บทความ Flutter
Bottom Navigation Bar on Flutter
Written by มาสเตอร์ อึ่งอะไร ? คือ Botton Navigation Bar

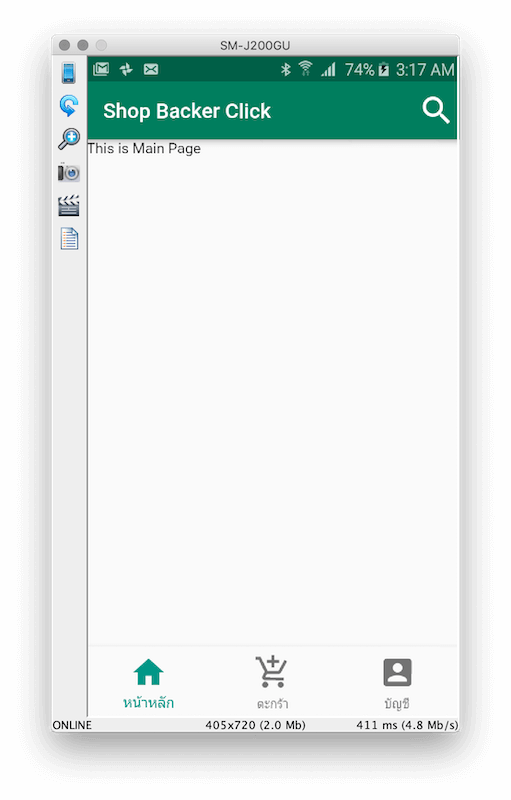
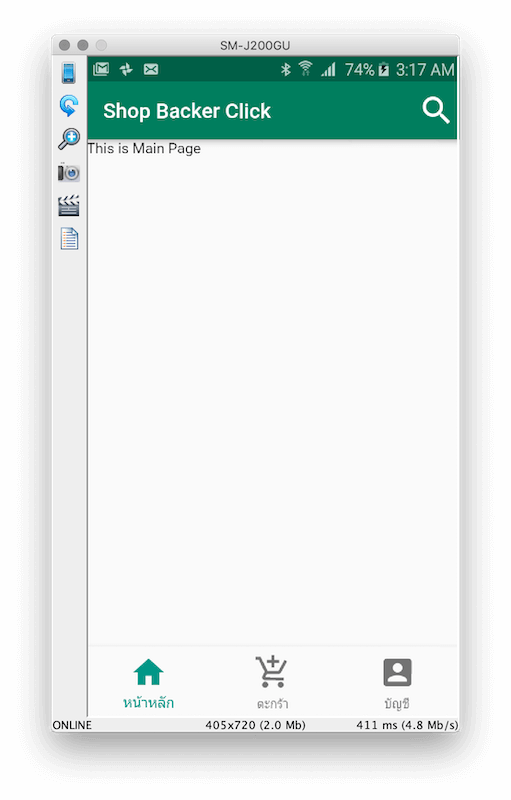
Botton Navigation Bar จะอยู่ด้านล่าง คลิกที่ Icon จะเปลี่ยน State ได้ครับ

นี่ครับ รูปเต็มๆ ของ Bottom Navigation Bar

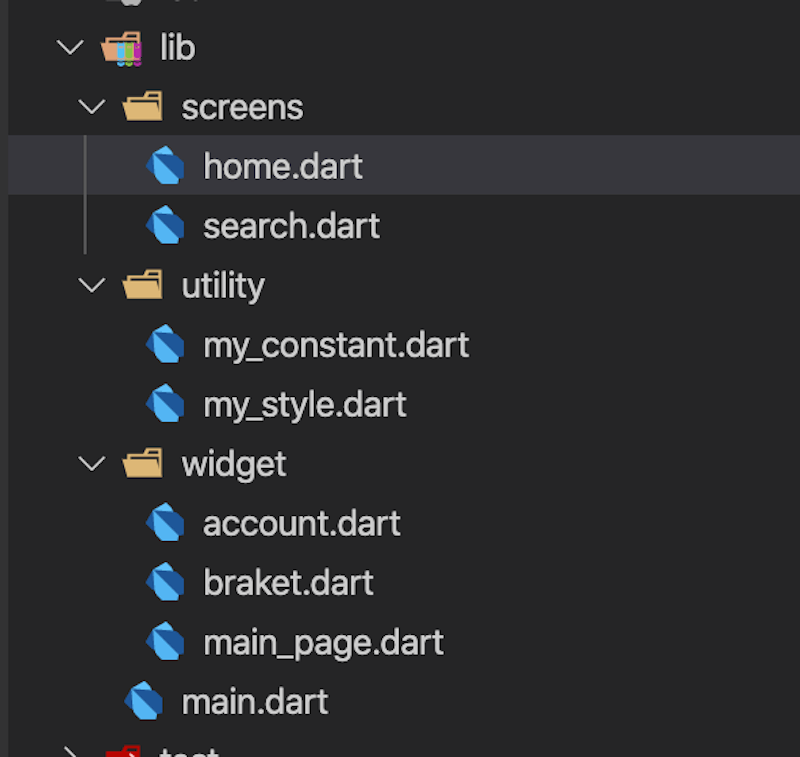
แล้ว ทำ Botton Navigation Bar อย่างไร ? สิ่งแรกครับ ต้องทำ ไฟร์ dart สามไฟร์ แบบนี่ก่อน จากตัวอย่าง account.dart, braket.dart, main_page.dart

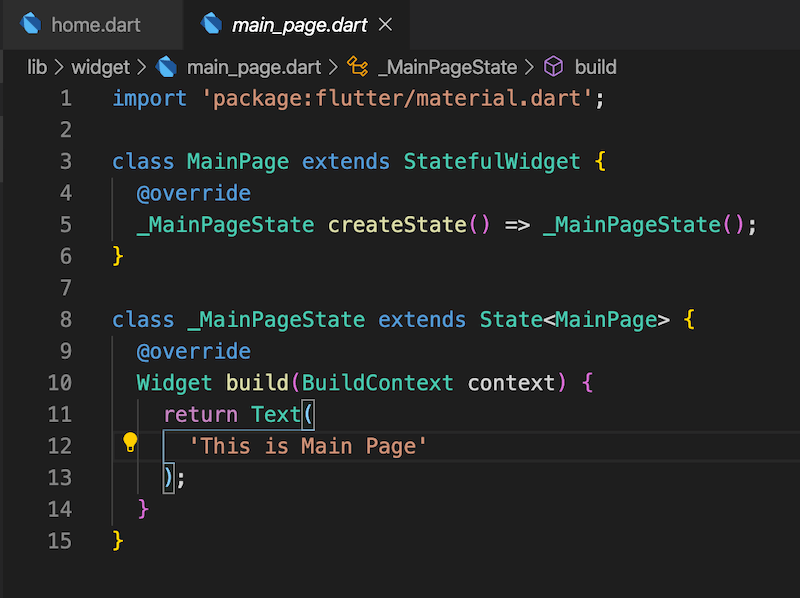
แต่ละไฟร์ วาดโค้ดอารมณ์ นี่ครับ

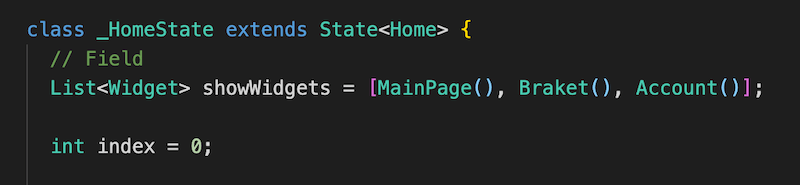
กลับมาที่ State หลักที่เราจะแปะ Bottom Navigation Bar กำหนดตัวแปรแบบ Array ใส่สมาชิคเป็น Widget ของ Object ของไฟร์ Dart ทั้งสามที่เราทำขึน และ กำหนด Index มีค่าเริ่มต้นเป็น 0 ไว้ครับ (เพราะเราจะเอาหน้า main_page.dart เป็นหน้าแรกไง)

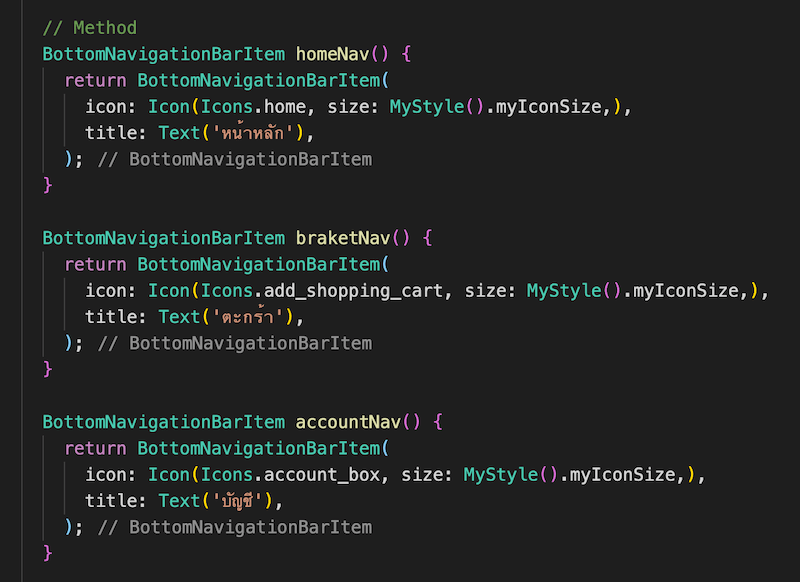
สร้าง เมธอด ที่ Return ค่ากลับเป็น BottonNavigationBarItem ทั้งสามอันแบบนี่

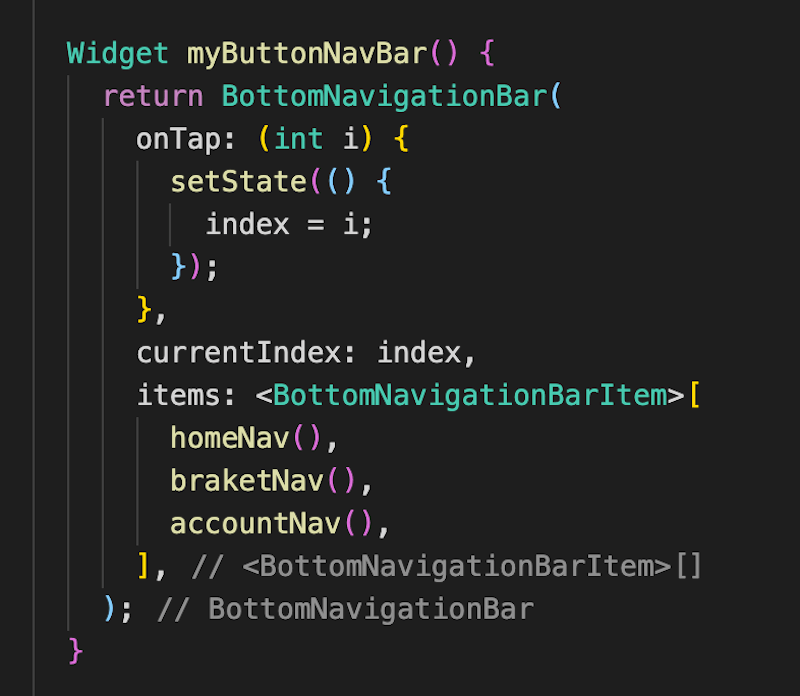
สร้างเมธอด ที่ Return ค่ากลับ เป็น BottomNavigationBar แบบนี้

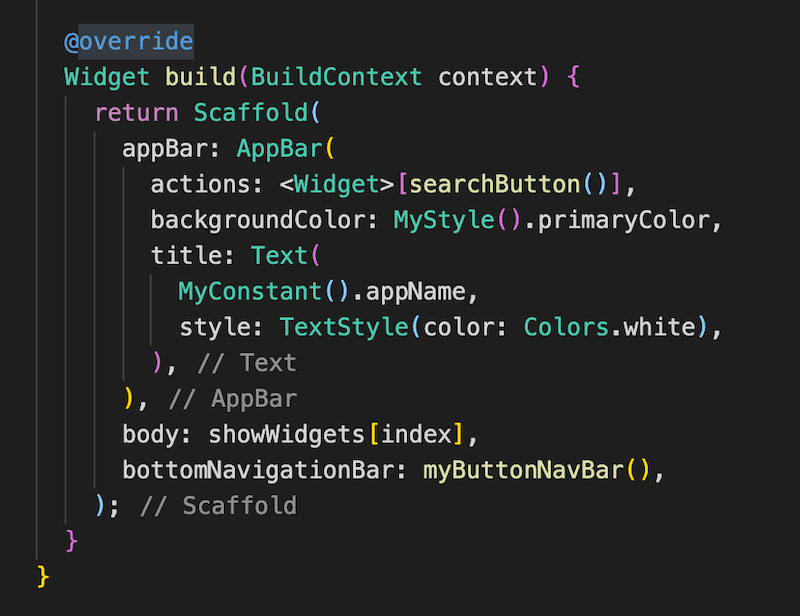
นำไปประกอบใน เมธอด build และ ลอง flutter run

จะได้แบบนี่ครับ ลองทำตามดูนะครับ แต่ถ้าไม่ได้อย่างไร ? การทำ Botton Navigatin Bar เป็นหัวข้อการทำ Workshop Flutter กับมาสเตอร์ อึ่ง สนใจ หาเวลา สะดวกๆ มาสั่ก 2 วันครับ รับรอง Flutter ไม่ยากอย่างที่คิดครับ
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html