บทความ Flutter
Create Flutter Project on VS code
Written by มาสเตอร์ อึ่งการสร้าง โปรเจ็ค Flutter บน VS code จาก คอร์สสอนFlutter ตัวต่อตัว http://www.androidthai.in.th/private-project-android-flutter-course.html เราสามารถใช้ VS code ในการเขียน Flutter ด้วย Dart แทน Android Studio ได้ โดย

เปิด VS code ขึ้นมาเลยครับ (ถ้ามีโปรเจ็คเก่าปิดก่อน หรือ จะ New Windows ขึ้นมาใหม่ ได้ครับ)

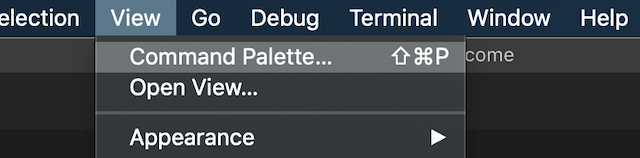
ไปที่ View > Command Palette

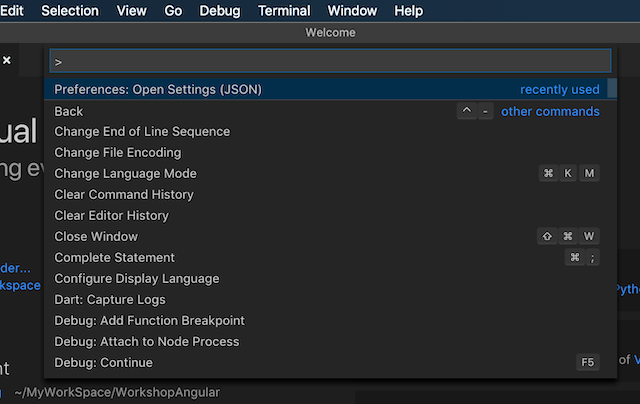
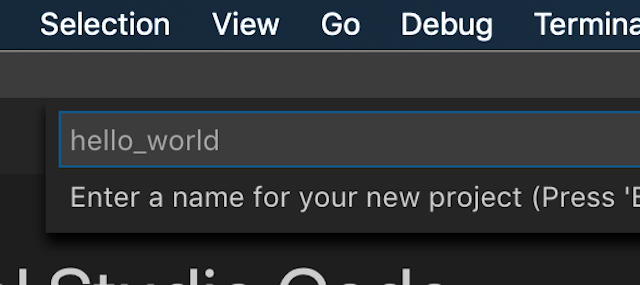
จะได้แบบนี้ครับ

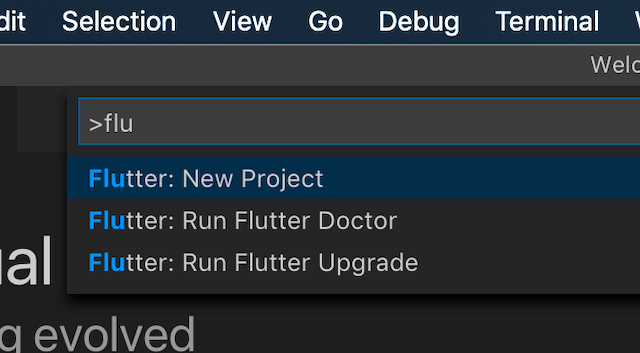
หลัง เทค ให้พิมพ์ flu จะเจอ Flutter:New Project


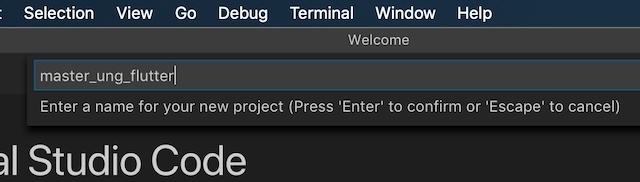
มาสเตอร์ ตั้งชื่อโปรเจ็คง่ายๆ ว่า master_ung_flutter อ้อ อย่าให้มีอักษรตัวใหญ่ หรือ อักษรพิเศษนะครับ (ยอมตัวเดียว _ under score)

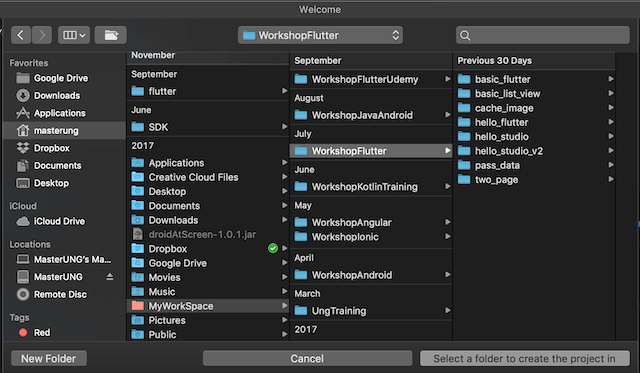
หา Path ที่เก็บโปรเจ็ค Flutter ให้เขา

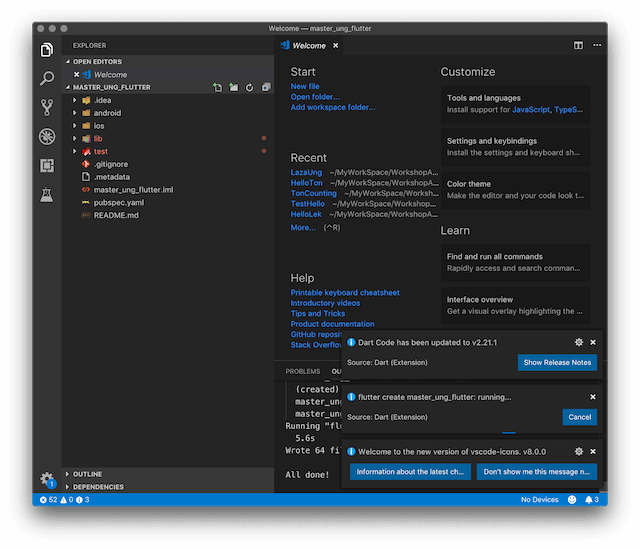
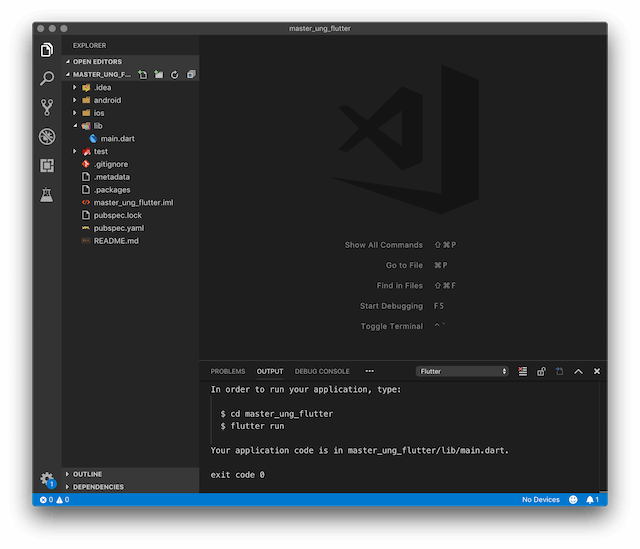
รอครับ ตัว VS code จะ Create Flutter Project ให้เรา

ได้มาละ โปรเจ็ค Flutter ของเรา บน VS code

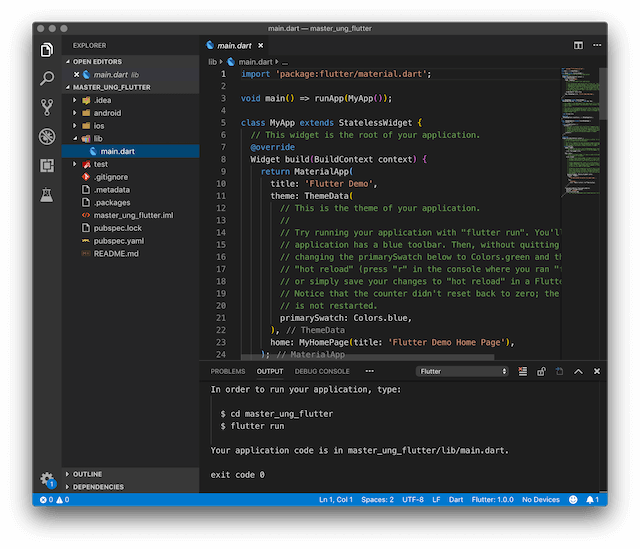
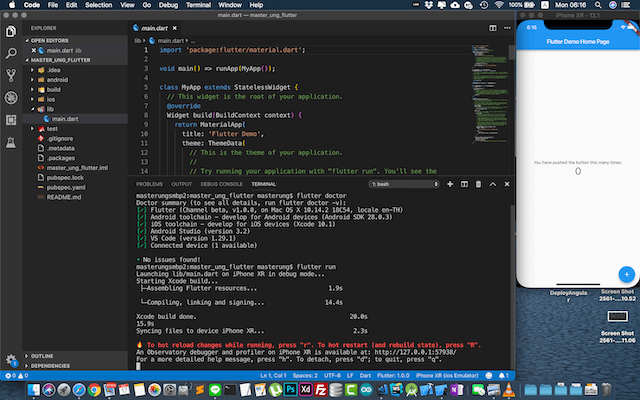
ลองเปิด main.dart เดี๋ยวเรามาเจอกัน

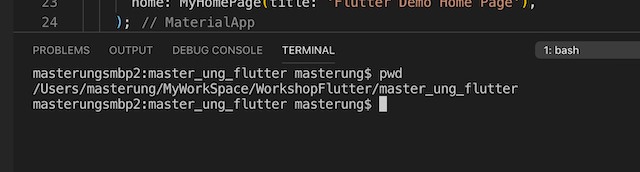
ลองเปิด Termial และ Start Simulator หรือ Genymotion ขึ้นมาทดสอบโค้ด Flutter โดยใช้คำสั่ง
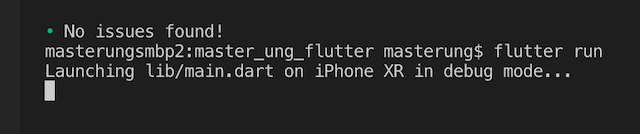
flutter run

รอครับ


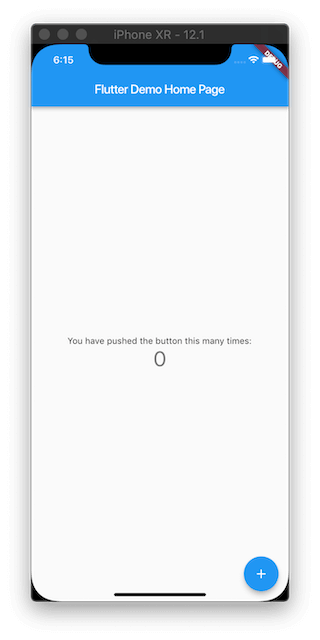
ได้มาละ โปรเจ็ค Flutter ของเราที่จะต่อยอดไปทำอย่างอื่น สำหรับใครที่ทำไม่ได้หรือ อยากจะต่อยอด ลองดูที่ http://www.androidthai.in.th/private-project-android-flutter-course.html ได้ครับ