บทความแอนดรอยด์ Java
การเขียนแอพใช้ กล้องถ่ายรูป
Written by มาสเตอร์ อึ่งต่อจากบทความที่แล้วที่เราเลือกรูปภาพ จาก Gallery ไปแสดงที่ ImageView http://androidthai.in.th/android-article/154-choose-photo-gallery-and-set-to-imageview มาที่นี่ เราจะใช้ Camera หรือ กลัองถ่ายรูป มาทำงานบ้างครับ

สำหรับ ใครที่ตามไม่ทันไปดู หรือโหลด Source Code ได้ที่ https://github.com/masterUNG/DemoCamera ครับ

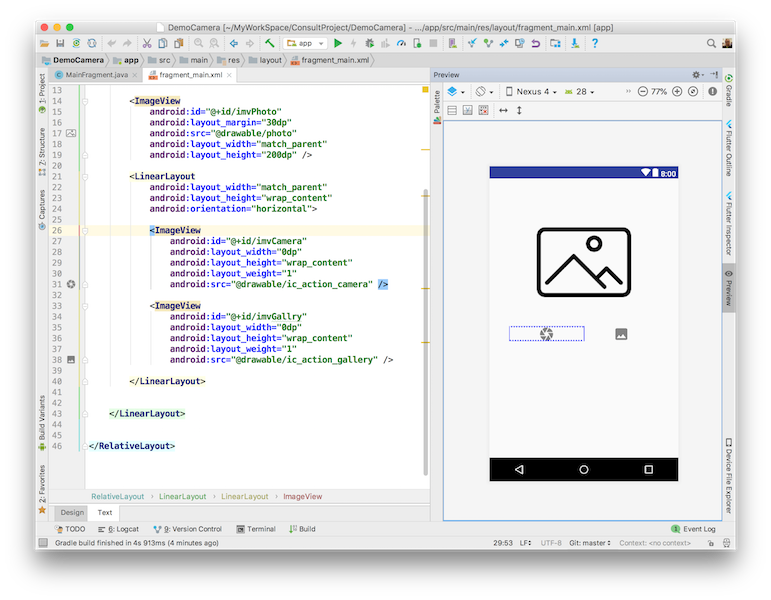
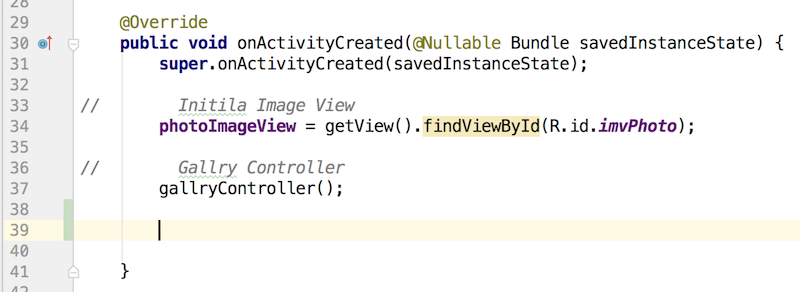
กลับมาที่ Method onActivityCreated ที่ MainFragment.java

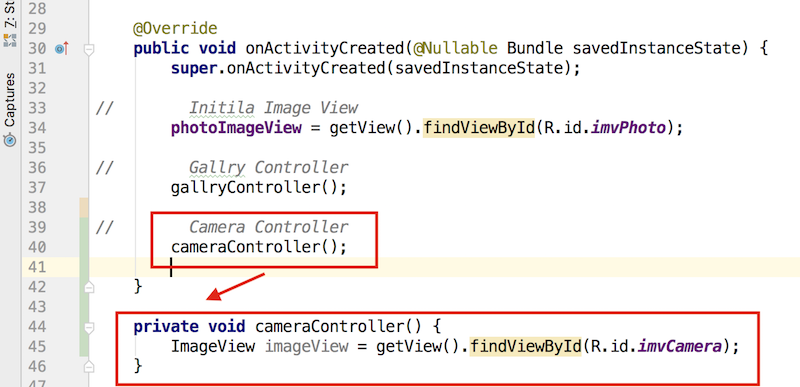
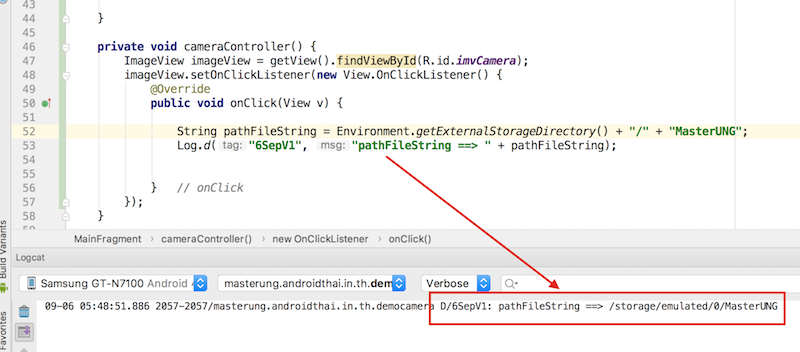
มาสเตอร์ สร้างเมธอด cameraController() ที่มีการทำ Initial View แบบนี้

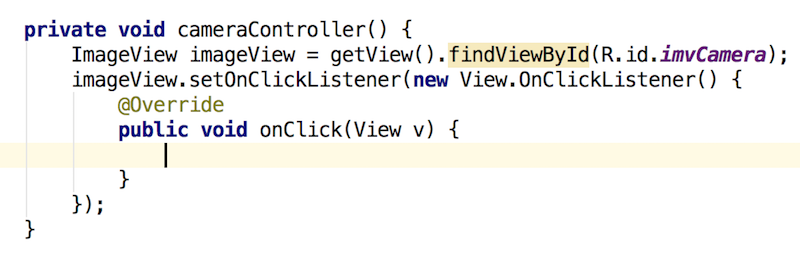
Get Event จากการคลิก

มาสเตอร์ กำหนด path ที่จะเก็บรูปที่ได้จากการถ่ายด้วยกล้องไว้แบบนี้ครับ

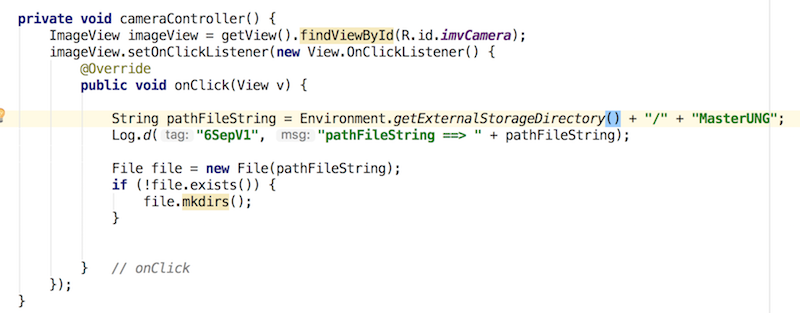
กำหนดชื่อของ Path ของรูปภาพไว้ว่า MasterUNG และ สร้างเป็นไฟร์ ไว้ครับ

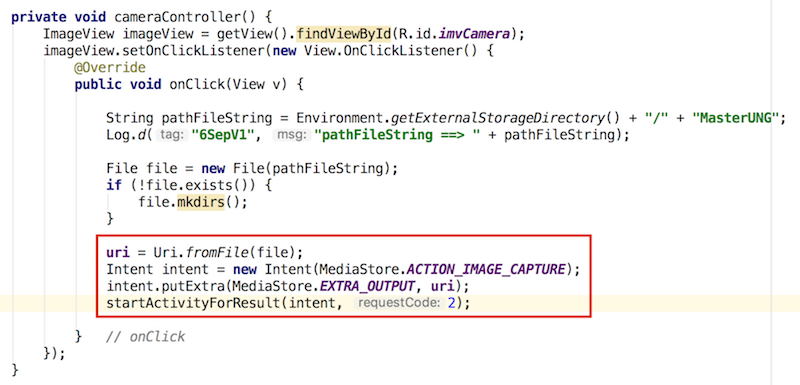
กำหนดให้ uri หรือ android.content รับค่าจาก file ที่เราสร้างครับ เมื่อมีการคลิกให้ Intent ไปแบบนี้

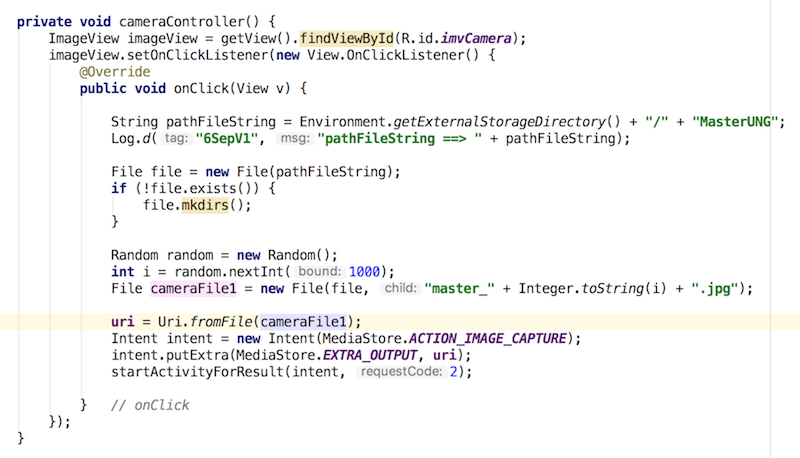
กำหนดการตั่งชื่อ โดยชื่อของรูปภาพ จะขึ้นต้นด้วย master_ และตามด้วยตัวเลย สามหลัก ที่เกิดจากการ Random

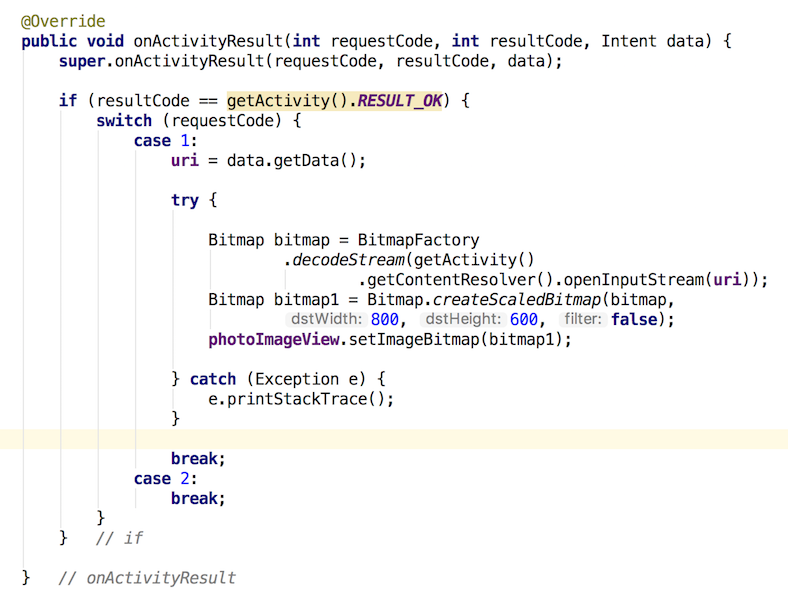
กลับมาที่ ActivityResult

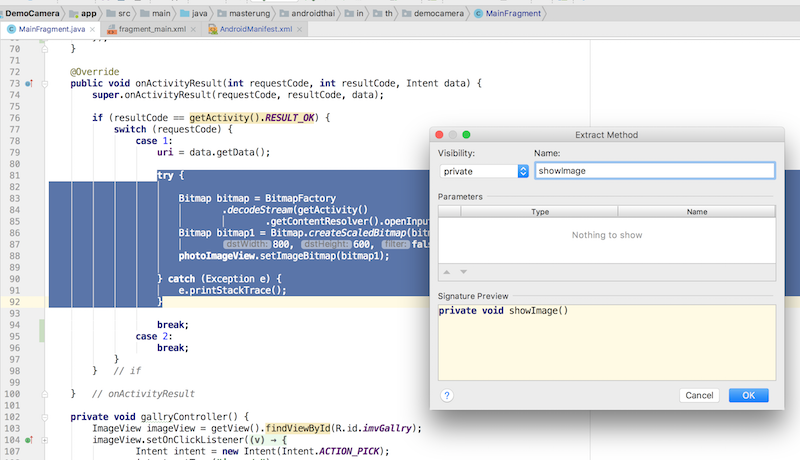
มาสเตอร์ จะ Extract Method ไปเป็น เมธอด ตัวใหม่ที่ชื่อว่า showImage

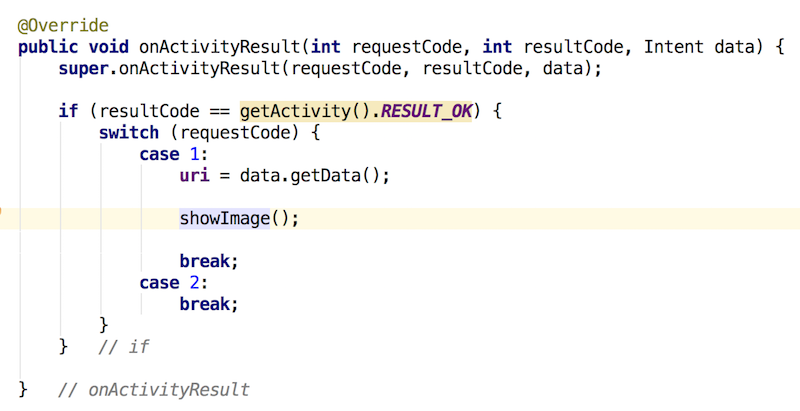
ได้มาละ showImage

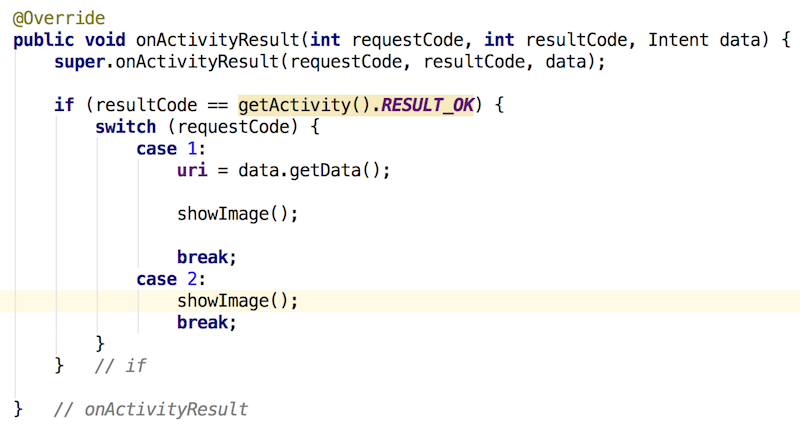
กำหนดให้ case 2 ไปทำงานที่ showImage() เลย

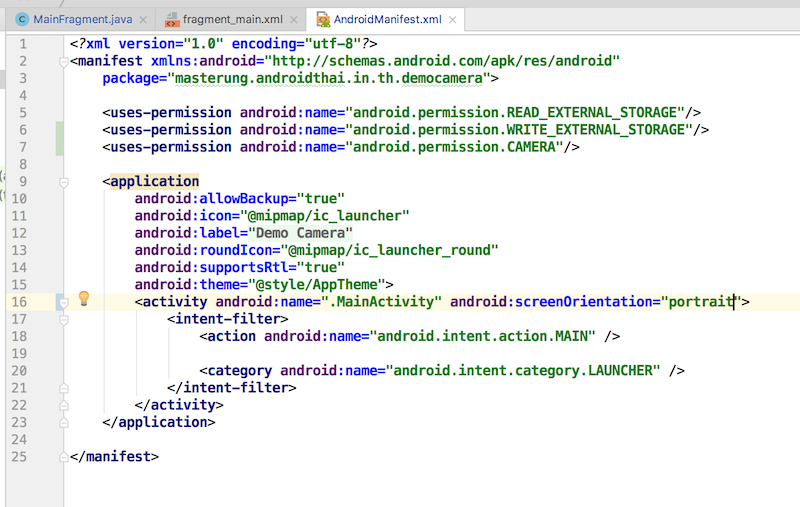
ไปเปิด Permission ให้ Read และ. Write จาก External Storage ได้


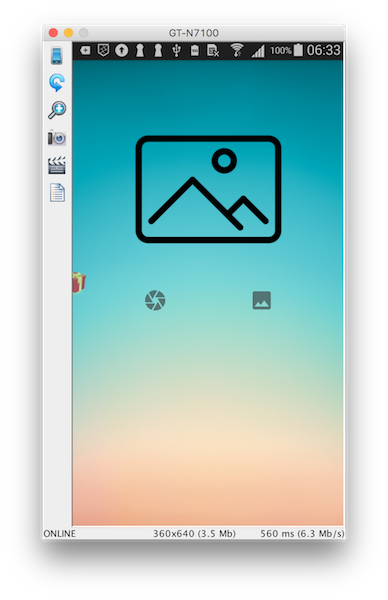
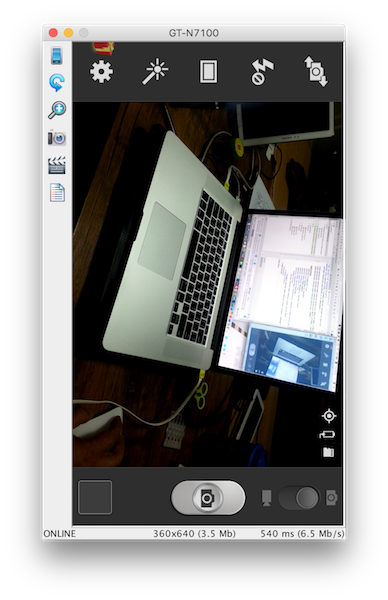
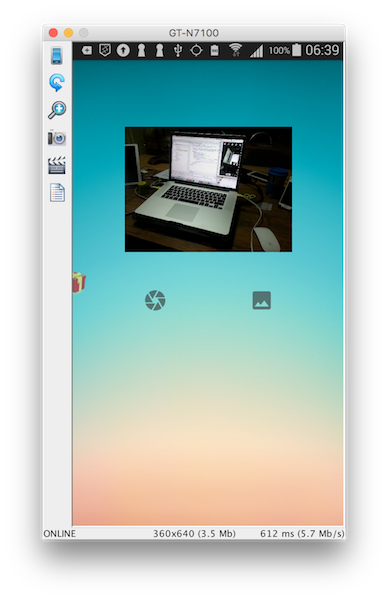
ทดสอบโค้ดบน เครื่องจริง


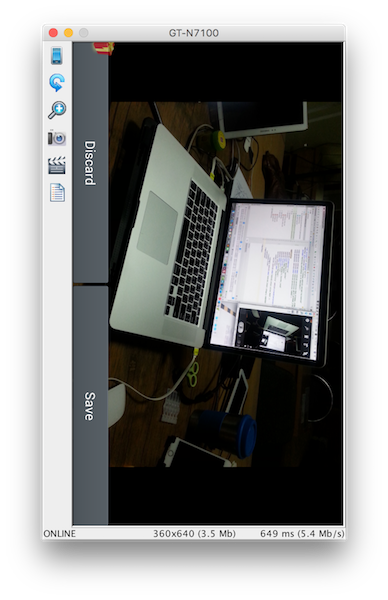
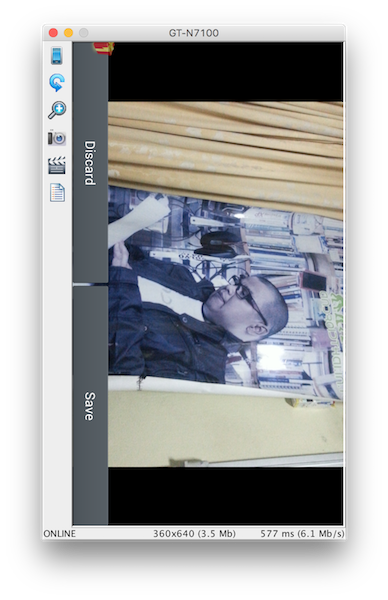
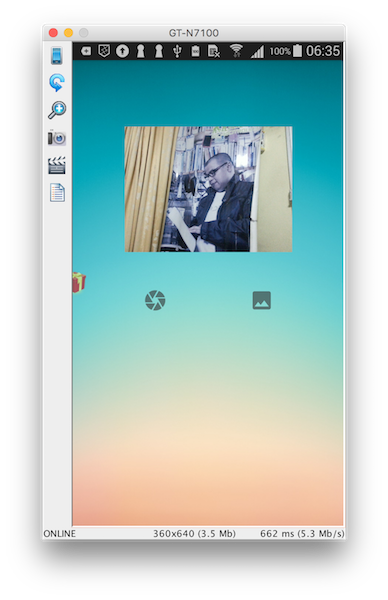
หรือ จะลองเปลี่ยนภาพ โดยการ ถ่ายภาพใหม่ ก็ได้ครับ


สำหรับใครที่ทำไม่ได้ นี่เป็นส่วนหนึ่งของ คอร์ส สอนแอนดรอยด์ ตัวต่อตัว ครับ http://androidthai.in.th/basic-android-by-master-ung-private-course














