บทความ Flutter
Basic Row and Column on Flutter Step3
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 03 October 2018 | Hits: 4308
ต่อจากตอนที่ 2 เลยนะครับ

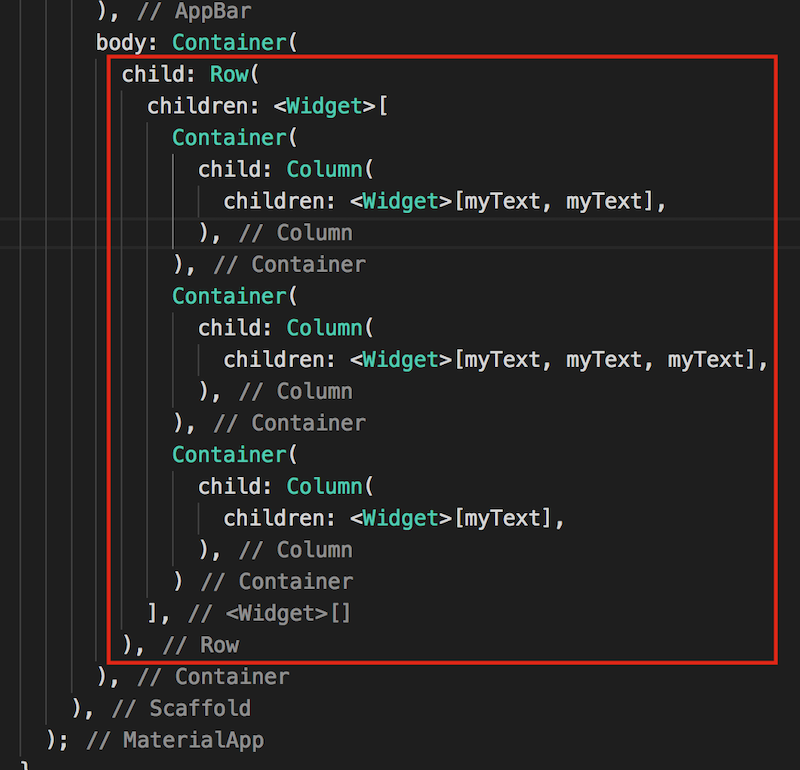
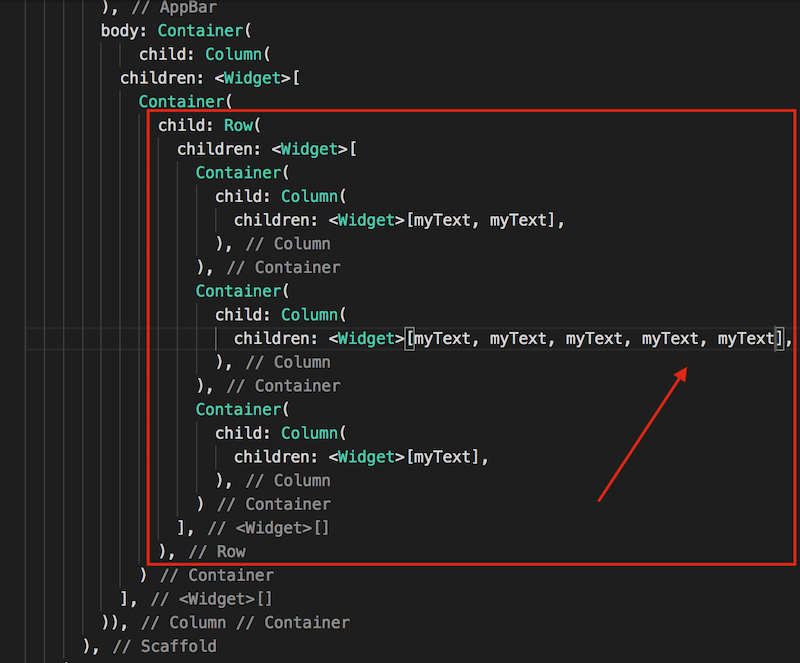
โค้ดในส่วนของ Container ครับ

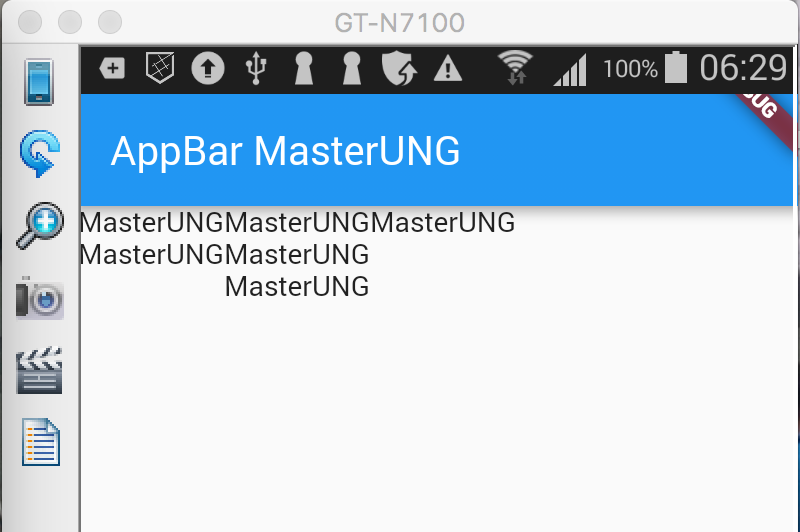
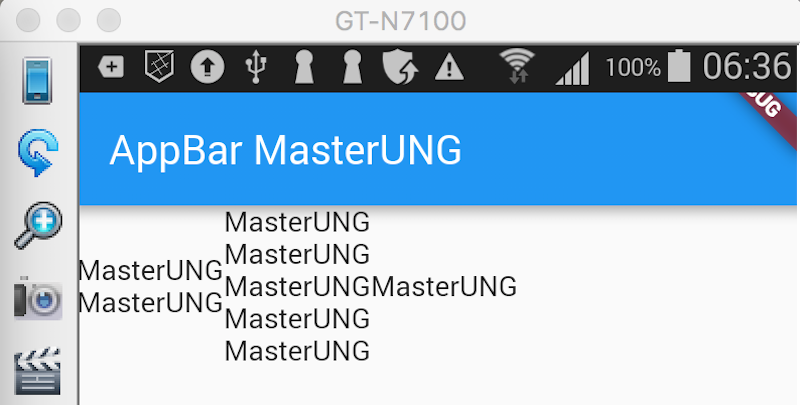
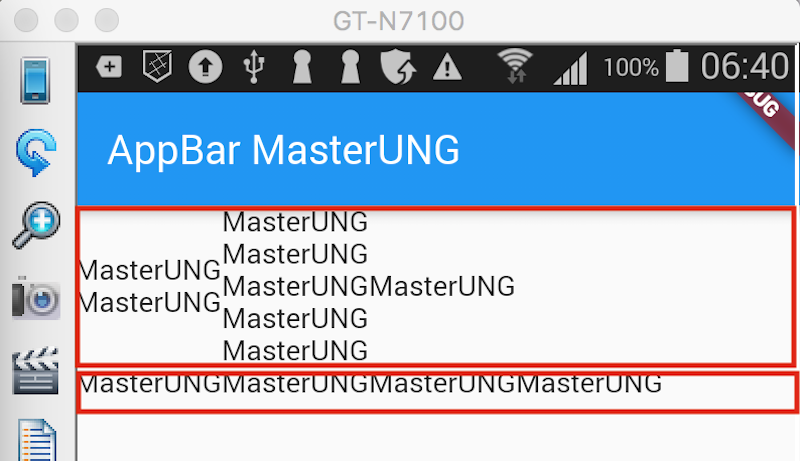
จากตอนที่ 2 ถ้าแสดงผลจะได้แบบนี้ ครับ

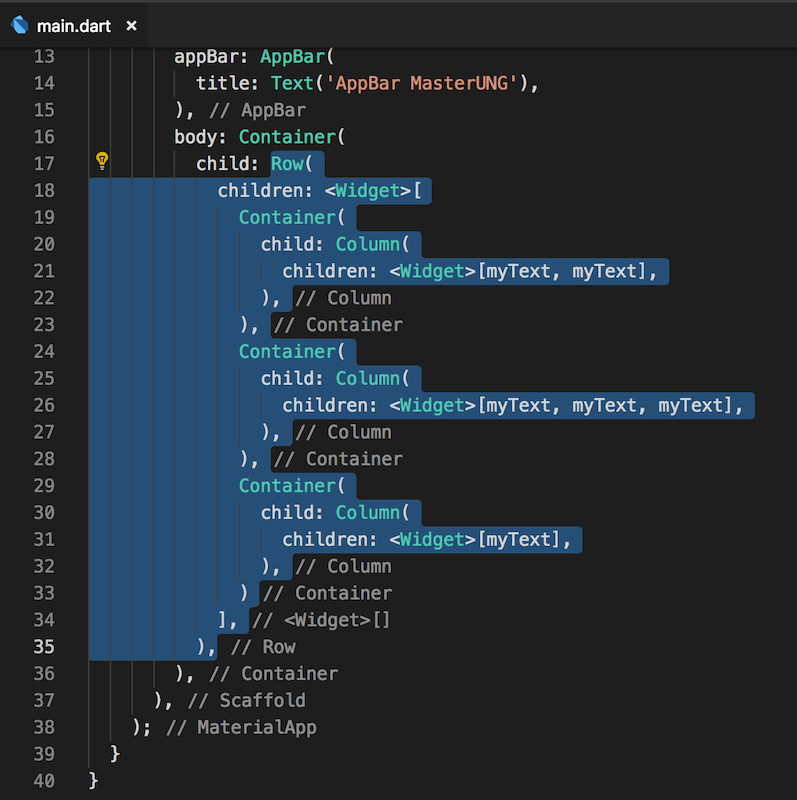
มาสเตอร์ เลือกส่วนของ Row ที่ล้อมรอบ Container ทั้งหมด และ Cut ไว้

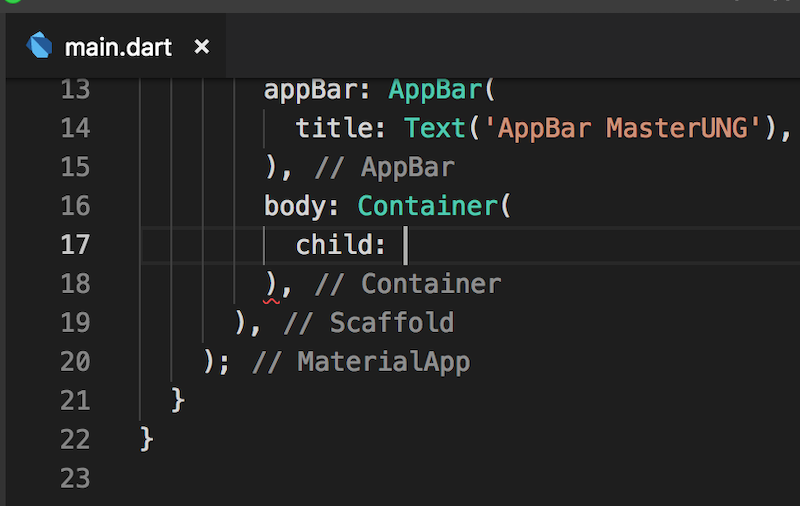
จะเหลือแค่ child: แบบนี้

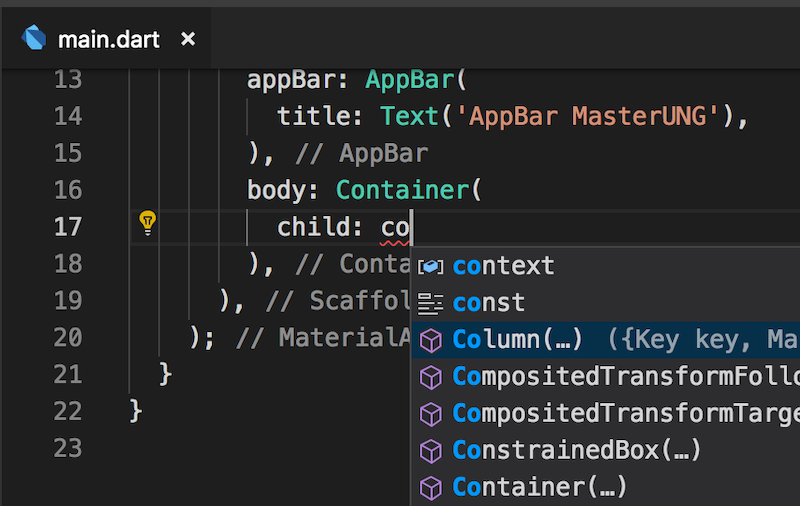
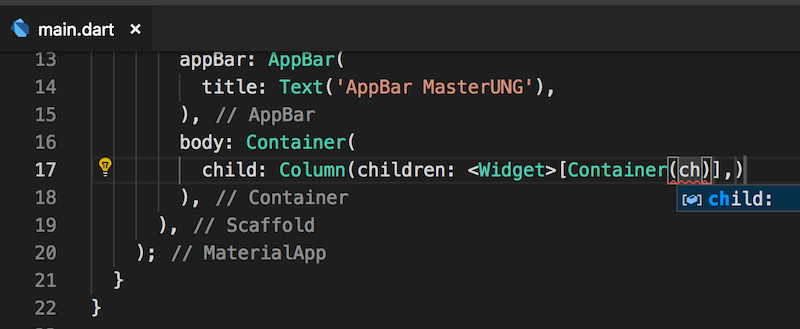
สร้าง column ใน child

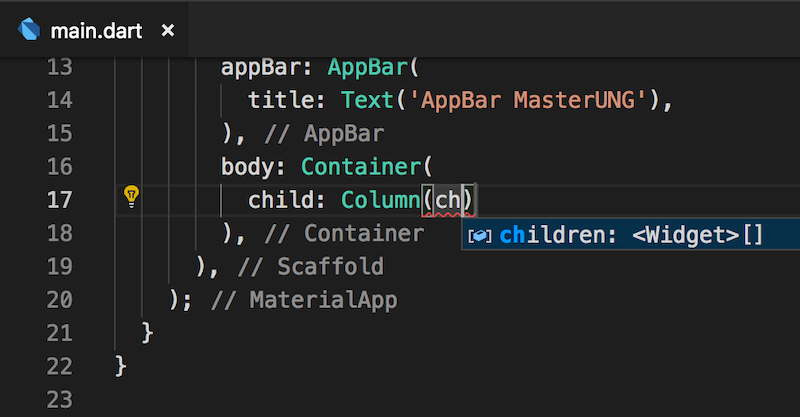
ตามด้วย children

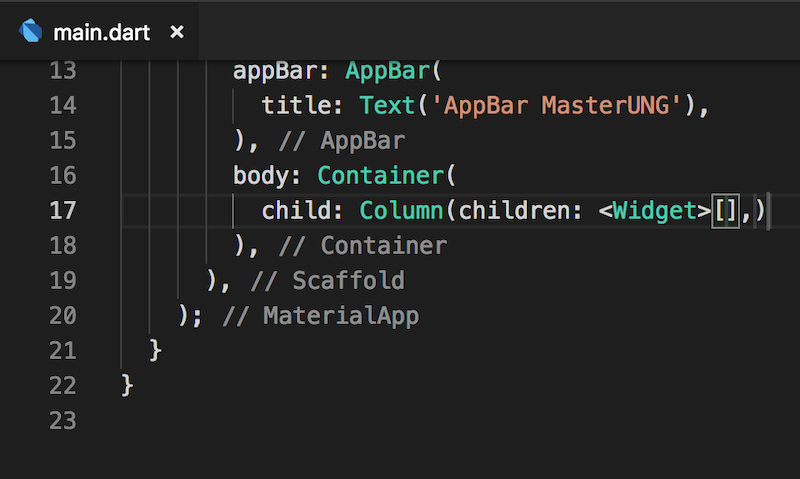
จะได้แบบนี้

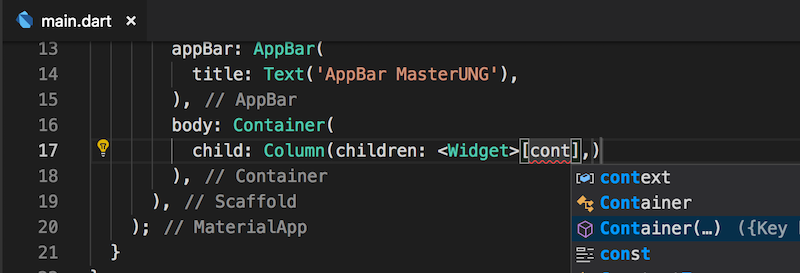
ใน children มาสเตอร์ สร้าง Container

child

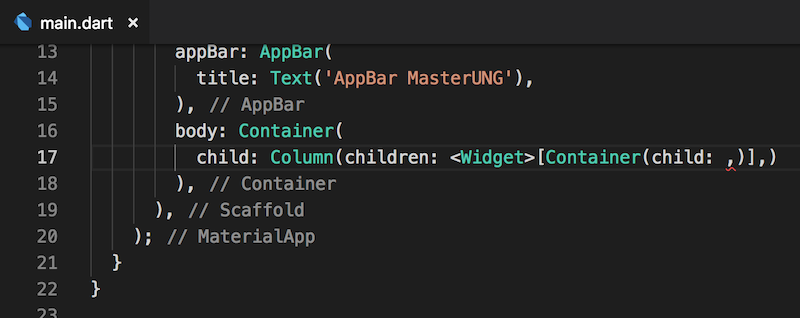
และ paste row ที่เรา Cut มาใส่

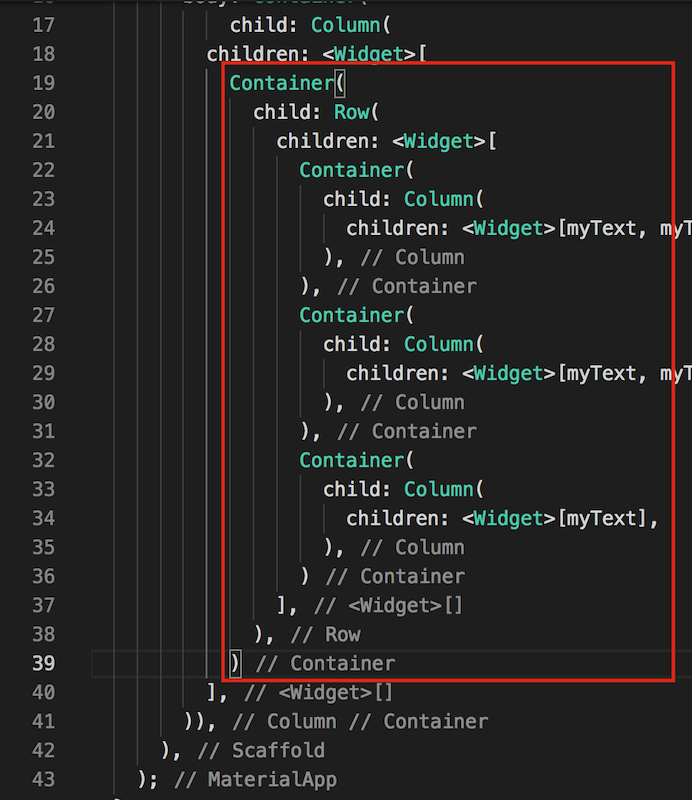
จะได้แบบนี้

ดูความแตกต่าง ก่อน เอา Contrainer ไปครอบ Row จะพบว่า Widget Text จะชิดข้างบน แต่พอเอา Container จะอยู่ตรงกลางของ Row ที่ใหญ่ที่สุด

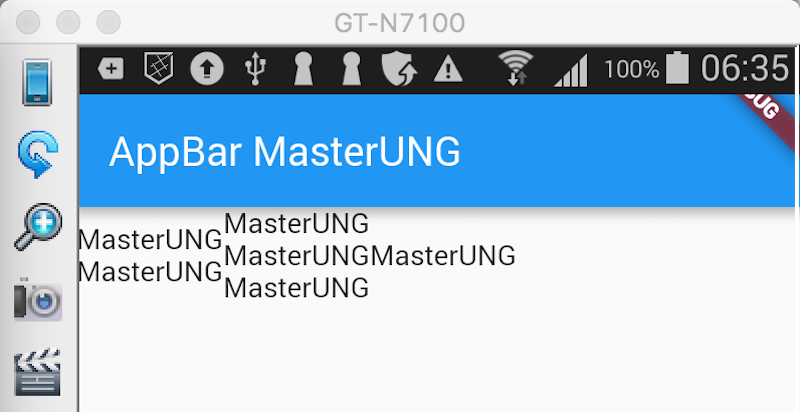
มาสเตอร์ ลองเพิ่ม Widget Text ไปอีก 2

เห็นไหม ครับ

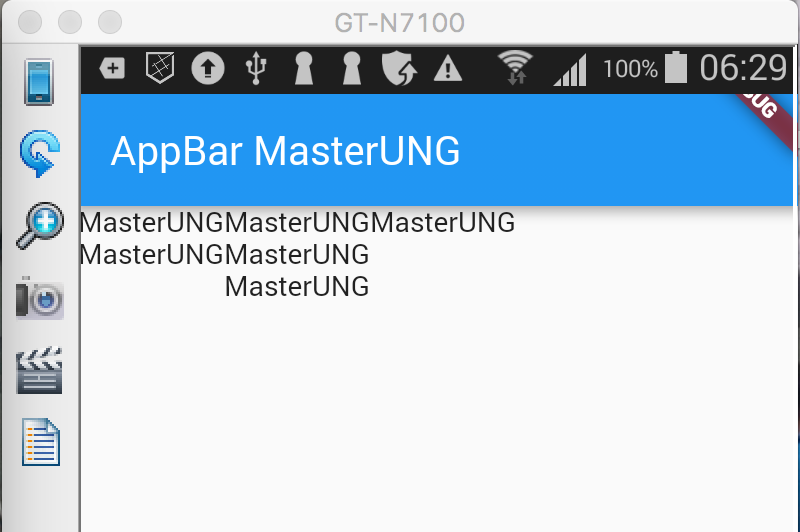
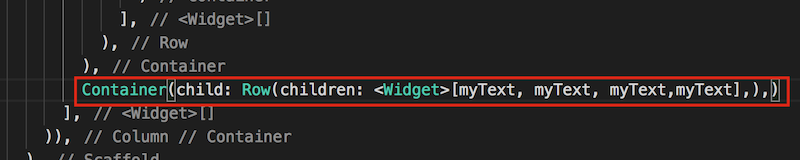
จากตรงนี้

มาสเตอร์ เพิ่ม Container มี่มี child เป็น Row และ เพิ่ม Widget Text ไปอีก 3 อัน

ครับ น่าจะเข้าใจ Row และ Column บน Flutter มากขึ้นนะครับ