บทความ Flutter
การทำ Alignment และ Margin กับ Widget ใน Container Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 12 June 2019 | Hits: 7386
จากครั้งที่แล้วที่มาสเตอร์ กำหนด ตำแหน่งของ Widget โดยการใช้ FractionalOffset ที่นี่เราจะมาดู การกำหนด ตำแหน่ง ของ Widget อีกแบบ โดยการใช้ Alignment แบบ กำหนด x, y ครับ

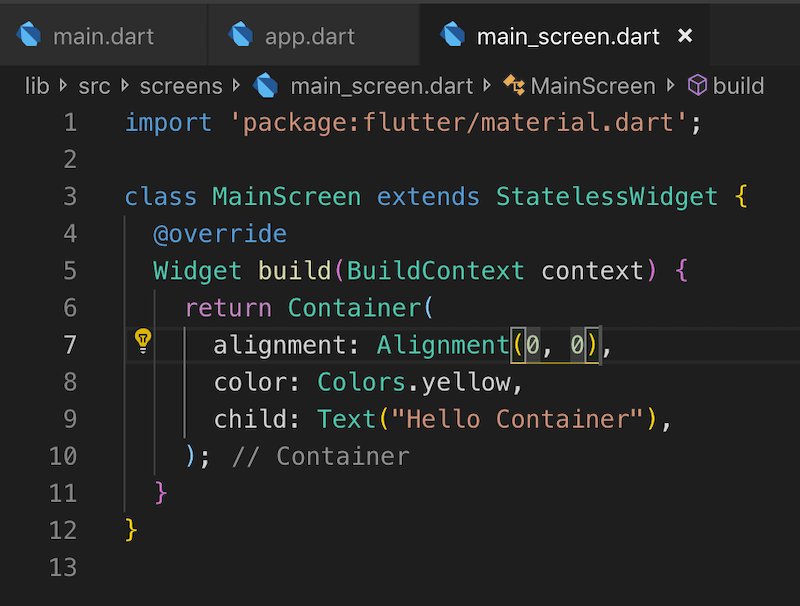
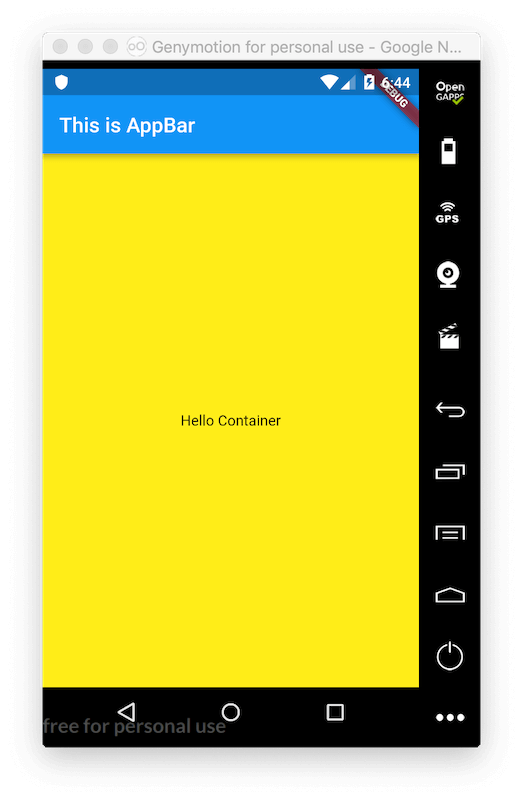
ใส่ Alignment ที่ 0,0 และ ลองดูผลลัพธ์

จะเห็น ว่า Text Widget ไปอยู่ที่ Center ของ Screen

เราสามารถกำหนด แบบนี่ได้นะครับ

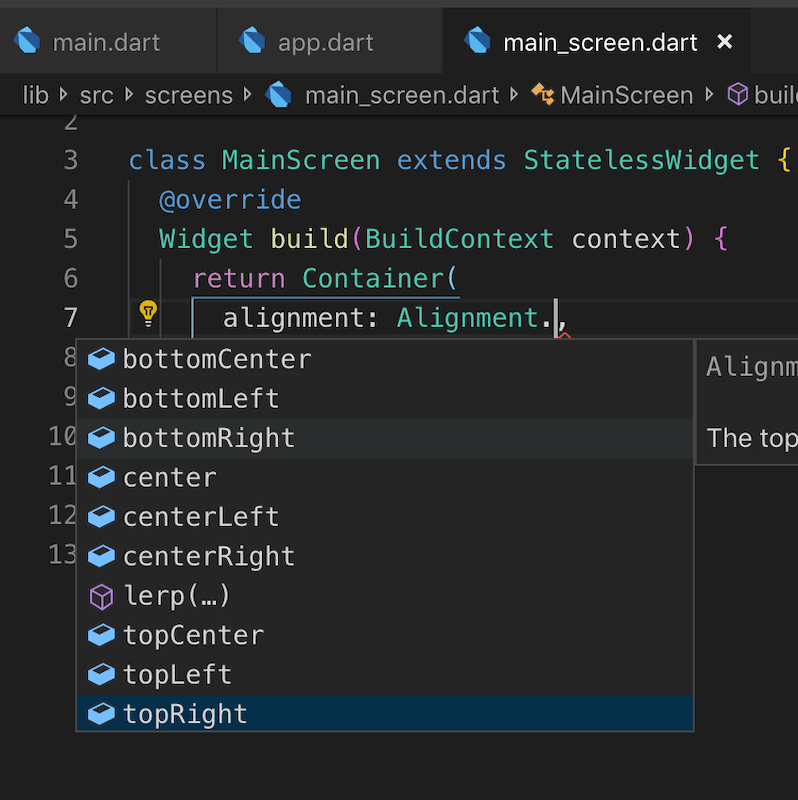
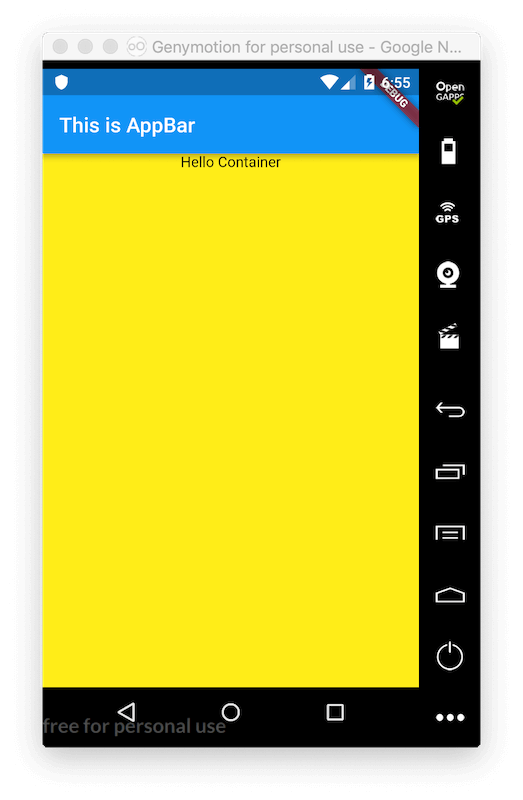
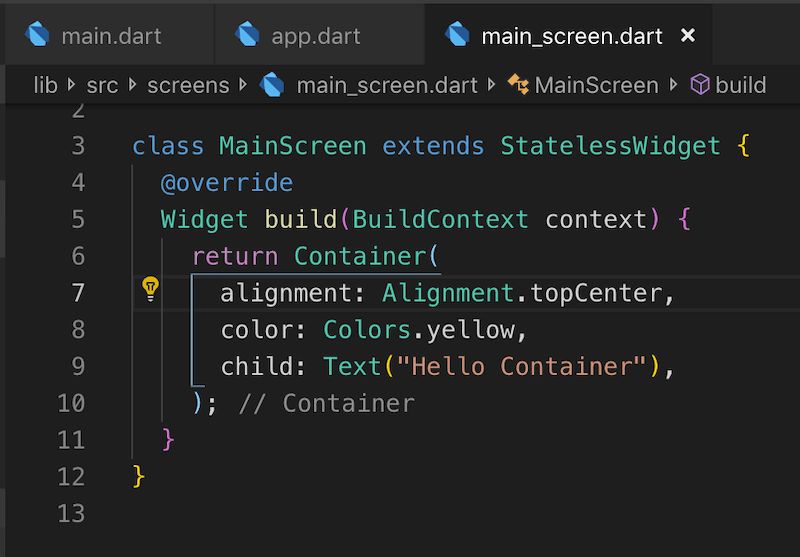
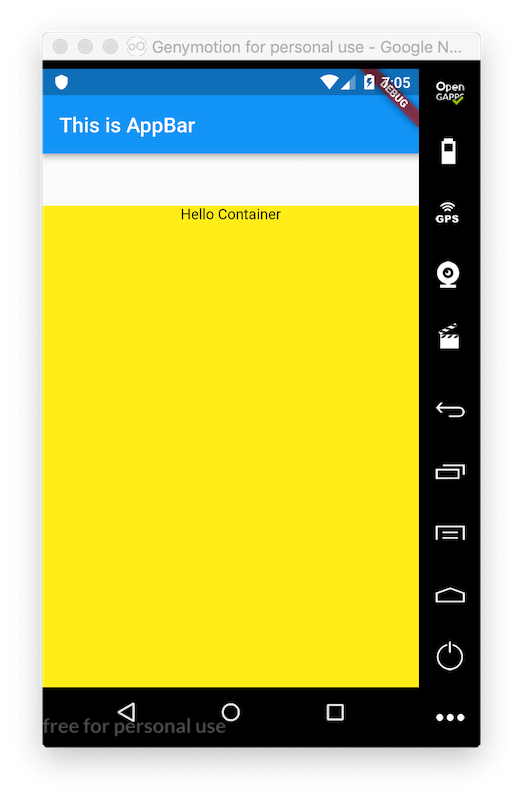
กลาง ด้านบน แบบนี่ครับ

มาจากโค้ดนี่ ครับ

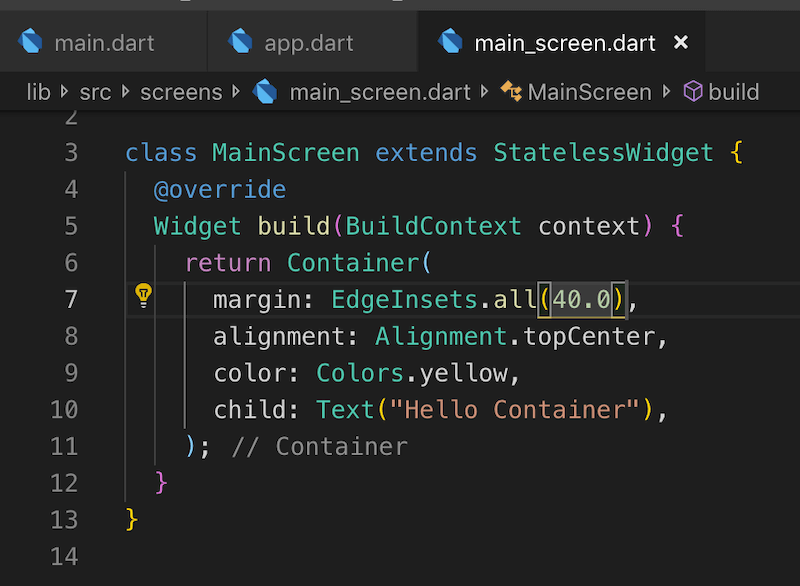
ต่อไป เรามากำหนดให้ Container ห่างจากวัตถุ รอบด้าน (บน, ล่าง, ซ้าย, ขวา) ขนาด 40

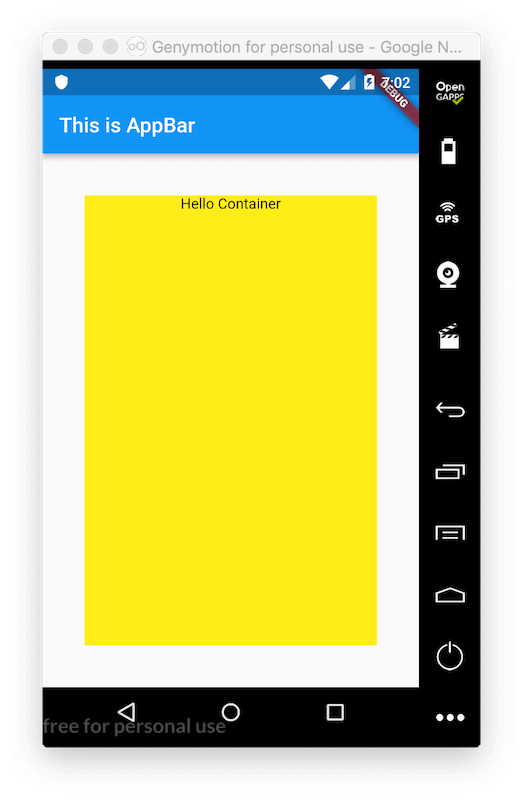
จะได้แบบนี่ครับ

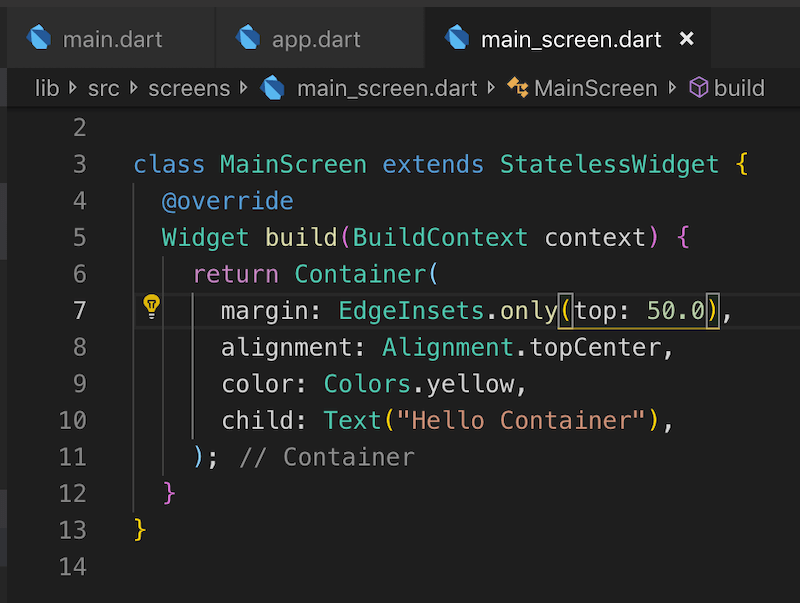
เราสามารถกำหนด Margin เฉพาะ ด้านได้ จากตัวอย่างเป็น ด้านบน

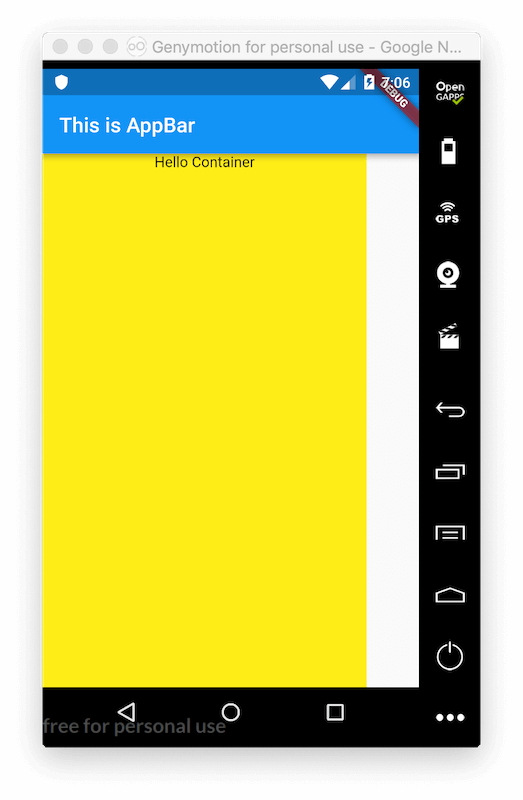
จะได้ผลแบบนี่ครับ

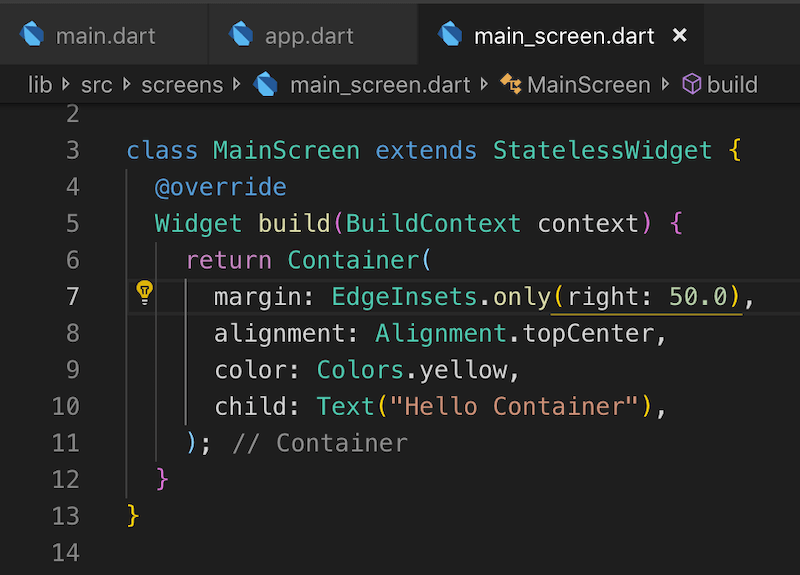
ส่วนนี่โค้ดตัวอย่าง ทำ margin เฉพาะด้านขวา

ลองดูครับไม่ยาก สำหรับใครที่ทำไม่ได้ อย่างไร ? ลองมาเรียน Flutter ตัวต่อตัวที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ได้ครับ จองเวลาก่อน คิวยาวววว มาก














