บทความ Flutter
Step 11 เขียนแอพแอนดรอยด์ บน Flutter ตอน Add Icon on appBar
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 06 July 2018 | Hits: 6179
จากตอนที่แล้วที่เรา สามารถ ทำ ListView ได้ละ http://androidthai.in.th/android-flutter/114-android-flutter-active-ontap-on-checkbox-listview

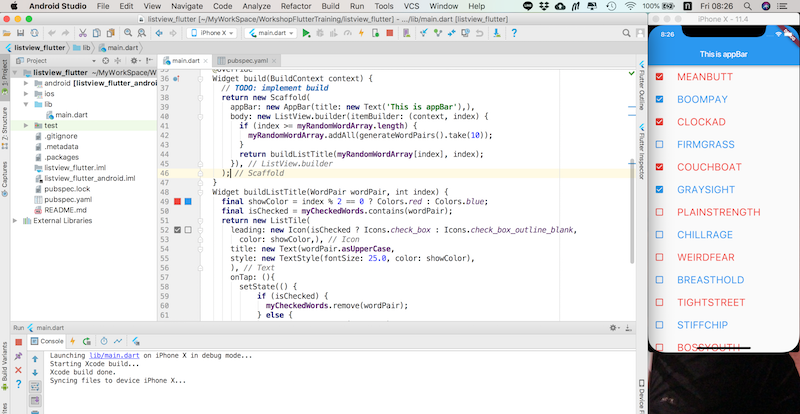
เบื่อ ListView ละ ทีนี่เราจะมาทำ appBar กันบ้างโดยการใส่ Icon และ ให้คลิกแปลี่ยนหน้าได้

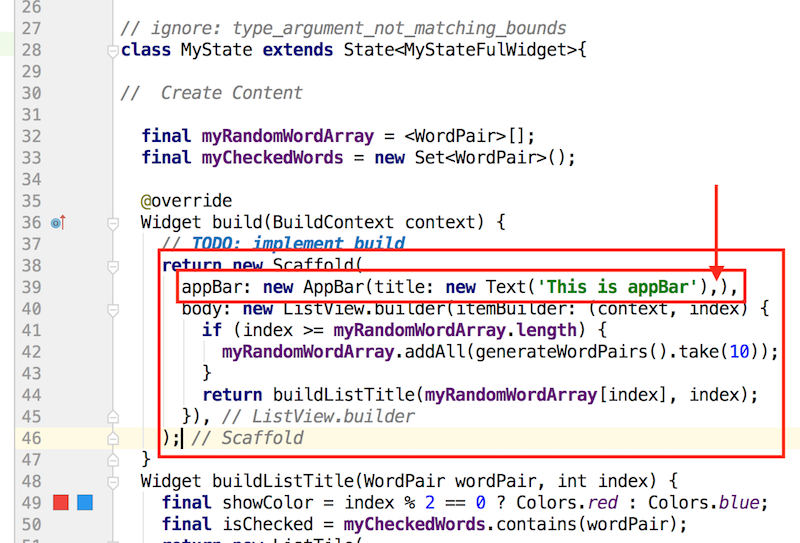
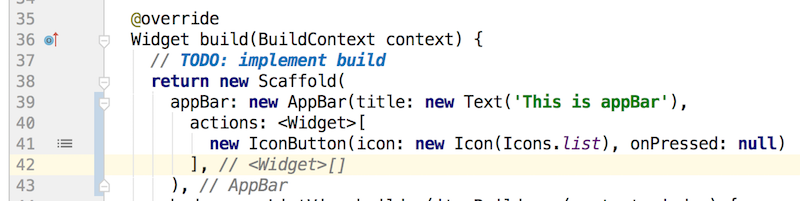
กลับมาที่ คลาส MyState ในส่วนของ เมธอด build ให้สนใจ Object Scaffold ตรง appBar


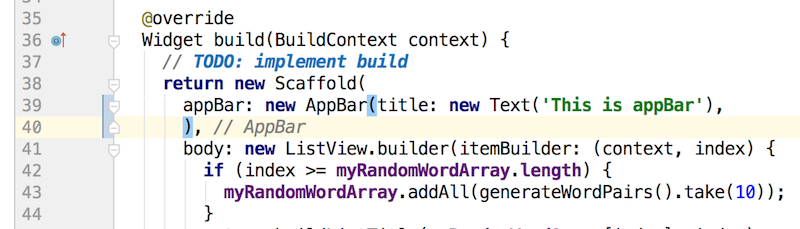
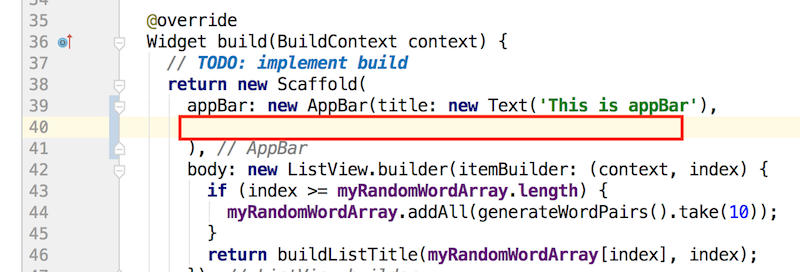
เว้นที่ว่างไว้สำหรับ โค้ดแอพ

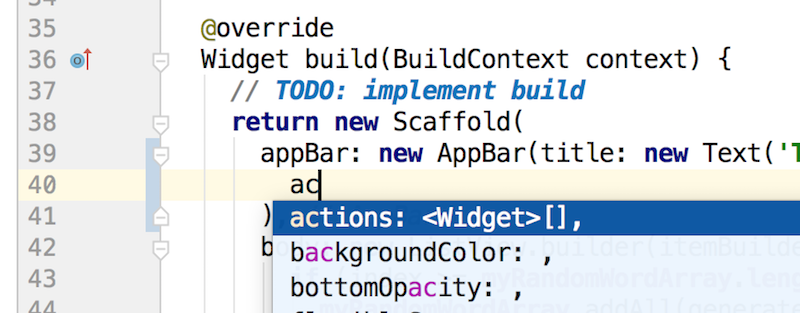
มาสเตอร์ เพิ่ม actions:

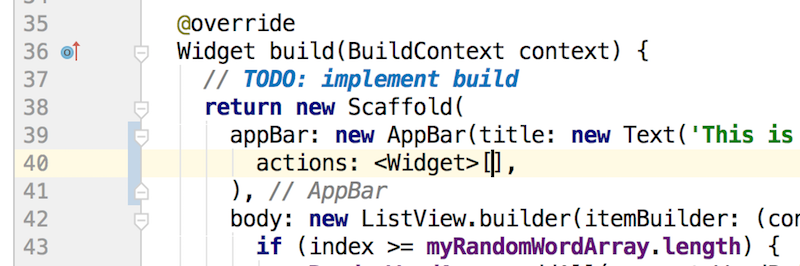
ได้ละครับ actions:

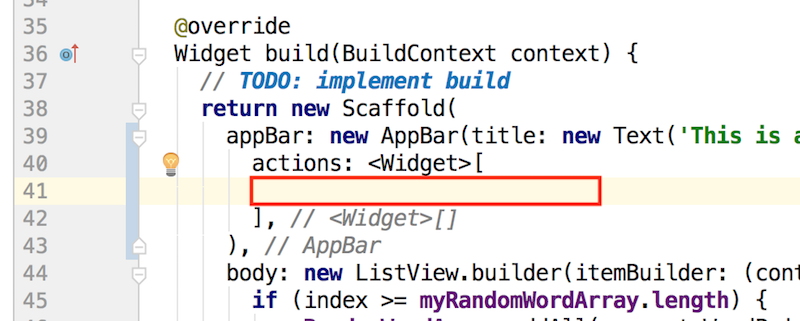
เว้นที่ใน Action

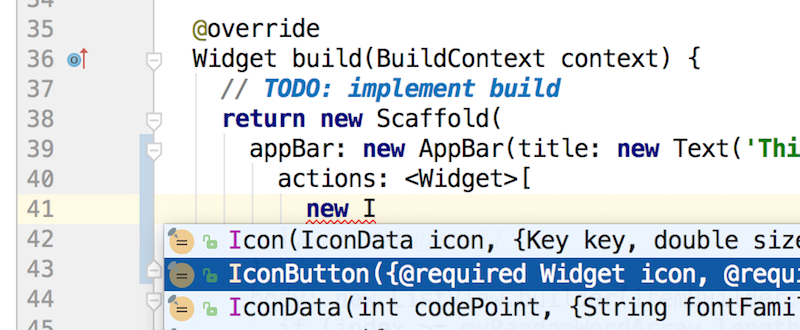
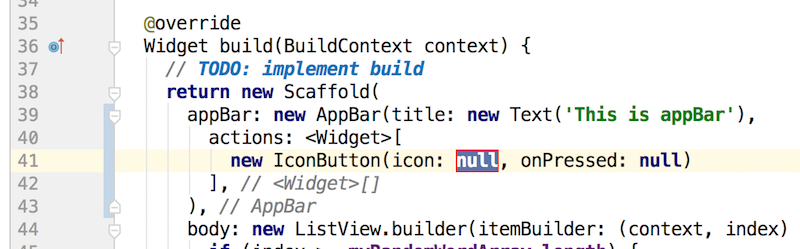
เพิ่ม Object IconButton ไปที่ acitions:

ใส Parameter

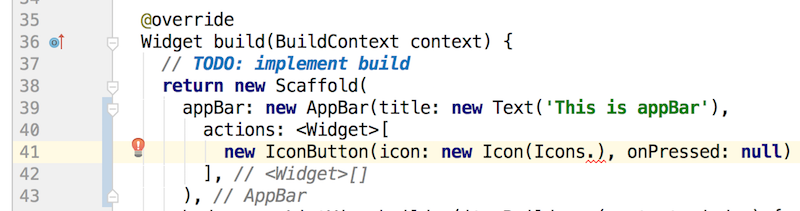
เลือก รูปภาพ

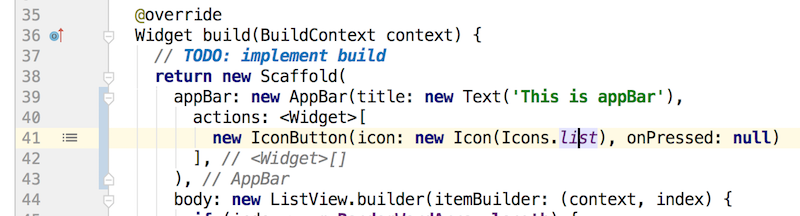
มาสเตอร์ เลือก list

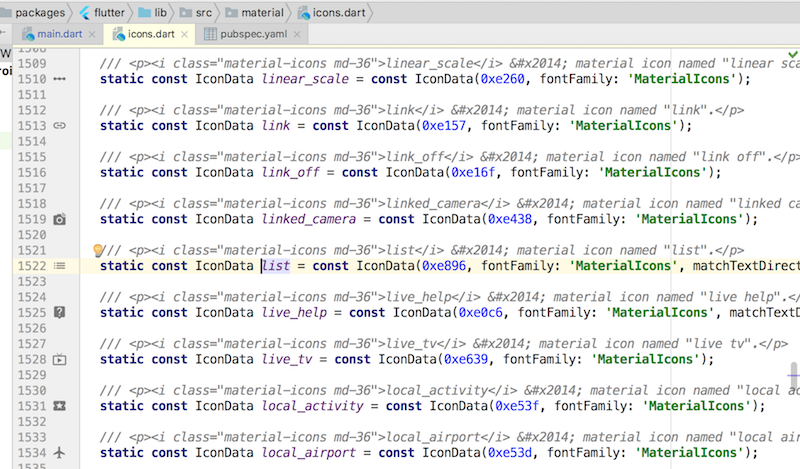
มี Icon ให้เลือก มากมายครับ

สรุปโค้ด และ ลองทดสอบโค้ด

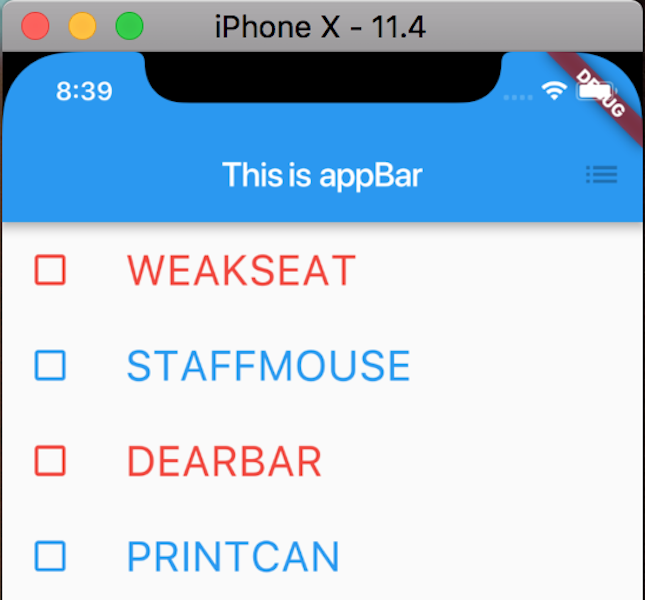
จะเห็นมี Icon ปรากฏที่ ด้านขวาของ appBar ครับ