บทความ Flutter
Cached Network Image
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 02 May 2020 | Hits: 4112
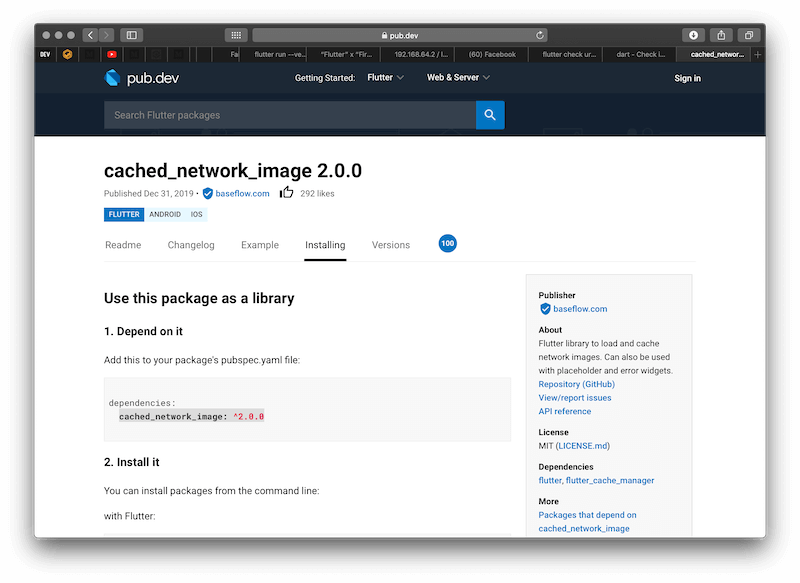
วิธีการใช้งาน Cached Network Image

ไปที่นี่ครับ https://pub.dev/packages/cached_network_image

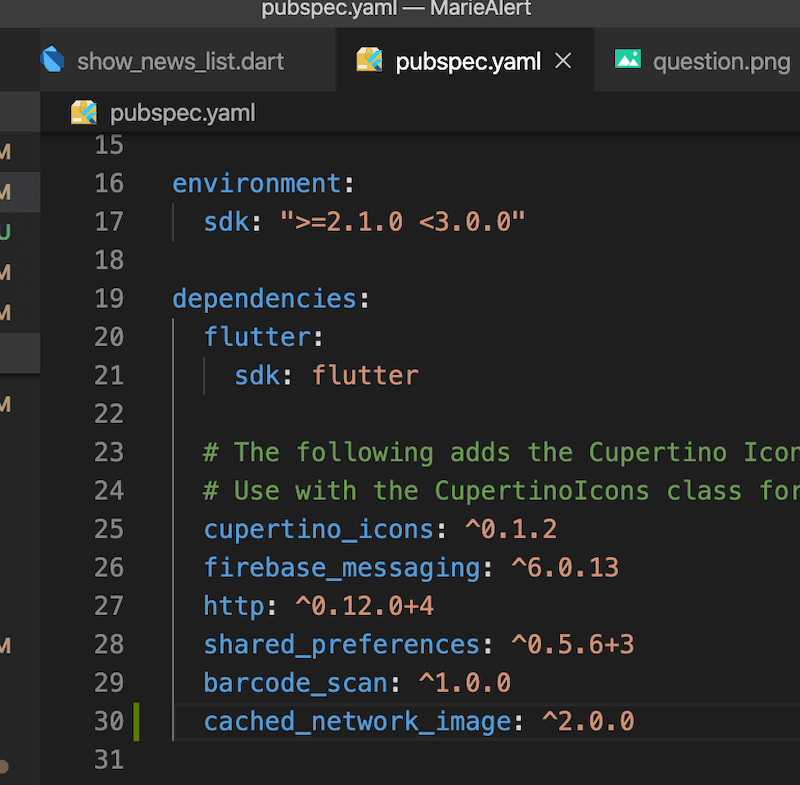
เพิ่มโค้ด
cached_network_image: ^2.2.0

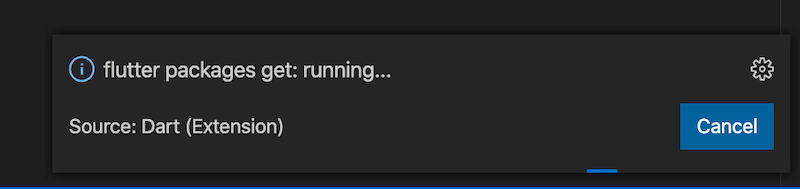
กดปุ่ม Ctrl + s จะเห็นหน้าต่าง flutter packages get:running ทำงาน

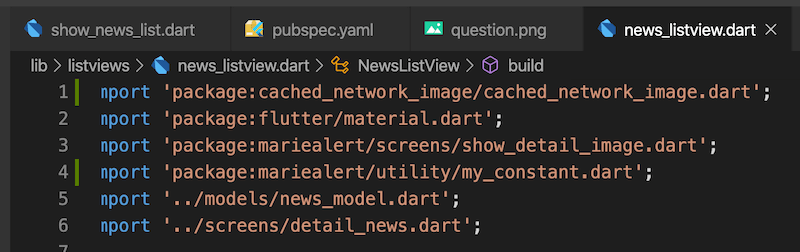
การใช้งาน ส่ิงแรก import Package ซะก่อน

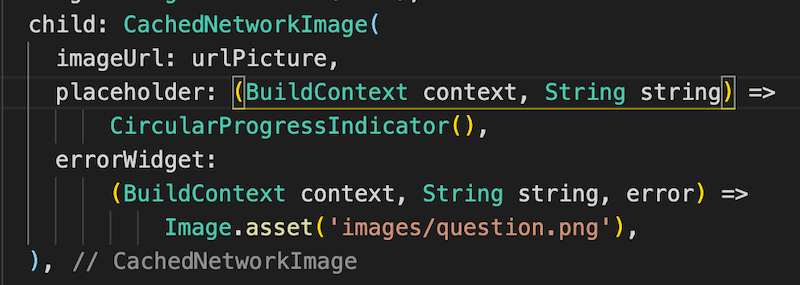
ตัวอย่างการโค้ด CachedNeworkImage จะมี สามส่วน คือ
- imageUrl: คือ String ที่เป็น url ของรูปที่ต้องการแสดง
- placeholder: คือ Widget ที่จะแสดงถ้ารูปยังไม่โหลด จากตัวอย่าง มาสเตอร์ใช้ CircularProgressIndicator
- errorWidget: คือ Widget ที่แสดงถ้าโหลด รูปไม่ได้

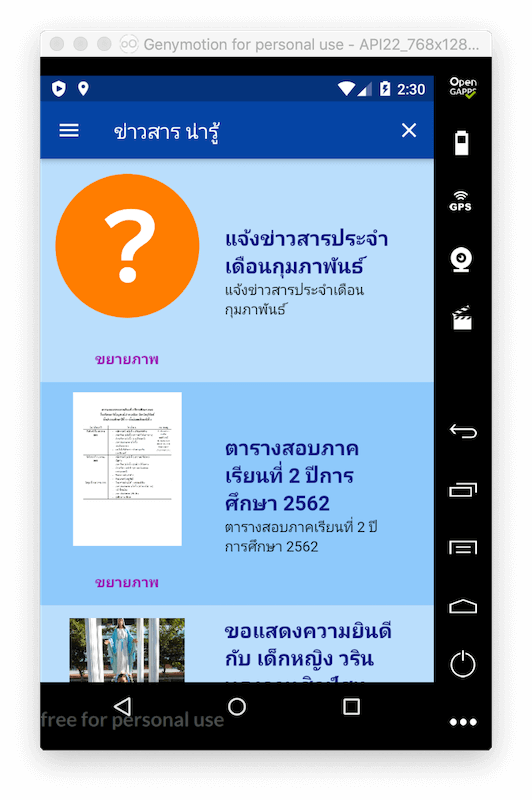
ผลลัพธ์ จะเป็นแบบนี้ครับ

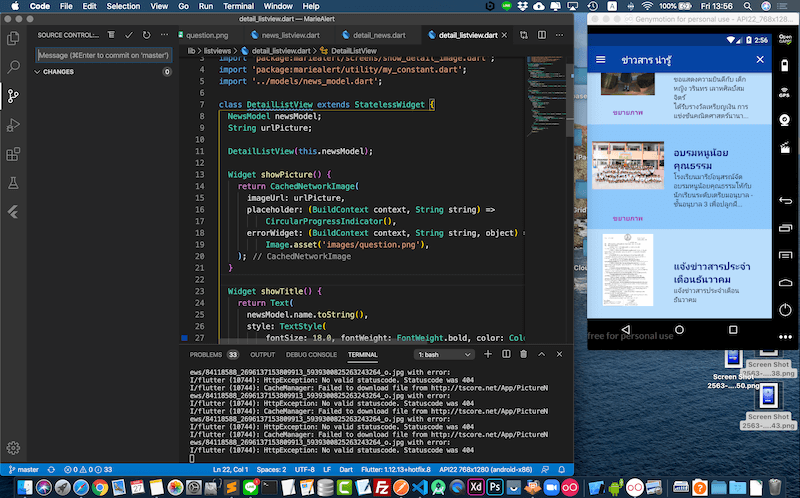
ภาพรวมทั้งหมดครับ














