บทความ โค้ด iOS ด้วย Swift
Step 2 ของการทำ ScrollView บน iOS ด้วยภาษา Swift ตอน Create ScrollView
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ iOS ภาษา Swift | Published: 19 October 2018 | Hits: 5516
มาที่ตอนที่สอง หลังจากที่เราได้เตรียมโปรเจ็คสำหรับ การทำ ScrollView จากตอนที่แล้ว https://www.androidthai.in.th/article-ios-swift/201-step-1-scrollview-on-ios-swift

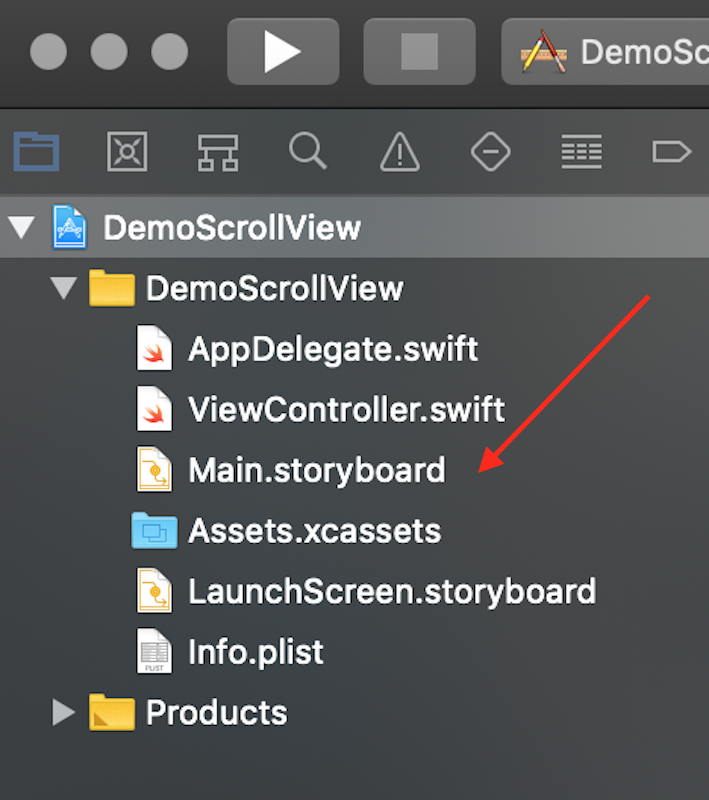
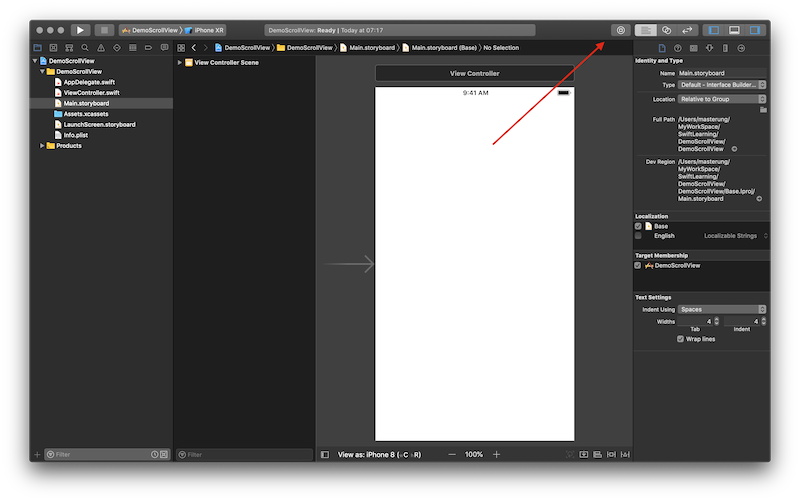
เปิด Main.storyboard ออกมาเลยครับ

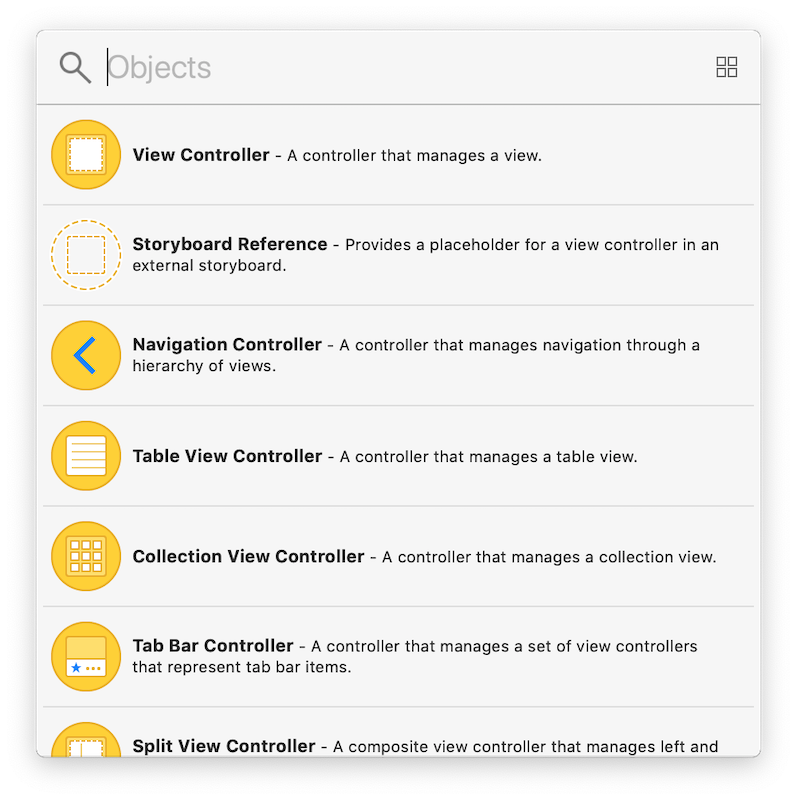
ไปเปิด Library

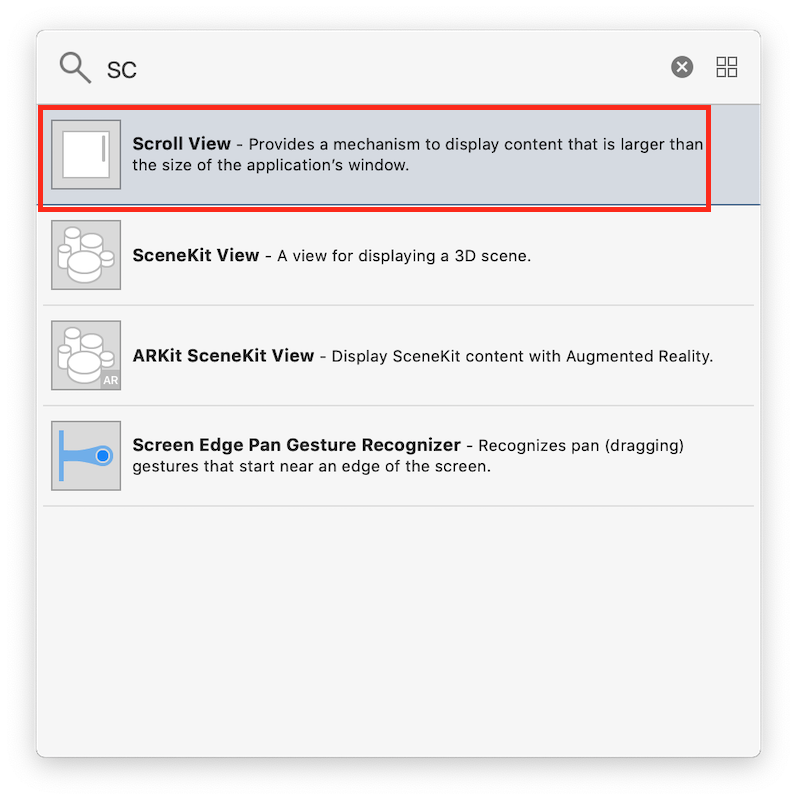
ที่ช่อง Search

ให้พิมพ์คำว่า Sc จะเห็น ScrollView มาแบบนี้ครับ

ลากไปใส่ไว้ใน Screen ได้เลยครับ

กระจายให้เต็ม Screen เลยครับ

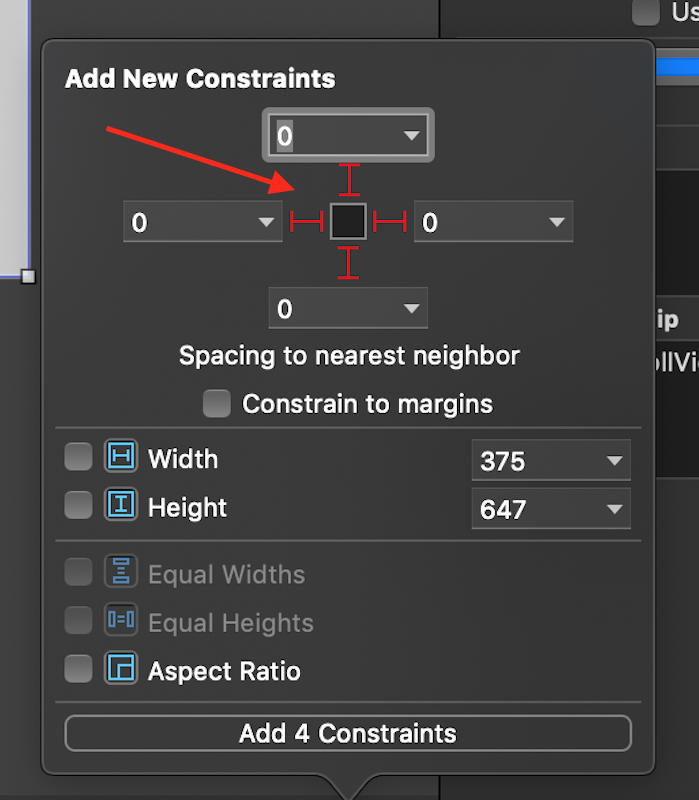
ทำ Auto Layout โดยการ ผูก Constraints ทั้ง 4 ด้านเพื่อให้ ดูดีทุกๆ Screen ครับ เอาแค่นี่ก่อน ไว้ต่อตอน สามนะครับ














