บทความ Flutter
Step 2 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateFulWidget
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 03 July 2018 | Hits: 6676
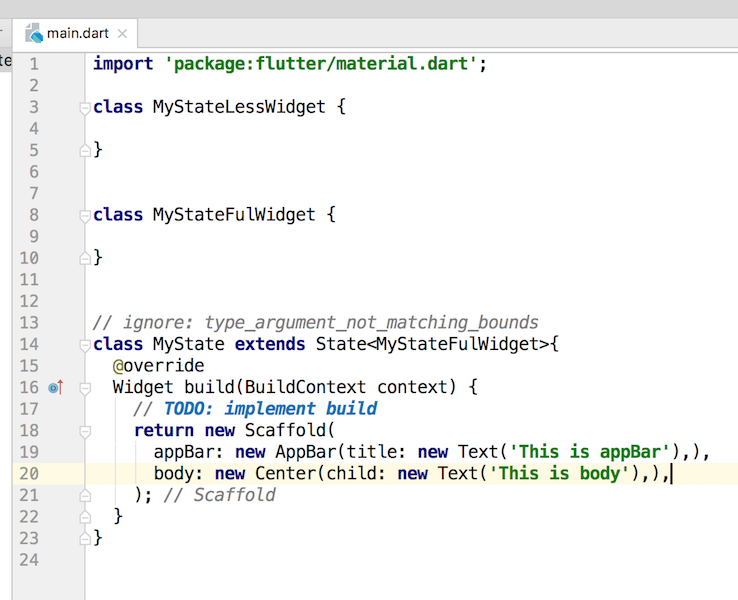
จากบทความที่แล้ว Step 1 ของการเขียนแอพแอดนดรอยด์ บน Flutter ใครจำไม่ได้ดูที่นี่ครับ http://androidthai.in.th/android-flutter/105-step-1-create-state มาตอน 2 นี่ เราจะมาใส่รายละเอียดคลาสที่ สอง คือ MyStateFulWidget ครับ

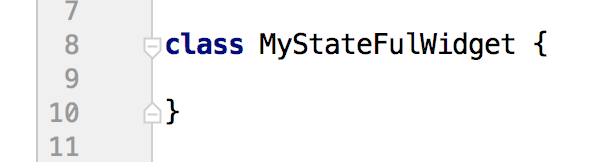
สนใจที่ MyStateWidget

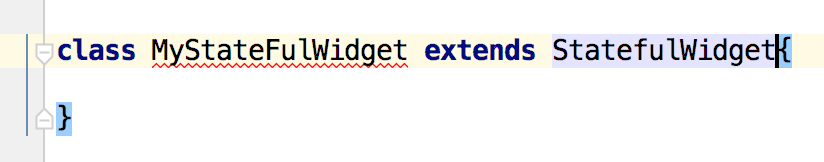
มาสเตอร์ จะเอาคลาสไป extends

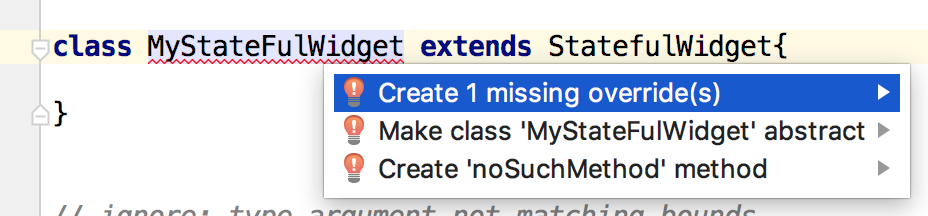
สังเกตุว่า มีเส้นแดงเกิดขึ้น ให้ เอา Cursor ไปวางและกด ALT + Enter

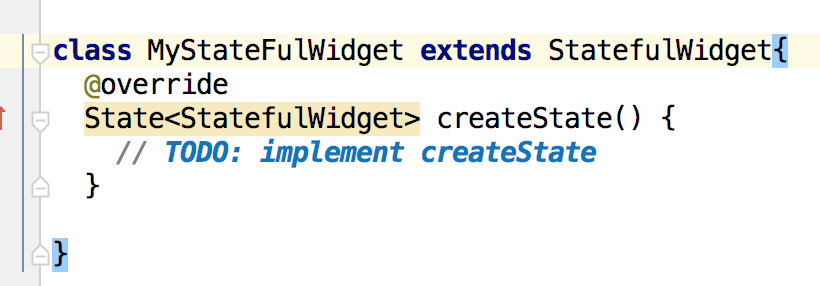
ตัว Flutter จะขอ Override Method ครับ

Override Method createState แบบนี่ครับ

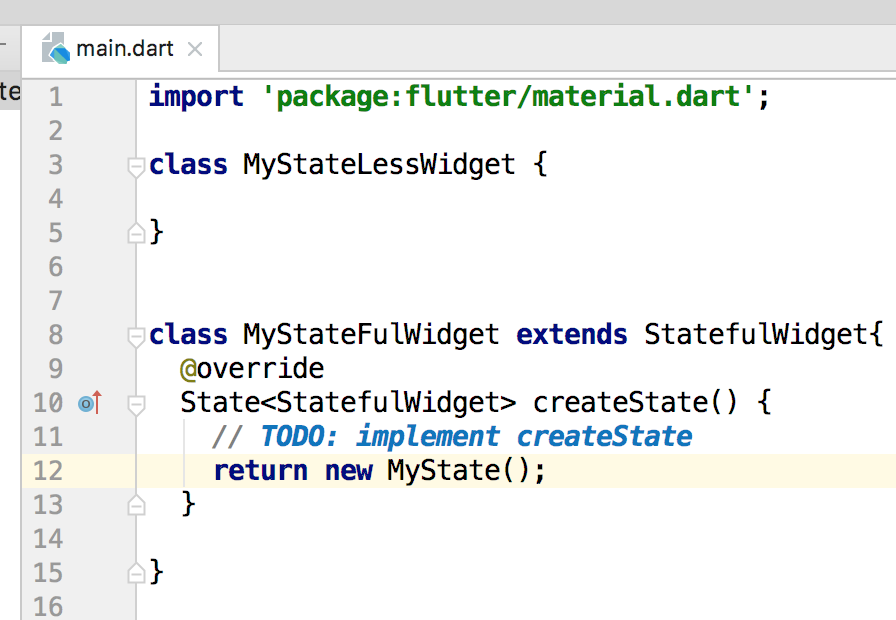
คลาส MyStateFulWidget จะ Return ค่าที่ได้จาก Object MyState ที่ คำนวนได้แบบนี่ ครับ โอเค มาสเตอร์จะเบรคไปสอนก่อน สามารถไปดู Step 3 ต่อ สร้าง MyStateLessWidget พร้อม เมธอด main ได้ที่นี่ครับ http://androidthai.in.th/android-flutter/107-step-3-create-statelesswidget-on-flutter