บทความ Angular
การดักจับการคลิก บน Angular
Written by มาสเตอร์ อึ่งเริ่มจากการสร้าง โปรเจค Angular ก่อน

มาสเตอร์ ng new GetEventLearn1 (คอร์ส สอนตัวต่อตัว)

รอ Angular สร้างโปรเจคให้เรา

ได้มาละ โปรเจค Angular ต่อไป

พระเอกของเรา วันนี่มาสเตอร์ ใช้ WebStorm มาเป็น IDE น้องๆ เพื่อนๆ พี่ๆ ใช้ไม่เหมือน มาสเตอร์ ได้นะครับ เพระ แมวตัวไหน ? ก็จับหนูได้ครับ

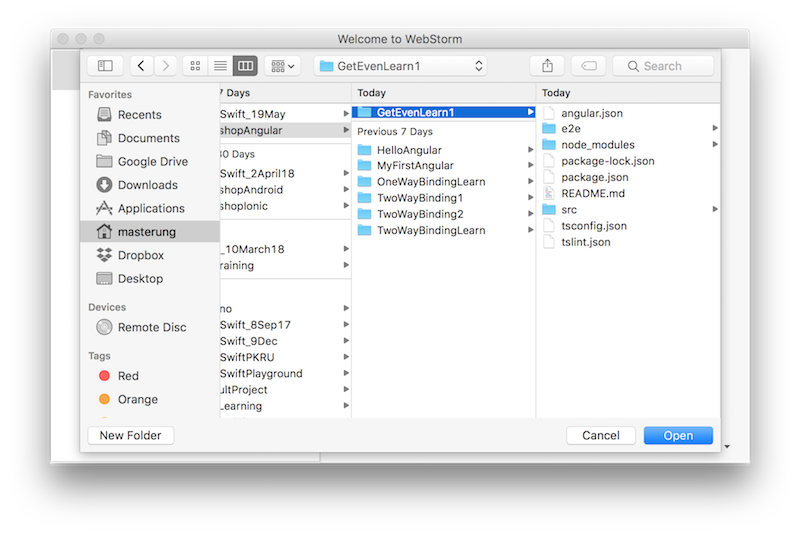
Open

ไปที่ โฟวเตอร์ ที่มีโปรเจคของเราเลยครับ

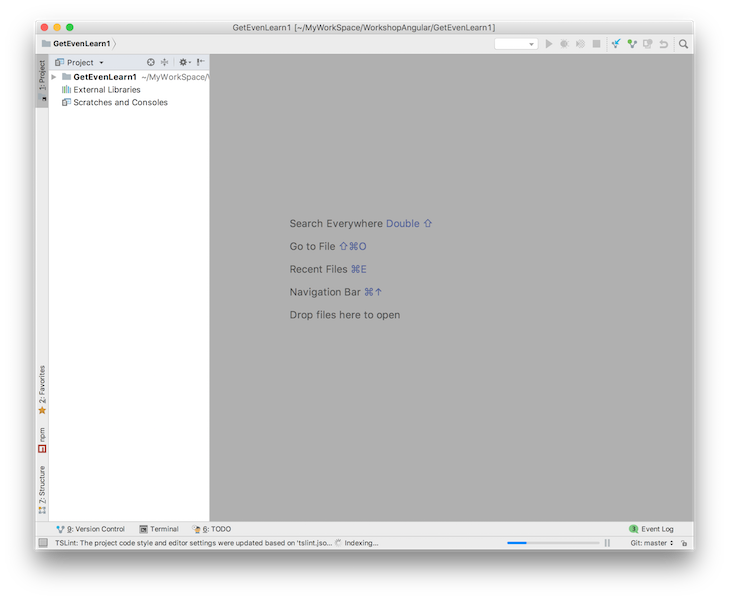
ตอนเรา เปิดโปรเจค Angular รอนิดนะ ให้ Indexing จนเสร็จดีครับ

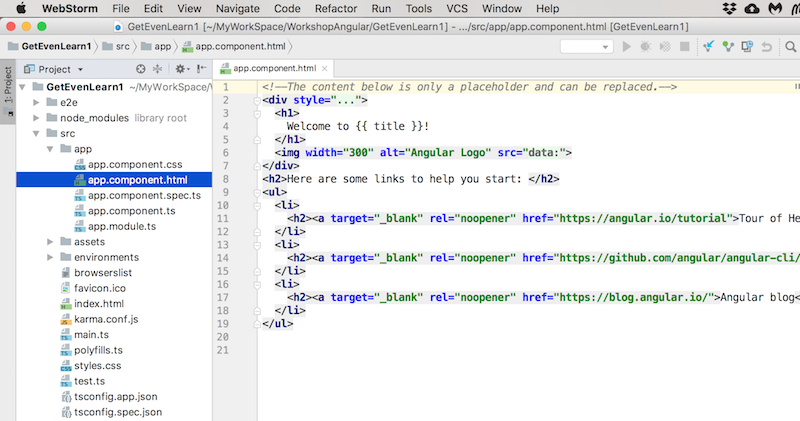
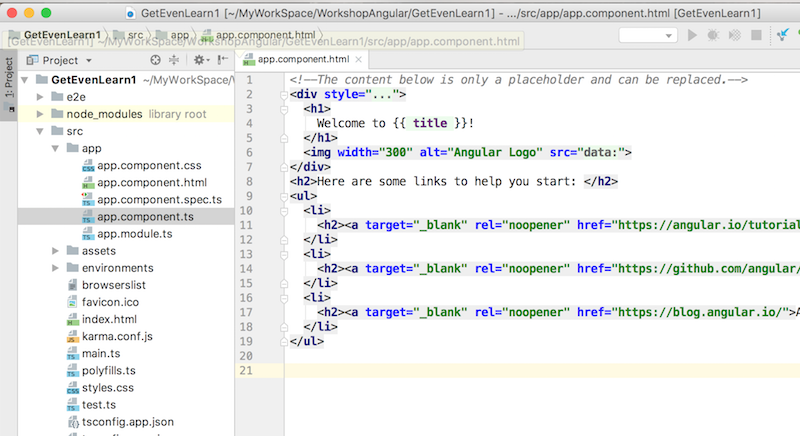
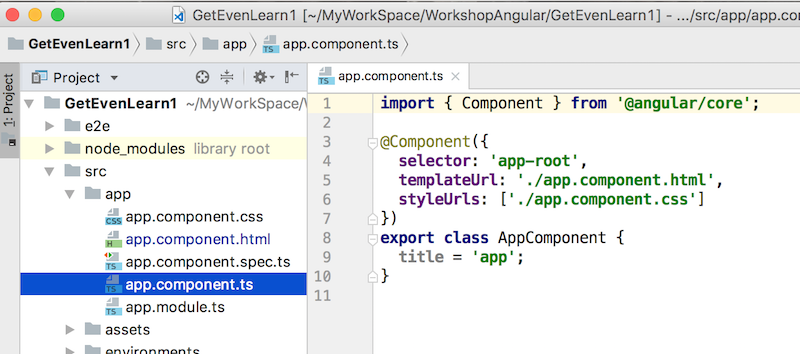
เย้ๆๆ ได้มาละ โครงสร้างที่เราสนใจมีดังนี่ (ตัวอืนไม่รู้ ก็ทำงานได้ครับ รู้เฉพาะ ที่เราจะใช้ ง่ายสุด) ไฟร์ ต่างๆ ที่อยู่ใน โฟวเตอร์ app นะ งานของเราครับ app.component.html จัดการหน้าเวป ครับ อยากให้ WebApp เราเป็นอย่างไร ? ที่นี่ครับ app.component.ts มาสเตอร์ เรียนว่า คลาสได้ ที่นี่จะเก็บพวกชุดคำสั่ง พูดง่ายๆ จะโปรแกรมอะไร ? ที่นี่เลยคร้บ

ส่ิงแรกที่มาสเตอร์ จะทำ คือ ทดสอบโค้ด หรือ โปรเจค Angular ก่อนว่า รันได้หรือเปล่า ? มองที่ด้านล่าง จะเจอ Terminal


เหมือนที่เราเคยทำ เราจะ รันโค้ด Angular ต้องพิมพ์ คำสั่ง ng serve

Compiled successfully


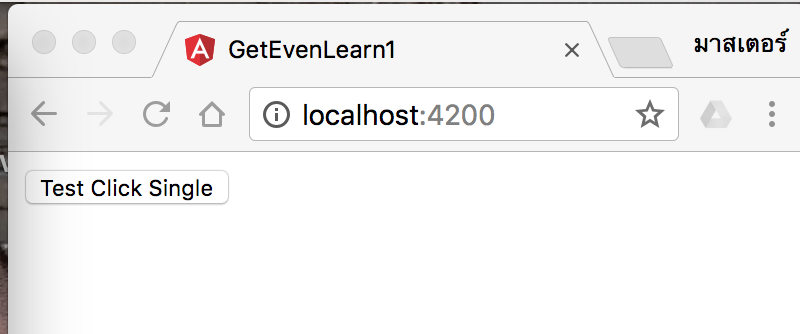
เปิด Chrome เข้าไปที่ url http://localhost:4200 ถ้ามีรูปแบบนี่ ถือว่า โอเช เราสร้าง โปรเจค Angular ได้ละ (ถ้าไม่ได้ ลองไปดู การสร้างโปรเจค Angular จากที่นี่ได้ครับ)

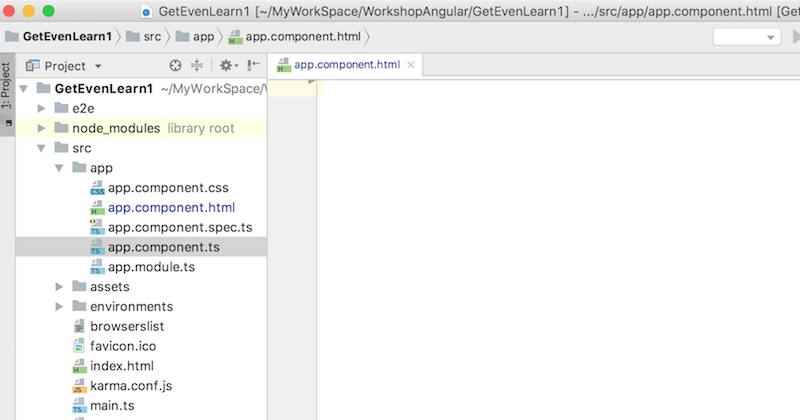
ไปที่ app > app.component.html เปิดไฟร์ ที่ออกมา่อนเลยครับ

ลบทั้งหมด ctrl + s

ที่ Browser จะแสดงความว่างเปล่าด้วย

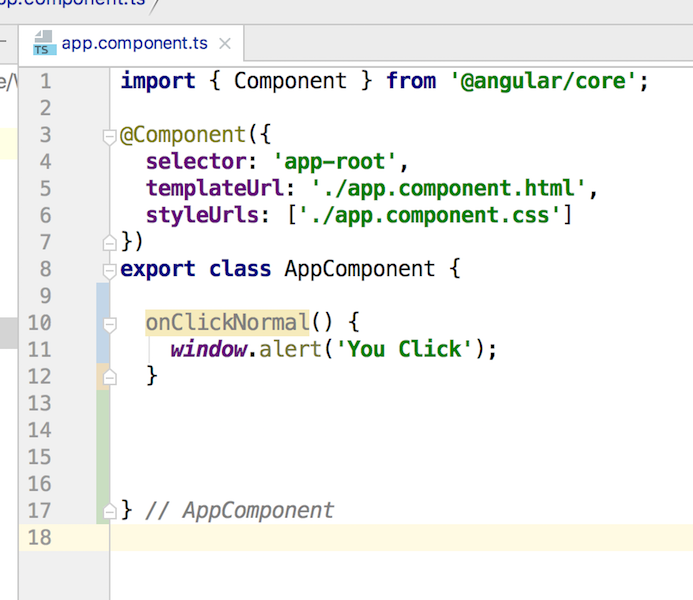
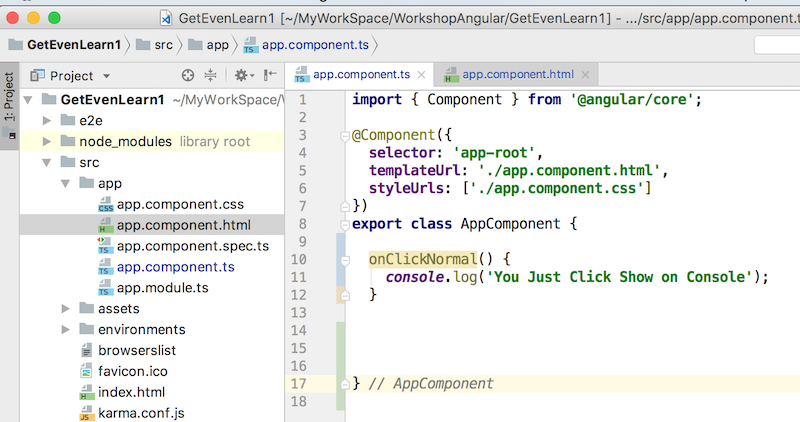
กลับไปที่ app.component.ts หรือ ส่วนของ Script ต่างๆ

มาสเตอร์ สร้าง Function onClickNorma() โดยกำหนดว่า ถ้าคลิกให้ Alert PopUp ข้อความว่า You Click

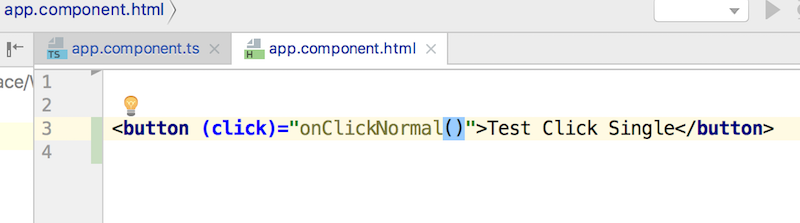
กลับมาที่ app.component.html มาสเตอร์ เพิ่ม แทค Button เข้าไปโดยกำหนด Event Click ให้ไปทำงานที่ Function onClickNormal แบบนี้

ลองคลิกที่ ปุ่ม Test Click Single

จะมี PopUp แสดงข้อความ You Click แบบนี้

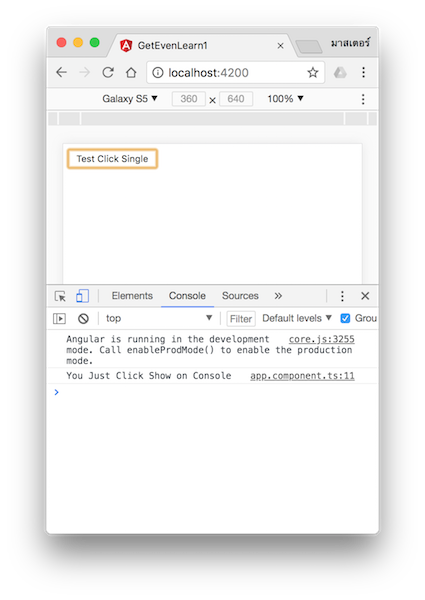
มาสเอตร์ เปลี่ยนใหม่ จาก Alert มา เขียนข้อความใน Console log

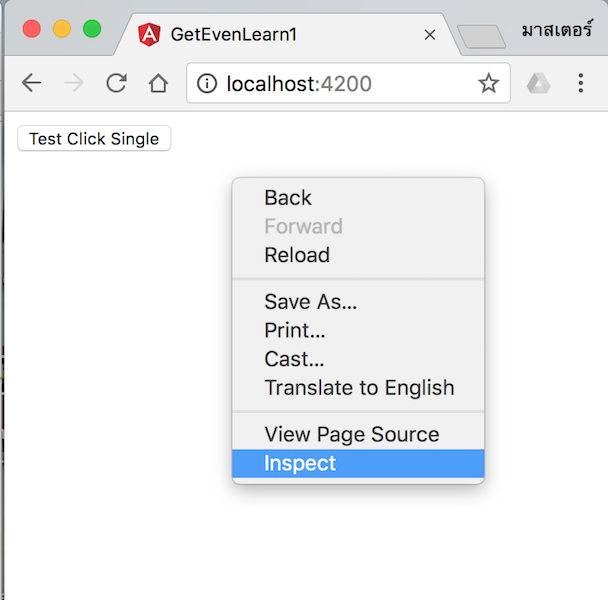
ไปที่ Chrome มาสเตอร์ คลิกขวา เลือก Inspect

คลิกเลือก Console

และลองคลิก ดูจะเห็นข้อความ You Just Click Show on Console มาปรากฏบน Console ครับ น่าจะพอได้ไอเดียในการ Get Event จากการ คลิก บน Angular ครับ














