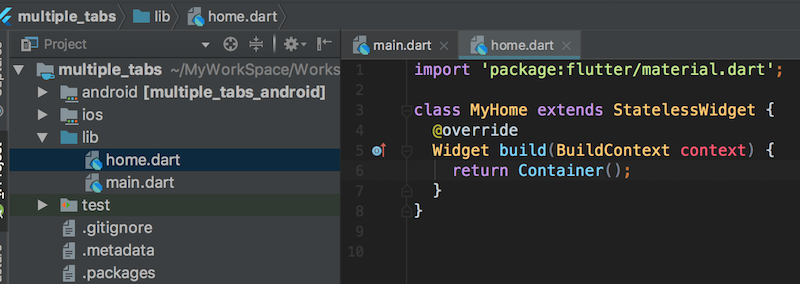
import และ class แบบนี้

โดย home.dart จะแสดงอักษรคำว่า Home ตรงกลางจอ ครับ

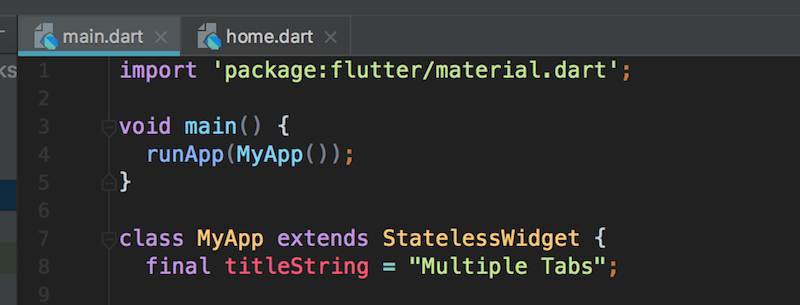
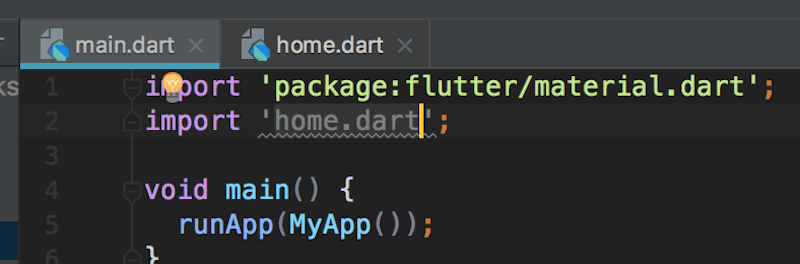
กลับมาที่ main.dart

import home.dart มาใช้งานครับ

มาที่ body

ให้ใส Object MyHome.แบบนี่ครับ และทดสอบโค้ด

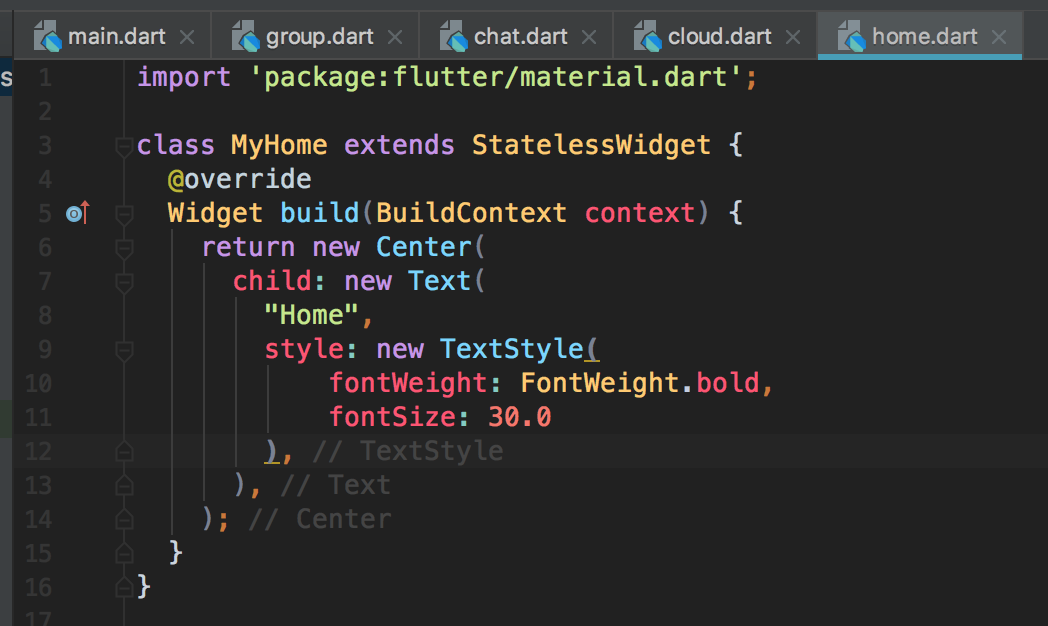
ที่นี่ไปสร้าง ไฟร์ dart เพิ่ม อีก สาม

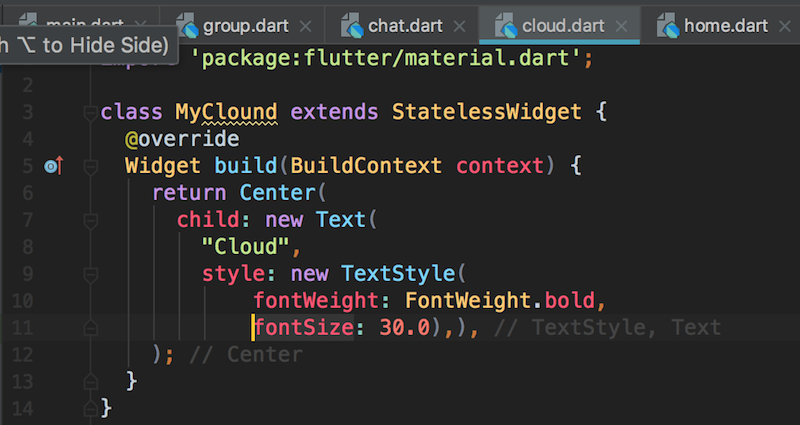
ส่วนของ cloud.dart

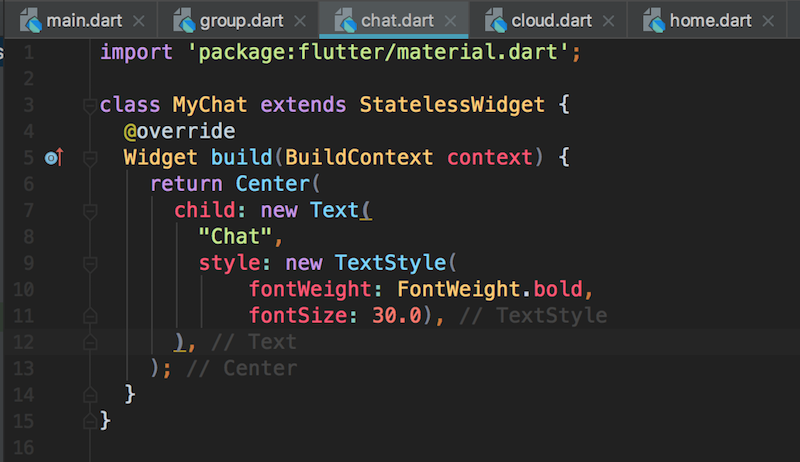
อันนี่ chat.dart

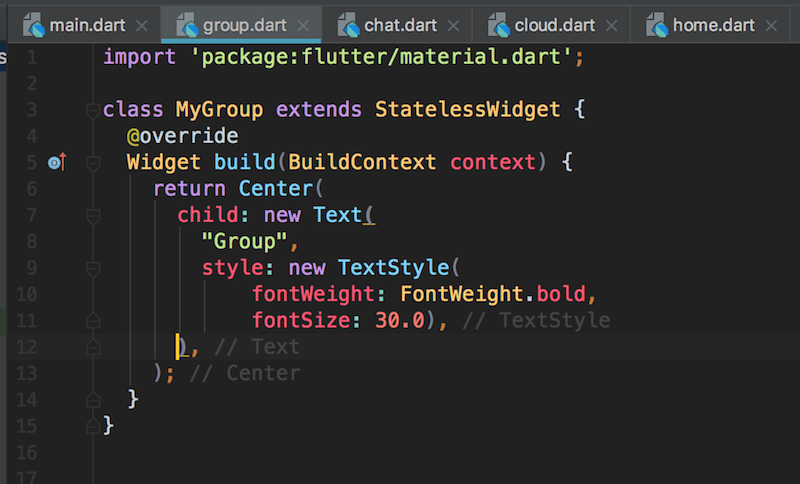
สุดท้าย group.dart

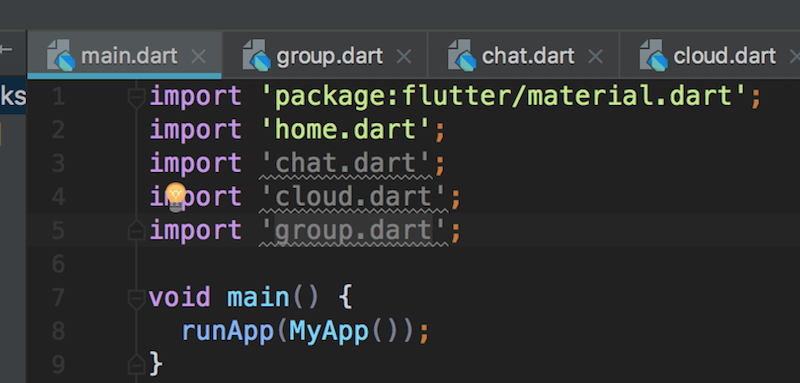
จะใช้งาน พวก .dart ให้ import ด้วย

ไปกำหนด ค่า Object ที่ body ด้วย


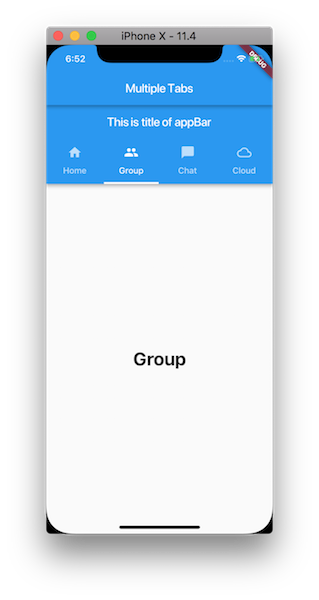
ลองทดสอบโค้ด เราก็จะได้ผลลัพธ์ แบบนี่ สำครับใครไม่ทันให้ไปดู้ Source Code ที่ https://github.com/masterUNG/multiple_tabs ครับ














