บทความ Flutter
Read Data from Cloud Firestore Firebase to Flutter
Written by มาสเตอร์ อึ่งตามคำเรียกร้องเลย บทความนี่ การดึงข้อมูลจาก Firestore Firebase มาแสดงที่มือถือ โดยการใช้ Flutter

โจทย์เป็นอย่างนี่นะ ?

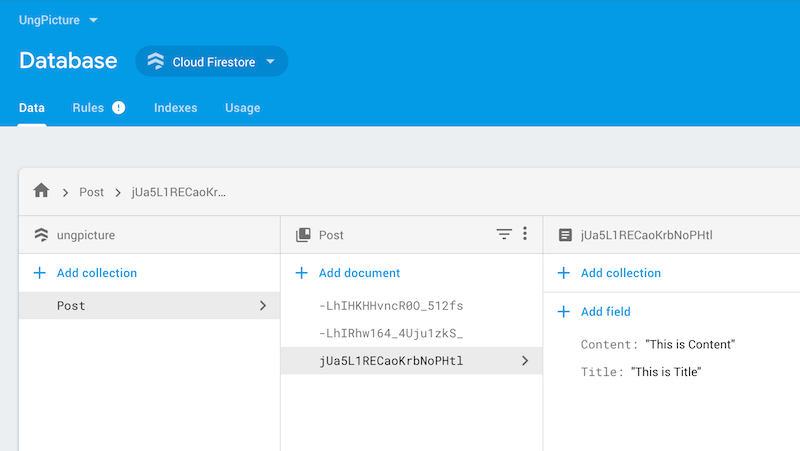
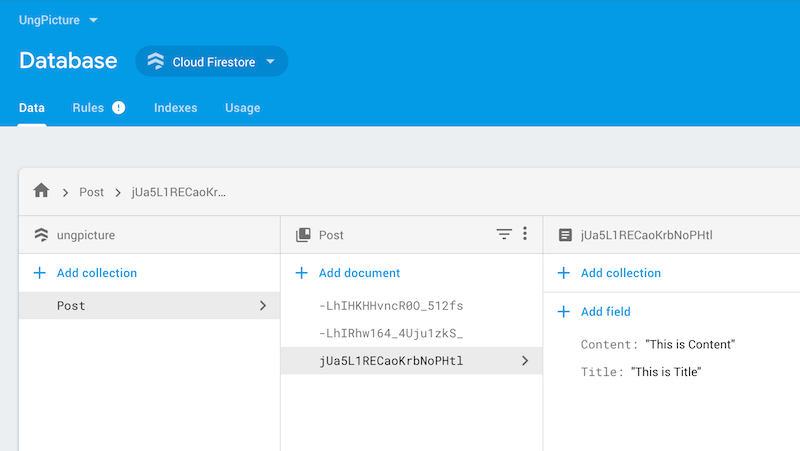
เรามีฐานข้อมูล ที่มี Collection ชื่อว่า Post มี document แบบ Auto ID และ แต่ละ Document เป็น Field Content, Title ตามตัวอย่างแบบนี้
เราต้องการอ่าน Cloud Firestore ออกมา

ไปที่นี่ครับ เพื่อ โหลด Plugin https://pub.dev/packages/cloud_firestore

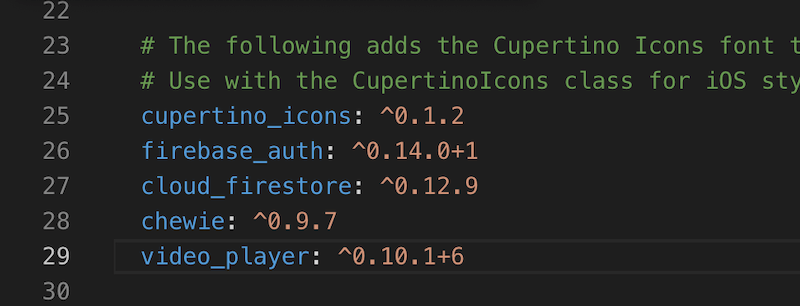
เปิด pubspec.yaml

พิมพ์ cloud_firestore: ^0.12.9

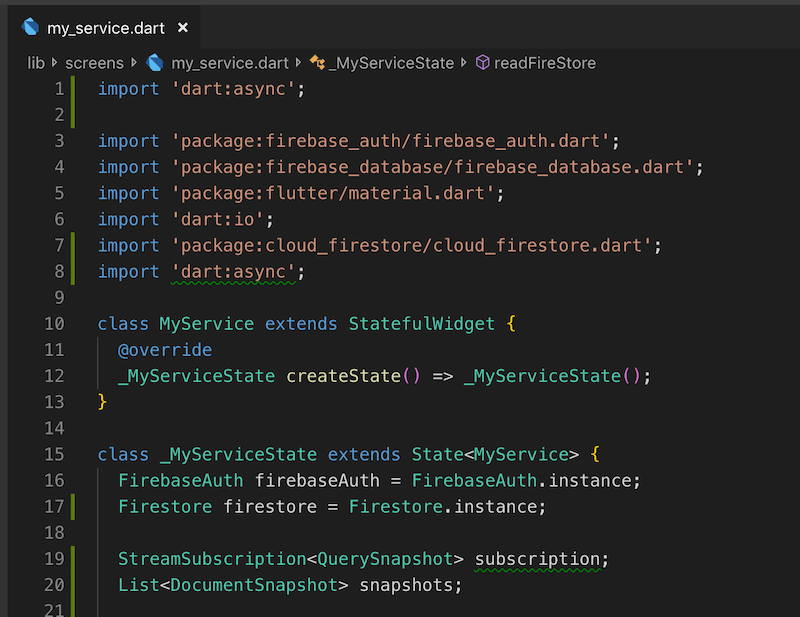
เริ่มจากการ import package ตัว plugin เข้ามาก่อน

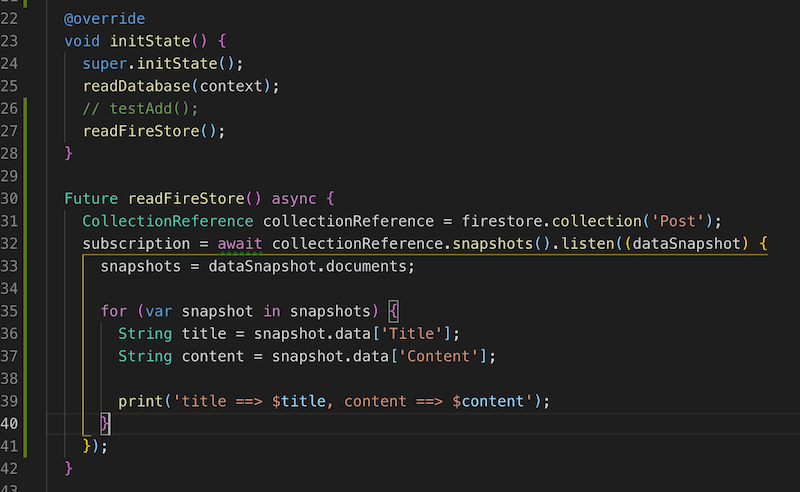
มาสเตอร์ สร้าง initState ให้ Call Thread ที่ชื่อว่า readFireStore แบบนี มาสเตอร์ ทำ Stream ให้ สตรีม Snapshop มาในรูปแบบ Array และ สร้างตัวแปร title ให้ รับค่า ลองแสดงใน print แบบนี้ครับ

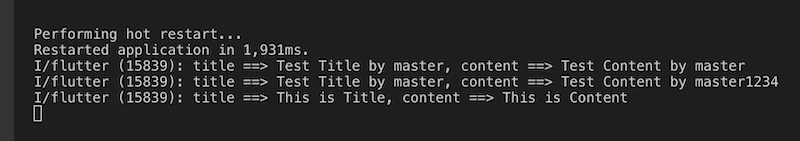
จะได้ แบบนี่ครับ เราสามารถ อ่านข้อมูล

ออกมาได้ละ น่าจะพอ ได้ไอเดียนะครับ แต่สำหรับใครทำไม่ได้ ลองมาเรียน คอร์สสอนเขียนแอพ โดยใช้ Flutter กันมาสเตอร์ ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html














