บทความ Flutter
ListView Show Image on Flutter
Written by มาสเตอร์ อึ่งตามหัวข้อเลยครับ สำหรับใครต้องการ Source Code โหลดได้จาก https://github.com/masterUNG/basic_show_image ครับ

อยากทำแบบนเนีย มีรูปภาพ อยากเอามาแสดงใน ListView ที่ เขียนด้วย ภาษา Dart บน Flutter Platform ต้องเริ่มต้นอย่างไร ? เริ่มจากการสร้าง โปรเจึคเปล่าๆ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app หรือ จะเริ่มกับมาสเตอร์ แบบนี่ครับ

เดี๋ยวมาสเตอร์ จะแสดงการสร้าง โปรเจ็คFlutter อีกแบบ แต่ผลลัพธ์ ที่ได้เหมือนแบบ นี่นะ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ไปที่ Workshop ของเรา

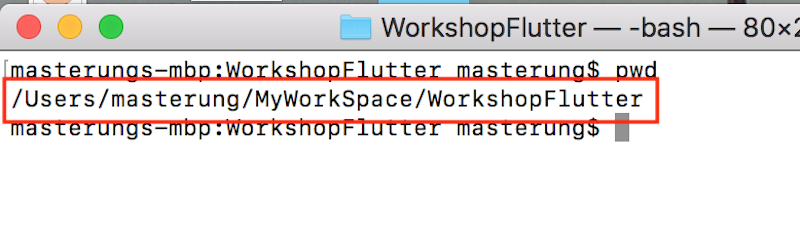
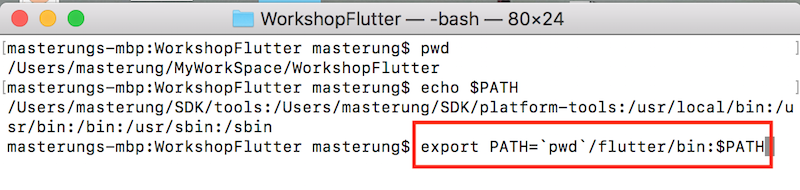
cd เข้าไปใน Path บนแมค ใช้คำสั่ง pwd ดูว่า อยู่ที่ Path Workshop หรือยัง

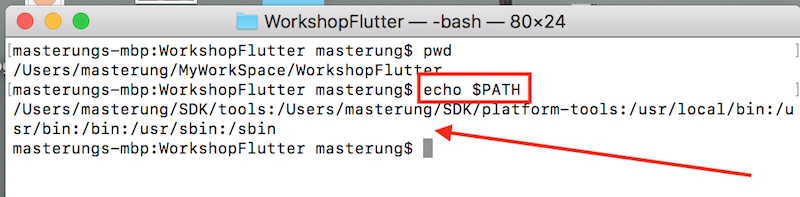
ต่อไป echo $PATH ดูว่า เราสามารถใช้ คำสั่่ง Command Lind ของ Flutter ตรงนี่ได้ไหม ? (จากตัวอย่าง) ไม่ได้ครับ เพราะ OS เรามองไม่เห็น

พิ่มพ์ export PATH=`pwd`/flutter/bin:$PATH ไปเพิ่ม Path

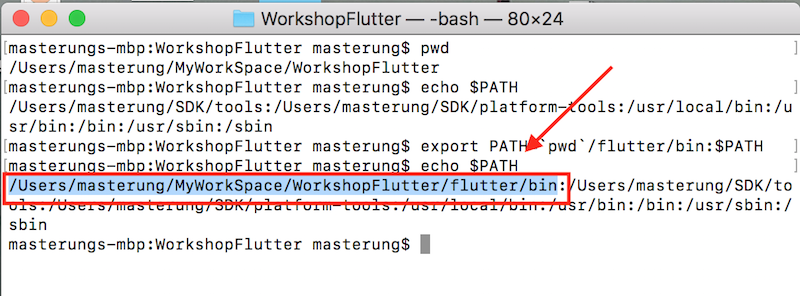
และ มาสเตอร์ ลอง echo $PATH ใหม่ จะเห็น flutter/bin ของเราละ อ้อ มาสเตอร์ เอา flutter SDK มาไว้ใน Workshop นะ ถ้าใครเก็บไว้ที่อื่น ก็ไปใช้แบบนี่ครับ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ง่ายที่ซูด

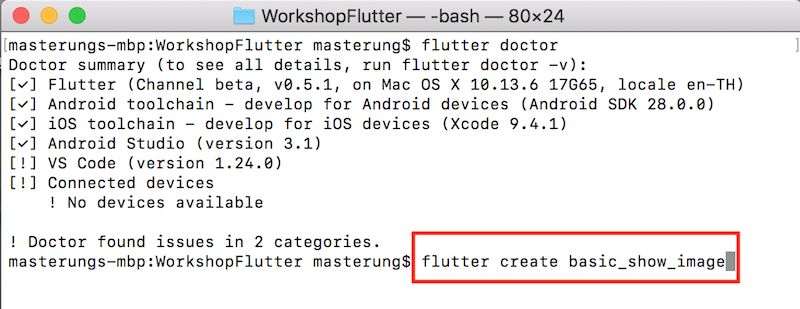
ก่อน สร้างโปตเจ็ค Flutter ขอตรวจสุขภาพ ของ Flutter ในเครื่อเราหน่อย

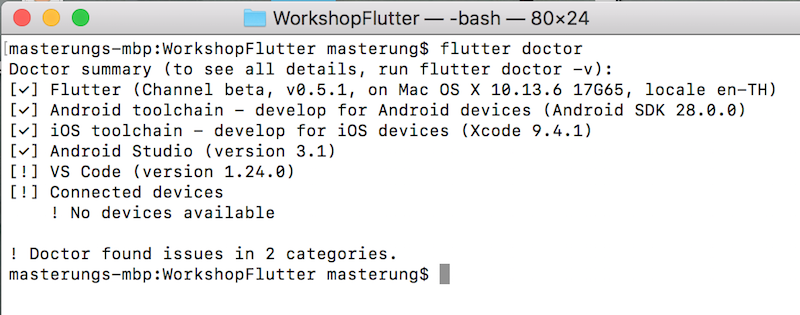
สุขภาพดี มีปัญหา กับ VS code ไม่เป็นไร ? ปกติใช้ Android Studio อยู่แล้ว

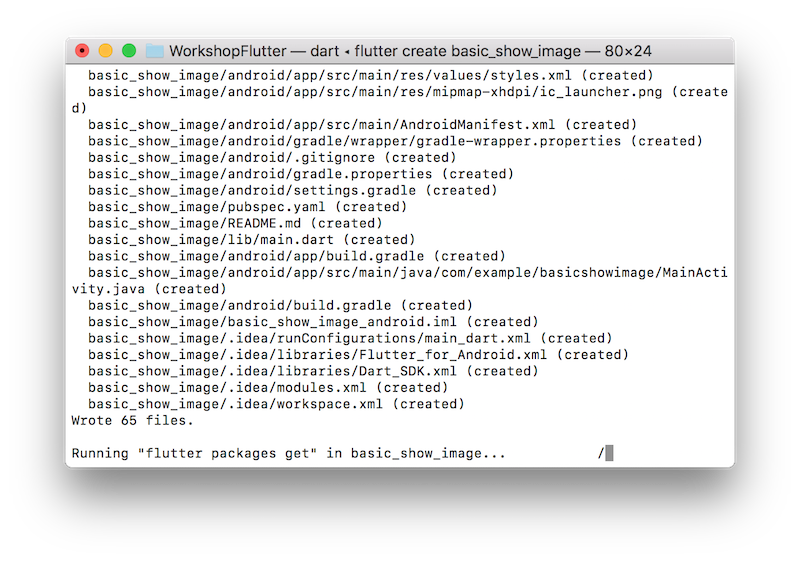
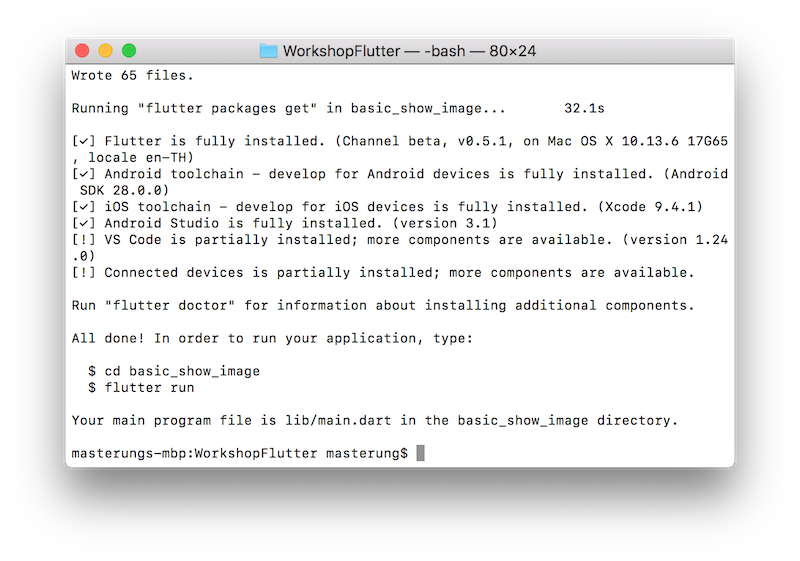
สร้างโปรเจ็ค Flutter


ได้มาละ Projce Flutter ของเราที่จำนำไป ต่อยอด

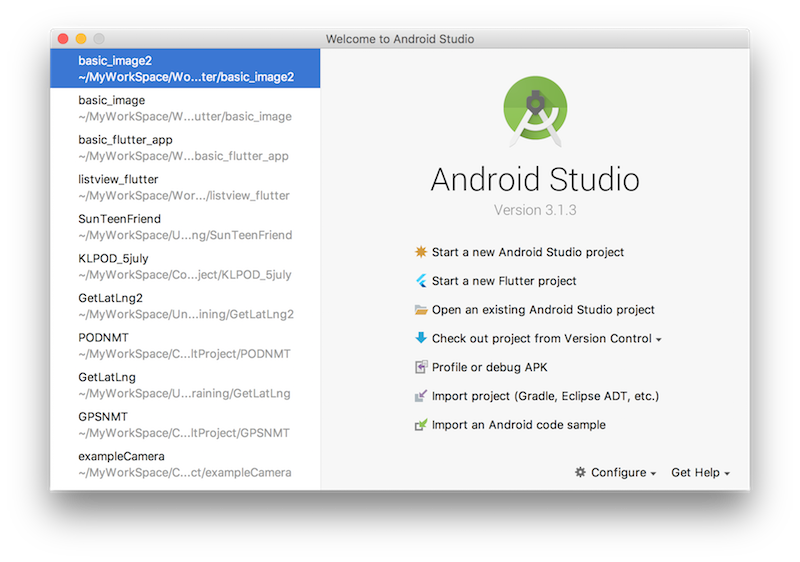
เปิด Android Studio ขึ้นมา

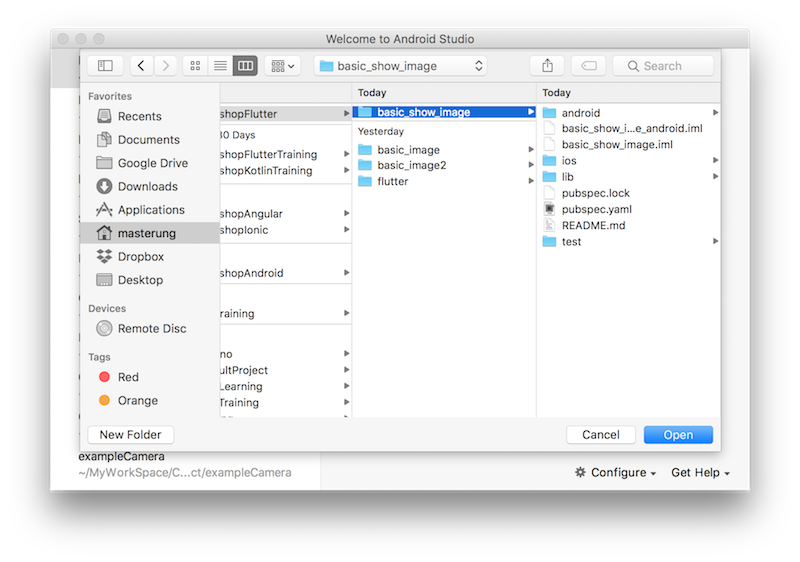
Open an existing android Studio project


ได้มาละ โปตเจ็ค Flutter ของเรา หรือจะทำตามนี่ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ก็ได้ โปรเจ็ค Flutter เหมือนกัน

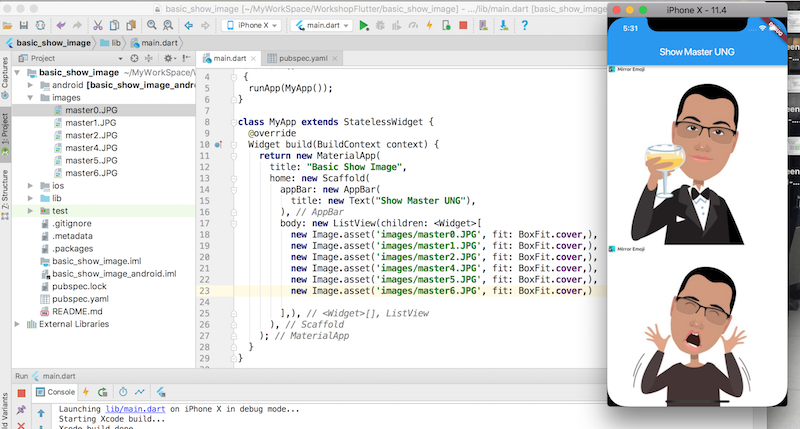
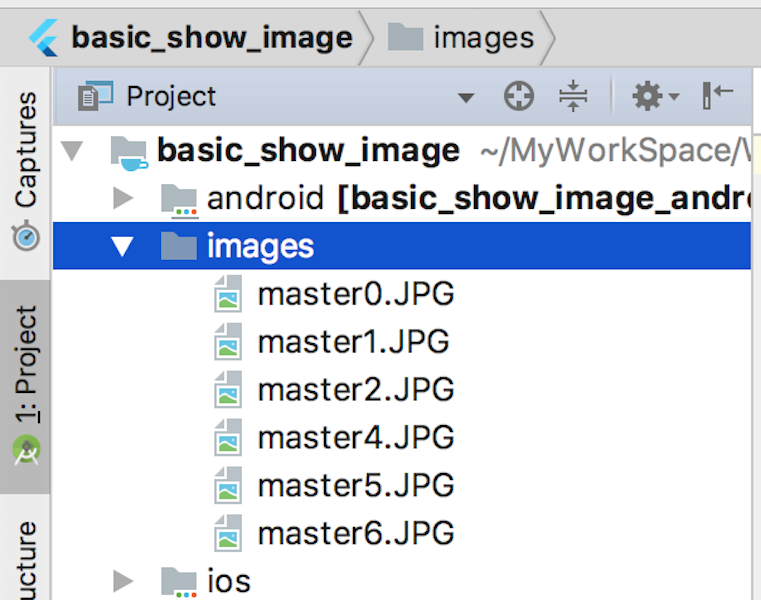
โจทย์เป็นอย่างนี่นะ มาสเตอร์ มีรูปภาพ 6 รูป ต้องการนำมาแสดงใน LiatView โดยการใช้ Flutter ครับ



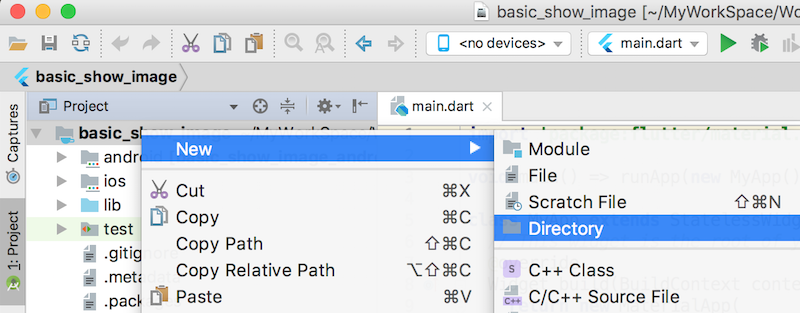
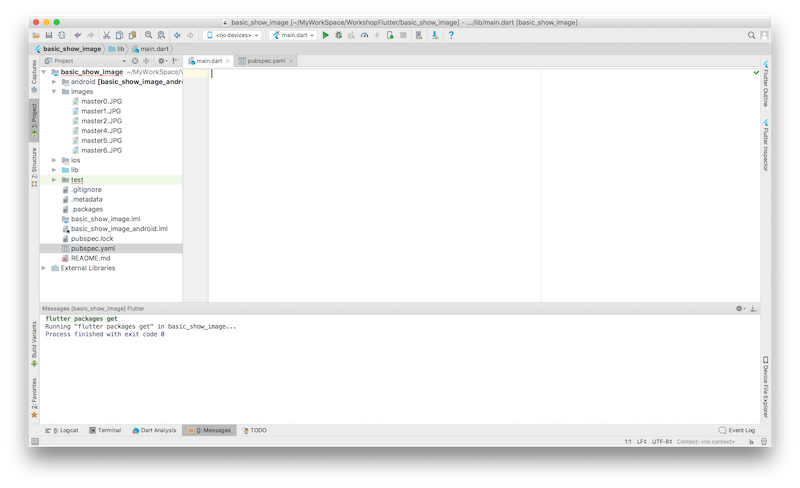
ไปสร้าง Directory ชื่อ images (ชื่ออะไร ? ก็ได้นะ แต่ชื่ออย่ามีช่องว่างครับ)

เอารูปภาพ ทั้งหกรูปไป Paste ที่นี่ครับ

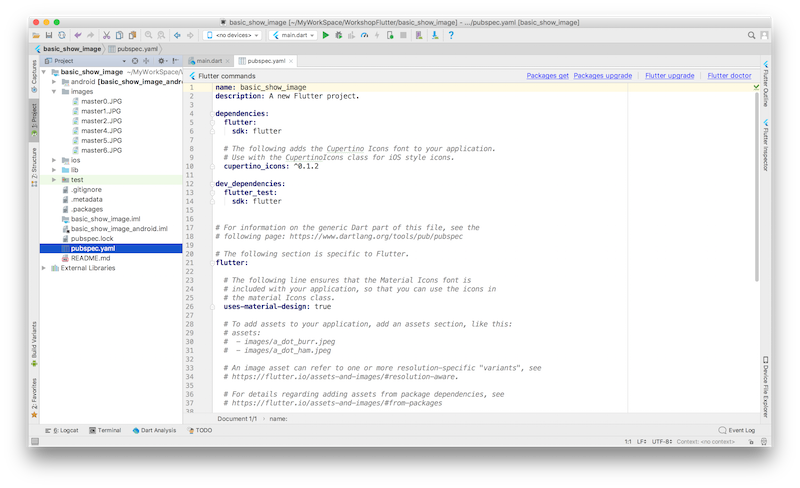
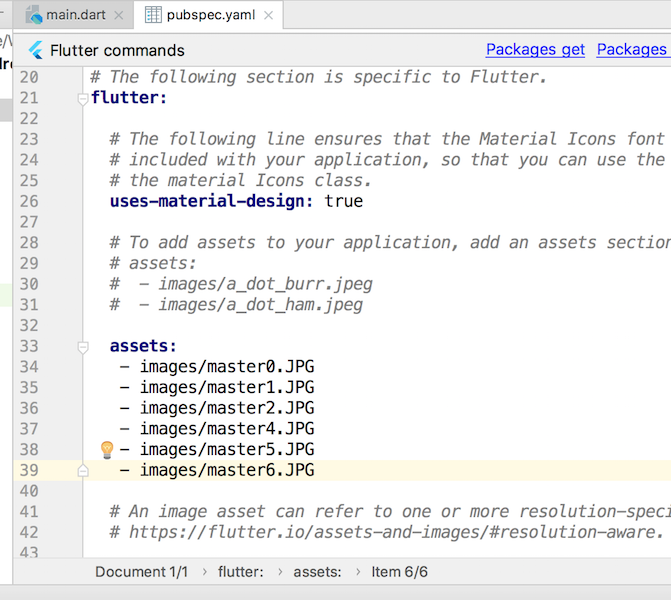
ต่อไป สำคัญ เปิด ไฟร ์ pubspac.yaml ครับ

ตรงนี่ สำคัญนะ ตอนมาสเตอร์ ศึกษา Flutter ตรงนี่มาสเตอร์ โดนไปวันครับ ช่องไฟ สำครับ ทำเหมือนมาสเตอร์แปะๆ นะ - อยู่ตรงกับ s

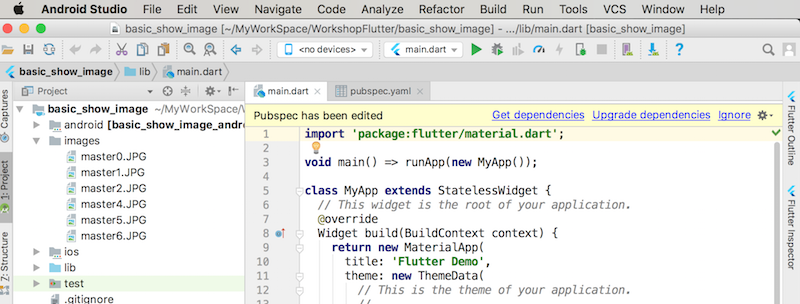
Ctrl + s ให้ คลิกที่ Get dependencies

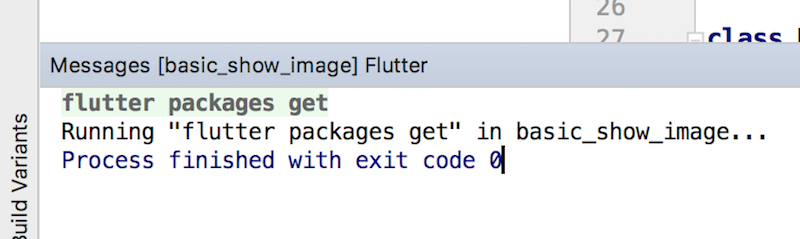
ด้านล่าง จะเป็นแบบนี้ flutter package get หรือ จะออกไปพิมพ์เองที่ Terminal ก็ได้ ครับ

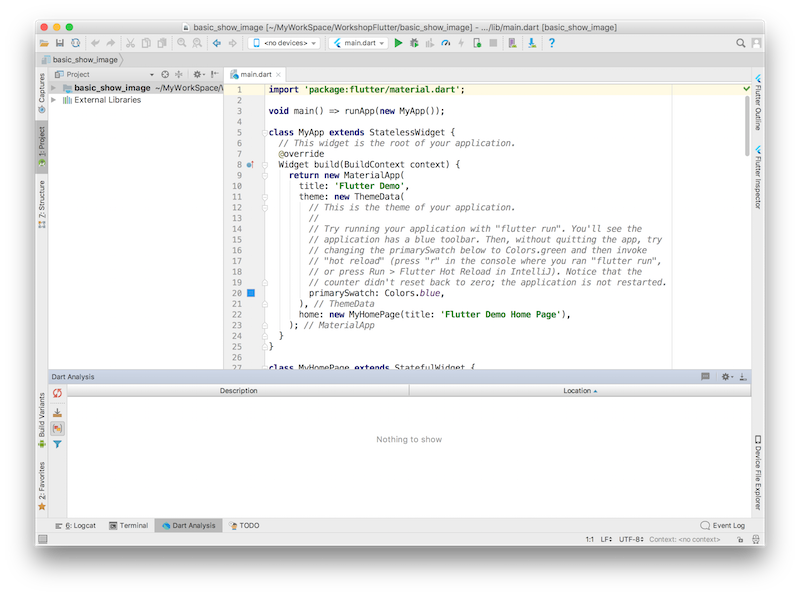
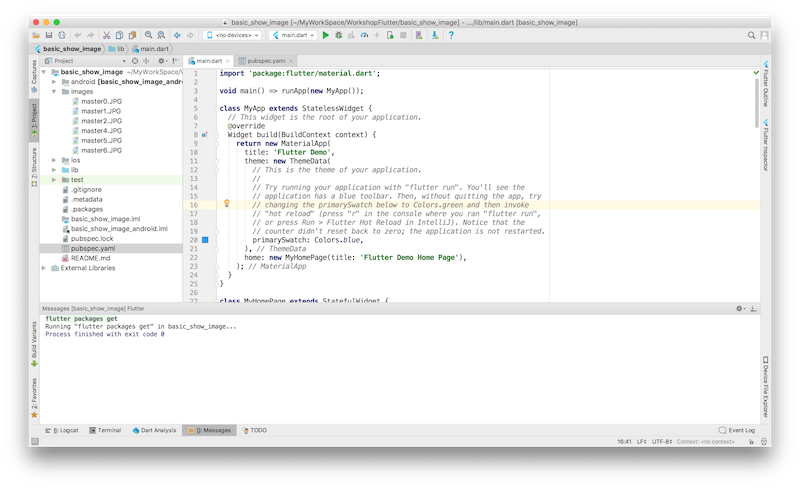
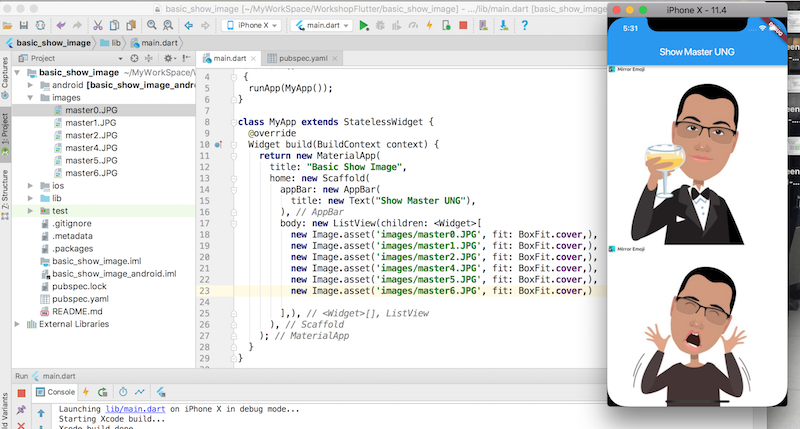
กลับมาที่ main.dart
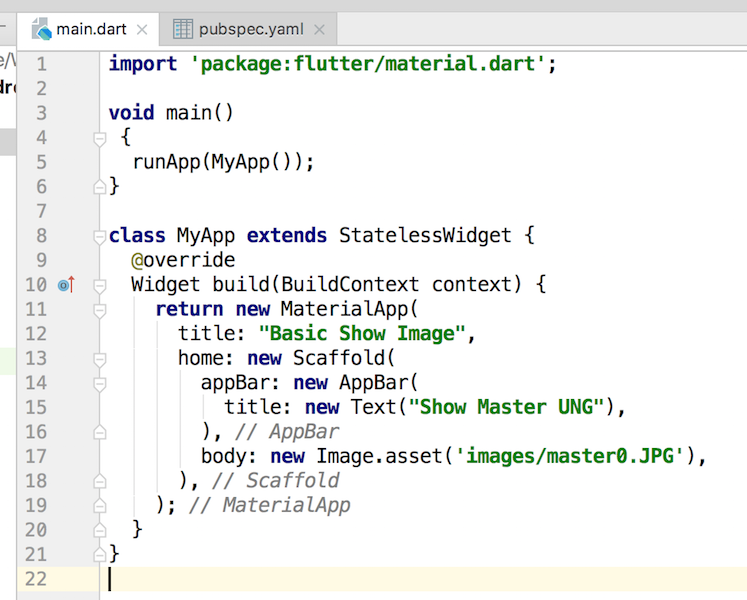
 ลบออก และทำ แบบนี่
ลบออก และทำ แบบนี่

ความจริงถ้าทำแบบนี่ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app ก็ไม่แยะครับ

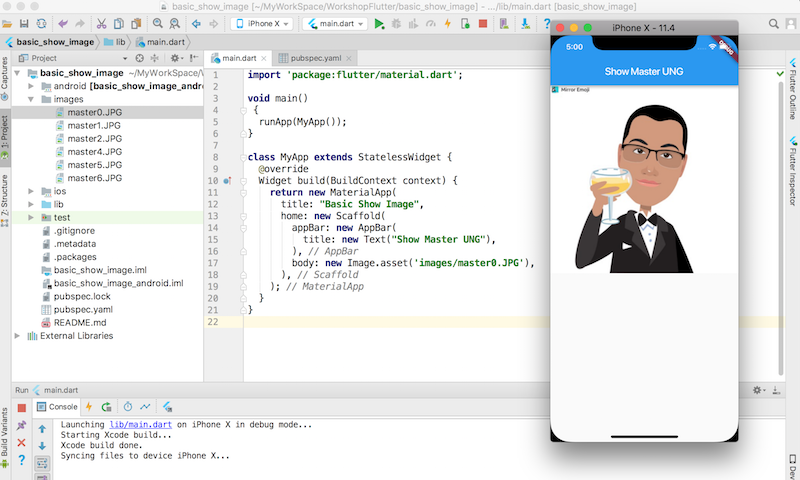
ลองทดสอบโค้ดที่ได้

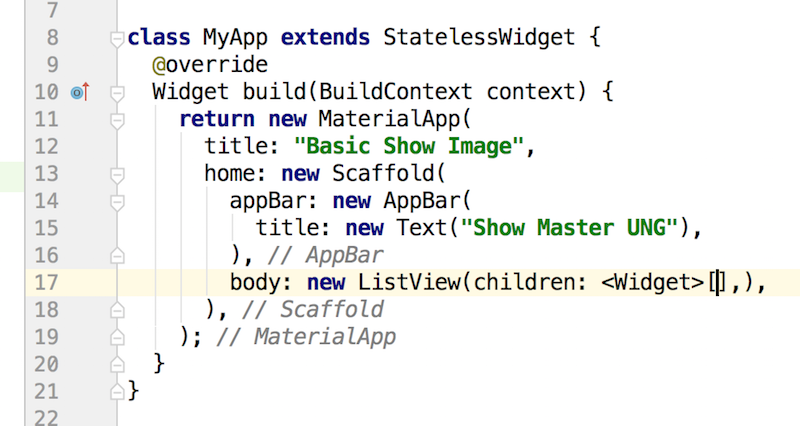
ต่อไปที่ body ของ Object Scaffold มาสเตอร์ เอา Object Image ออก และ แทนที่ด้วย Object ListView

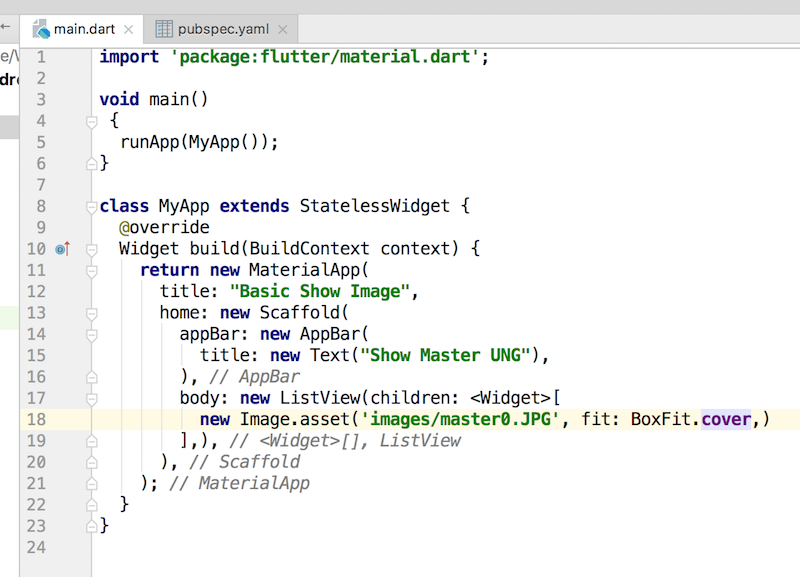
และเอา Object Image ใส่เข้าไปใหม่

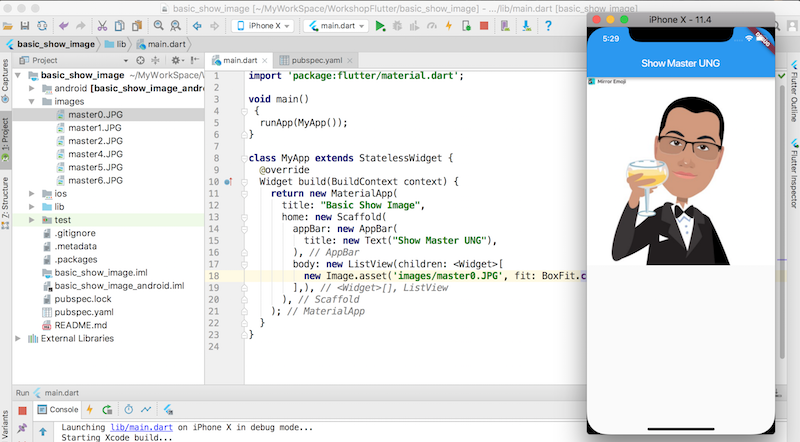
ทดสอบโค้ด ซิ

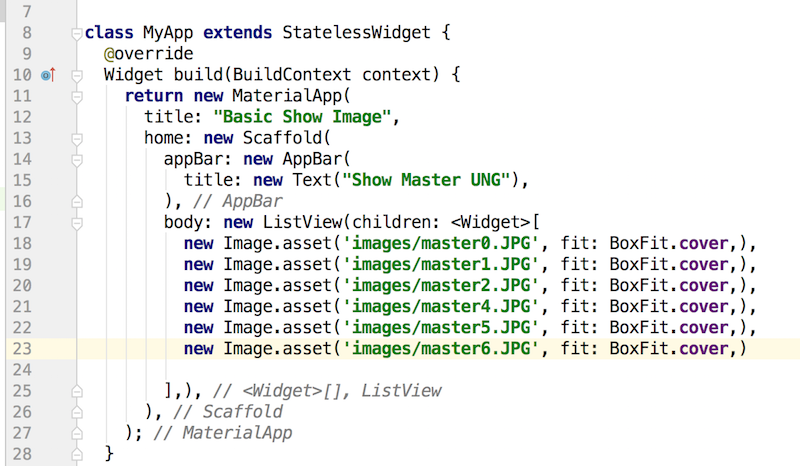
ทำทุกภาพ



ได้มาละ โปรเจ็คแอพ Flutter ที่ทำเป็น ListView Show Image ใครไม่ทัน โหลด Source Code ไปดูได้ที่ https://github.com/masterUNG/basic_show_image ครับ