บทความ Flutter
Step 3 เขียนแอพแอนดรอยด์ บน Flutter ตอน สร้าง คลาส StateLessWidget
Written by มาสเตอร์ อึ่งต่อเนื่องจากตอนที่แล้ว การสร้าง คลาส MyStateFulWidget บน Flutter http://androidthai.in.th/android-flutter/106-step-2-create-statefulwidget-on-flutter มาตอนที่ 3 เราจะสร้าง คลาสสุดท้ายที่จำเป็นต่อการแสดงผล Class MyStateLessWidget และ สร้าง เมธอด main เพื่อ รัน คลาส MyStateLessWidget อีกทีครับ

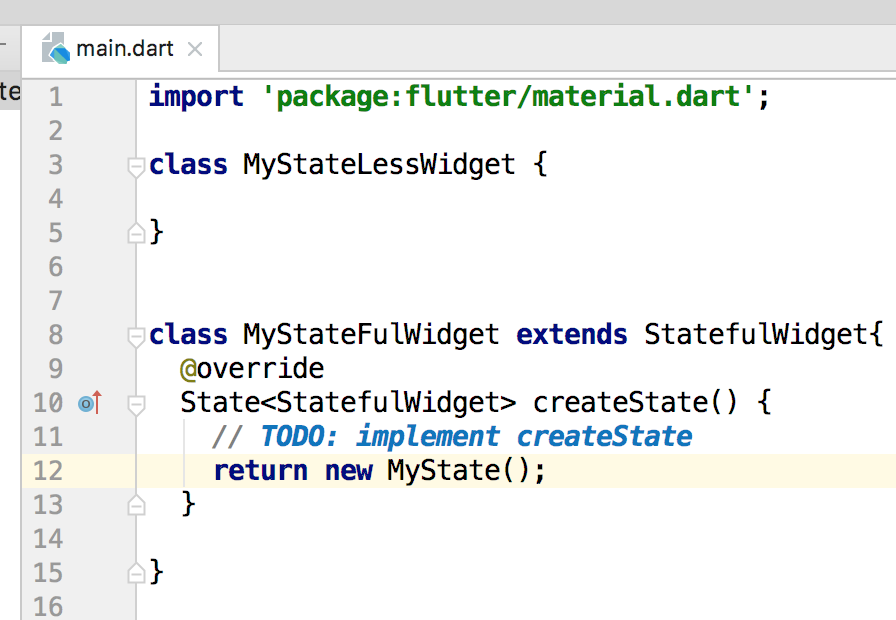
ผมงานจากครั้งที่แล้ว ตอนเราสร้าง คลาส MyStateFulWidget

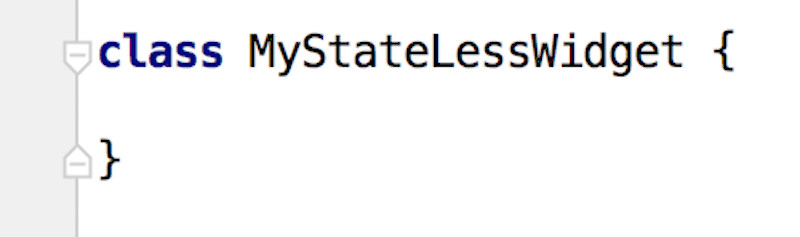
มาดูที่คลาสหลัก MyStateLessWidget

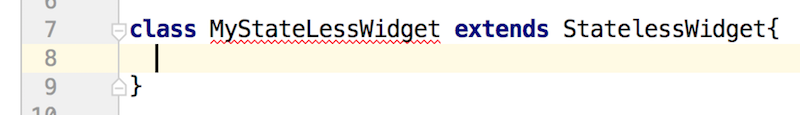
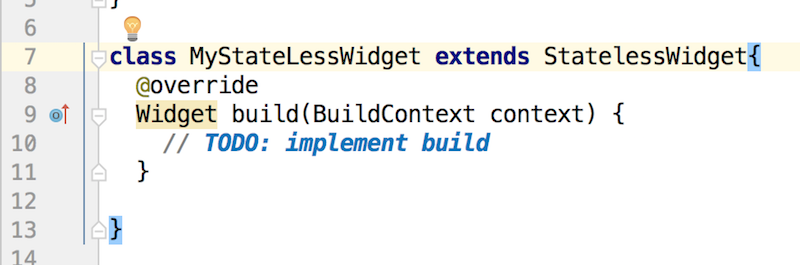
มาสเตอร์ เอาคลาส MyStateLessWidget (หรือจะตั่งชื่อที่เป็นก Default ว่า MyApp ก็ได้นะครับ) มา extends StatelessWidget

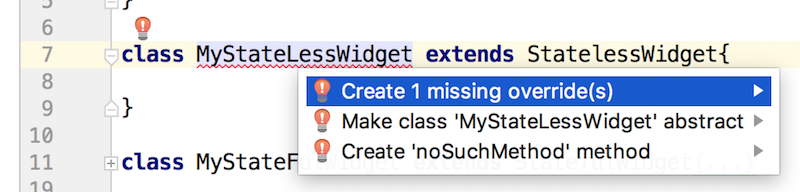
Override Method โดยการกด ALT+ Enter

ได้มาละ เมธอด build

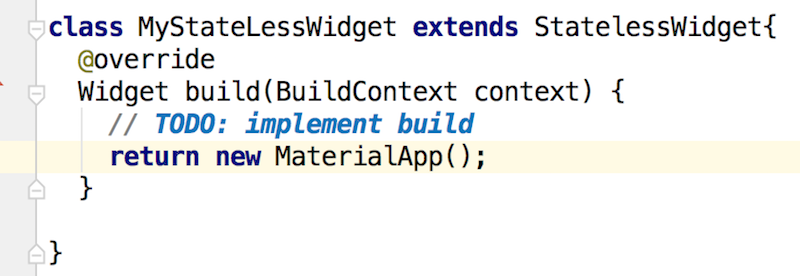
มาสเตอร์ เริ่ม Return ค่าที่ได้จาก Object MaterialApp

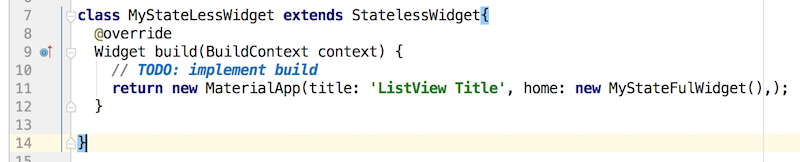
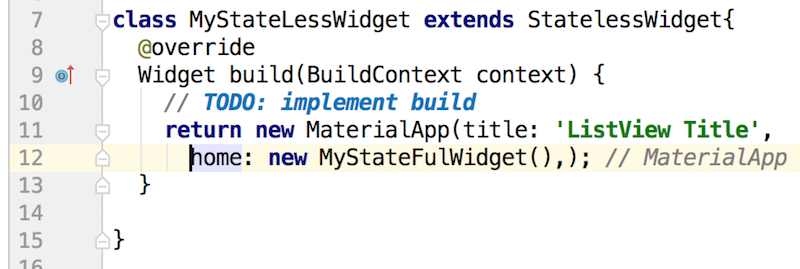
โดย Object MaterialApp ต้องการ Argument 2 ตัวคือ title, home

โดย มาสเตอร์ จะป้อน String ListView Title ไปที่ title และ Object ของ MyStateFulWidget คลาสมาที่ Home

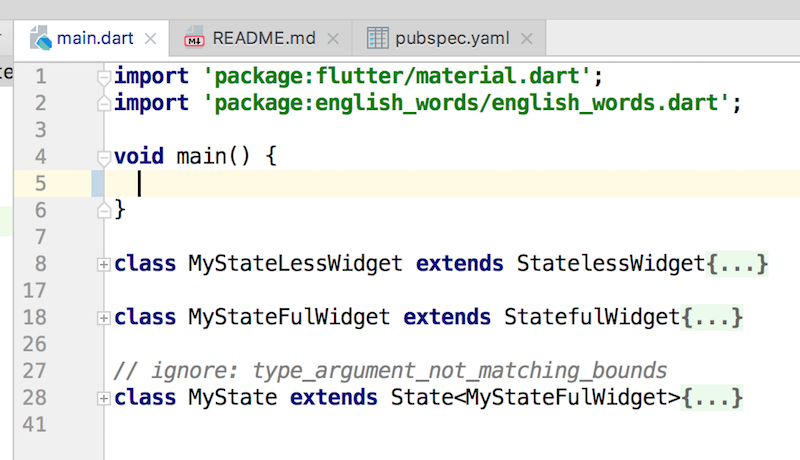
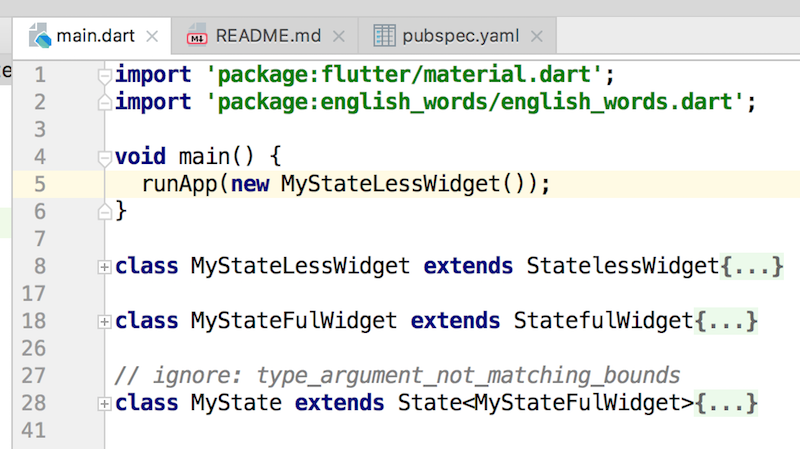
คลาสครบละ ต่อไป มาสเตอร์ จะสร้างเมธอดหลัก main ให้เริ่มการทำงานที่ MyStateLessWidget()

ใช้คำสั่ง runApp และ เลือก Object ของคลาส MyStateLessWidget

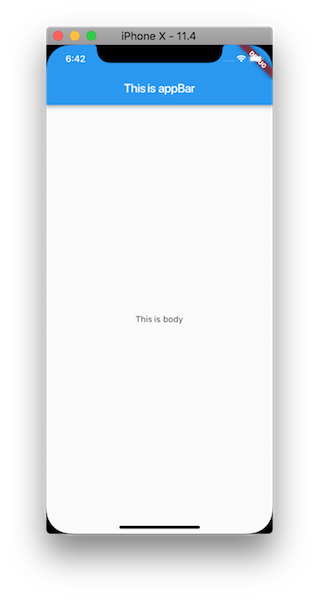
ได้มาละ ตอนต่อไปเราจะเรียนรู้ วิธีการ เปลี่ยน Content ใน body กันครับ ดู Step 4 ได้ที่ http://androidthai.in.th/android-flutter/108-step-4-add-package-on-flutter ครับ