บทความ Flutter
Step 7 เขียนแอพแอนดรอยด์ บน Flutter ตอน การ Run Debug เพื่อดู ค่าของตัวแปร
Written by มาสเตอร์ อึ่งจากบทความที่แล้ว Step 6 เรืองการสร้าง ListView โดยการ Random Word จาก Package English Word ใครจำไม่ได้ ไปดูที่ http://androidthai.in.th/android-flutter/110-android-flutter-create-listview-by-random-words หรือ จะโหลด Source Code จาก GitHub ของ มาสเตอร์ ที่ https://github.com/masterUNG/listview_flutter

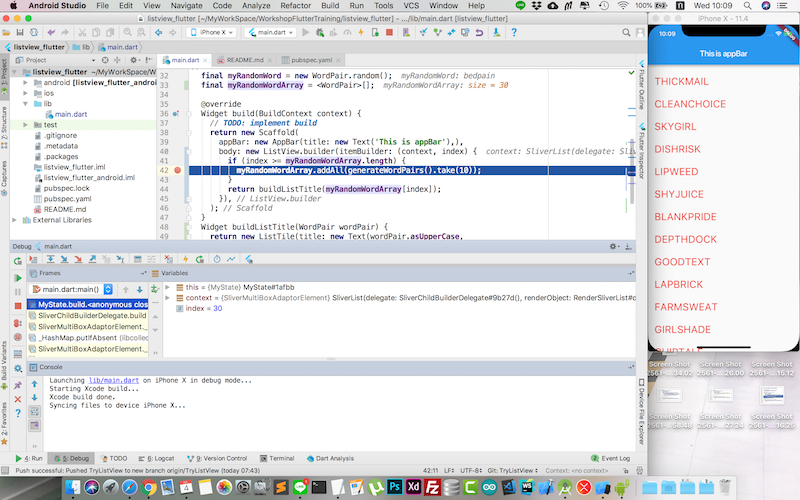
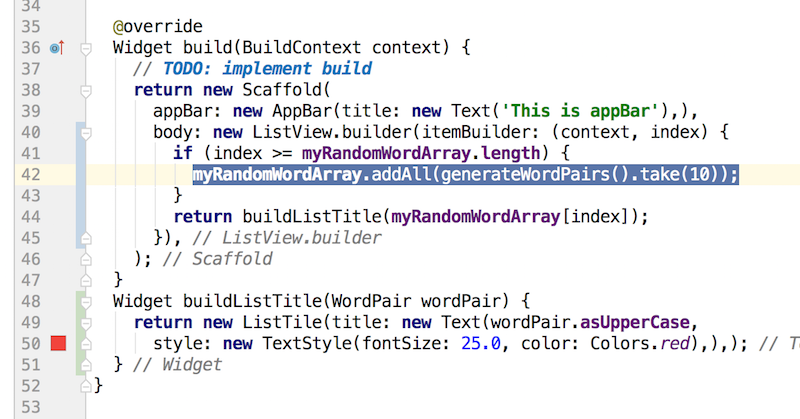
จากตอนที่แล้ว

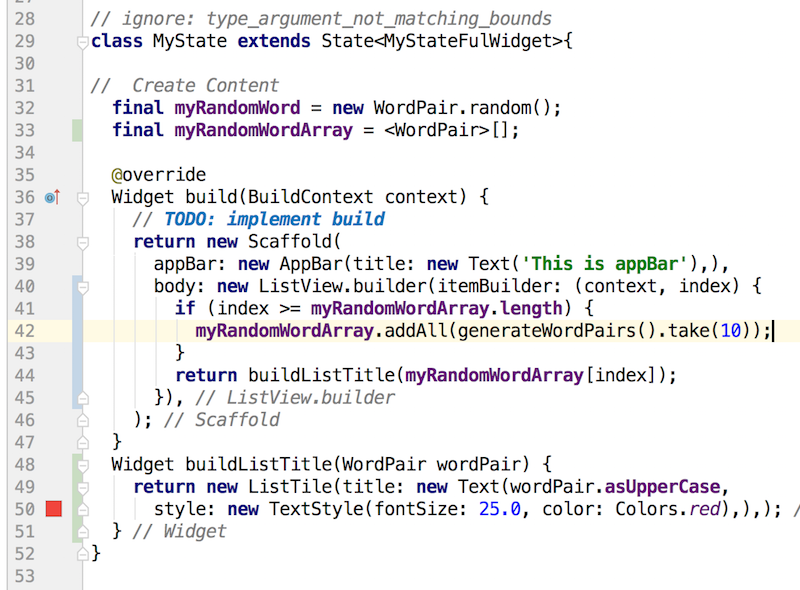
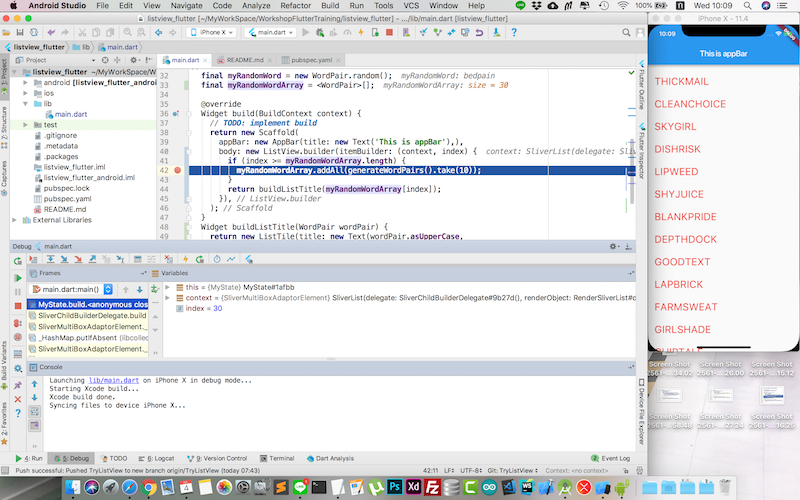
ตรง if Statement ตรงนี่ ค่า index ของมาสเตอร์ มีค่า เท่าไร ?

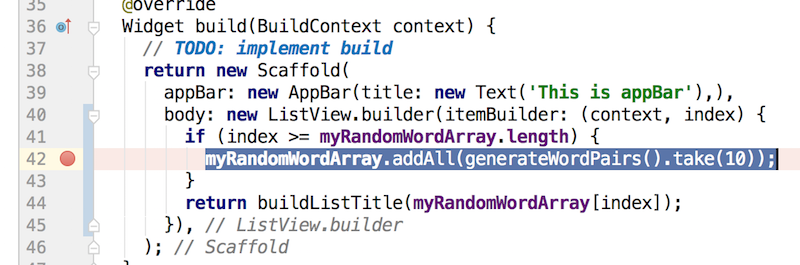
เอา Cursor ไปคลิก ที่หน้าหมายเลขบรรทัด (จากตัวอย่างคื่อ 42) ถ้าจะเอาออก ก็คลิกที่ วงกลมชมพู เขาเรียนกว่า การทำ Break Point คือ เมื่อ โค้ดทำงานมาถึงตรงนี่จะหยุด เราต้อง Play ถึงจะวิ่งต่อ

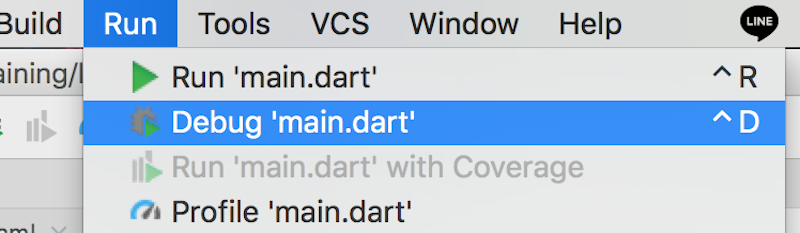
การรัน จะใช้ Run > Debug 'main.dart'

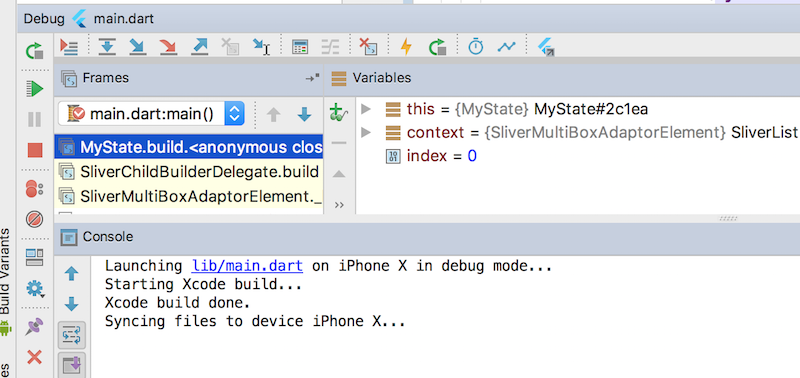
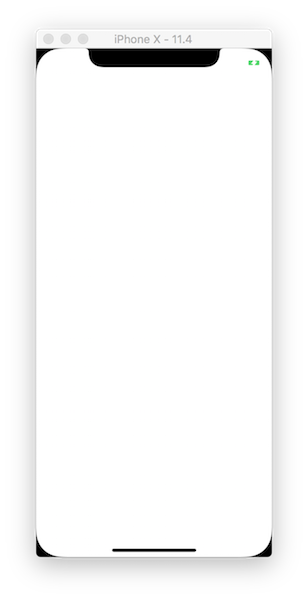
Console ต้านล่างจะเป็น แบบนี่ จะสังเหตุ ค่า index=0 และ ที่ Simulator จะแสดงแบบนี่

ต่อไปให้ คลิกที่ ปุ่ม สามเหลี่ยมสีเขียวเพื่อ Play

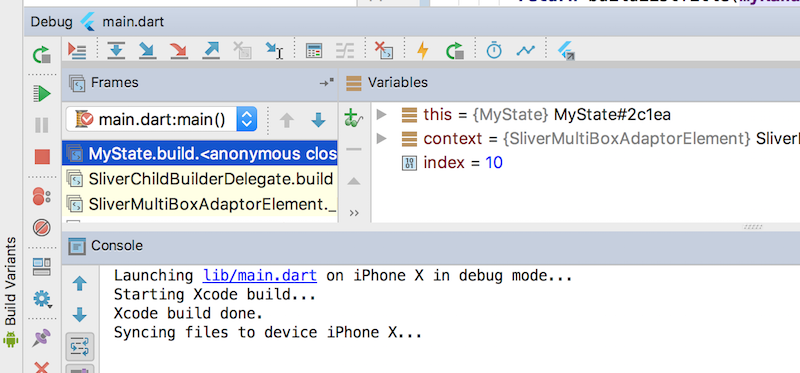
ค่า index = 10 จำโค้ดตรงนี่ได้ไหม ?

บรรทัดที่ 42 เราให้ take 10 จะมีการนำคำที่ Random มาประมวลทีละ 10 คำครับ

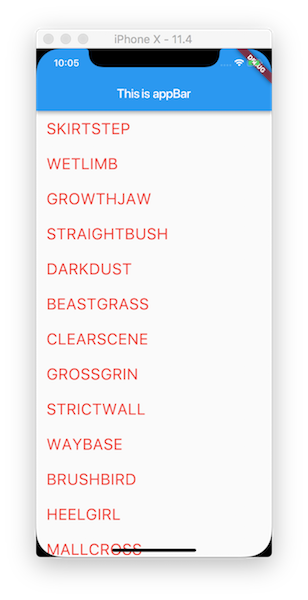
การแสดงผลบน Simulator ยังเหมือนเดิมคร้บ ต่อไป คลิก Play ต่อ

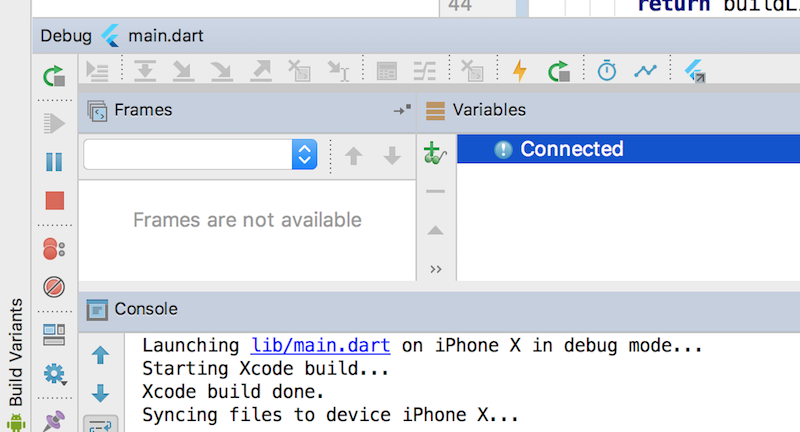
ที่นี่เป็น Connected และ ที่ Simulator

ต่อไป มาสเตอร์ เลือน Listview รูดขึ้น

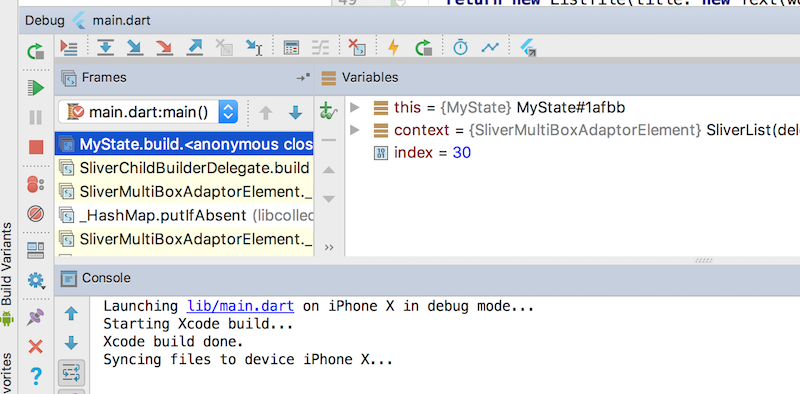
ค่าของ index จะเปลี่ยนไปเป็น 30 ที่นี่ลองรูดขึ้นอีก

สรุปได้ว่า เมื่อเรารูด ListView จะมีผลทำให้เกิดการ Random ค่าที่จะ 10 ค่า มาแสดงใน ListView ครับ ถ้าใครทำได้แล้ว ไปดู ตอนหน้าเลยครับ http://androidthai.in.th/android-flutter/112-android-flutter-config-color-listview-title














