บทความ Flutter
How to User Snackbar in Flutter Platform
Written by มาสเตอร์ อึ่งการสร้าง Snackbar บน Flutter ครับ พี่ๆน้องๆ สามารถไปโหลด โค้ดตัวอย่างที่ https://github.com/masterUNG/snackbar

โจทย์เป็นอย่างนี่นะครับ เดี๋ยวเราจะลองทำ Workshop บน Flutter Platform ง่ายๆ โดยการ คลิก Icon Info ที่อยู่บน appBar และเปิด SnackBar ออกมา สามารถคลิก Action ที่ SnackBar ได้ ครับ เรามาเริ่มกันเลยครับ

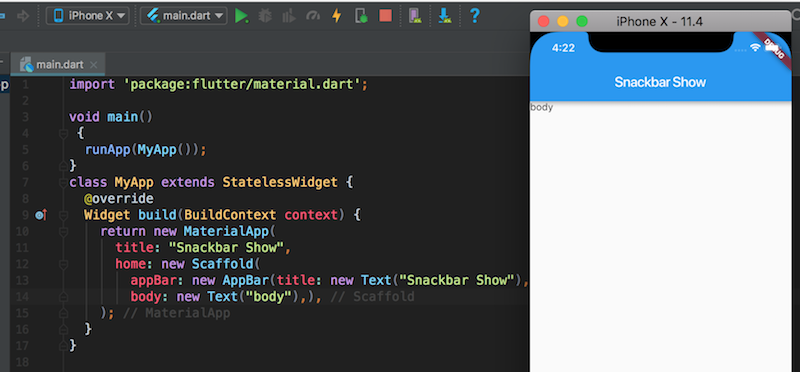
เตรียมสร้างโปรเจ็คเปล่าๆ ของ Flutter Platform แบบนี่ (http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app)

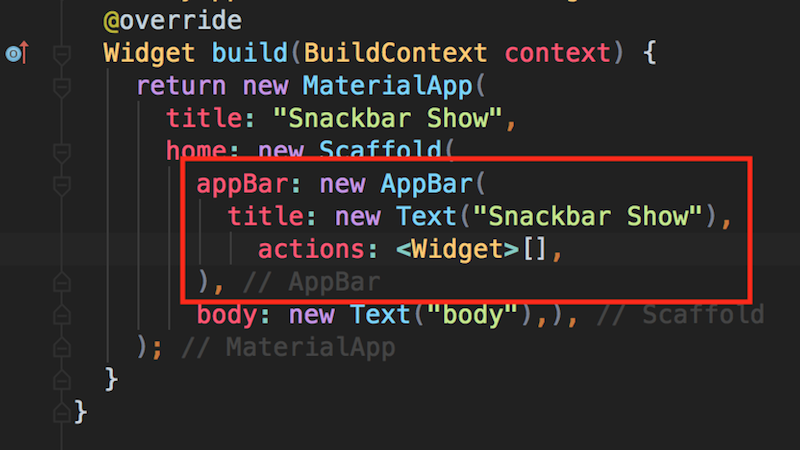
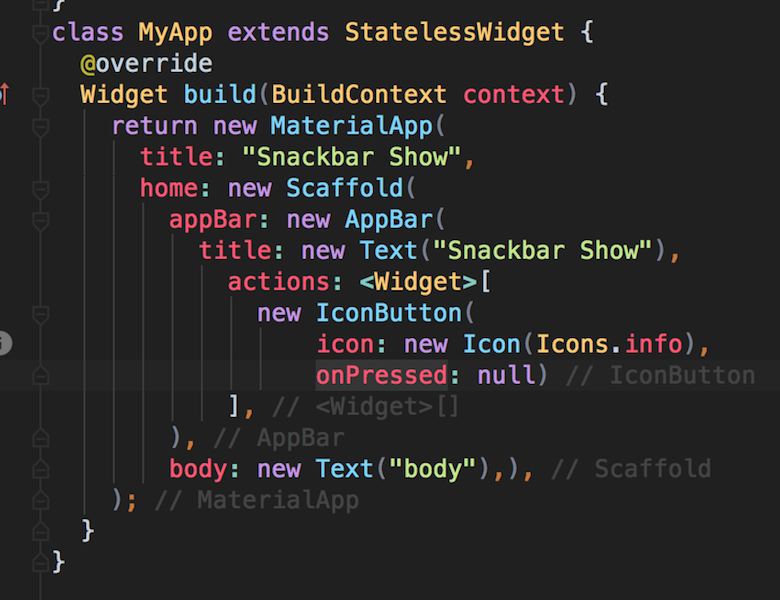
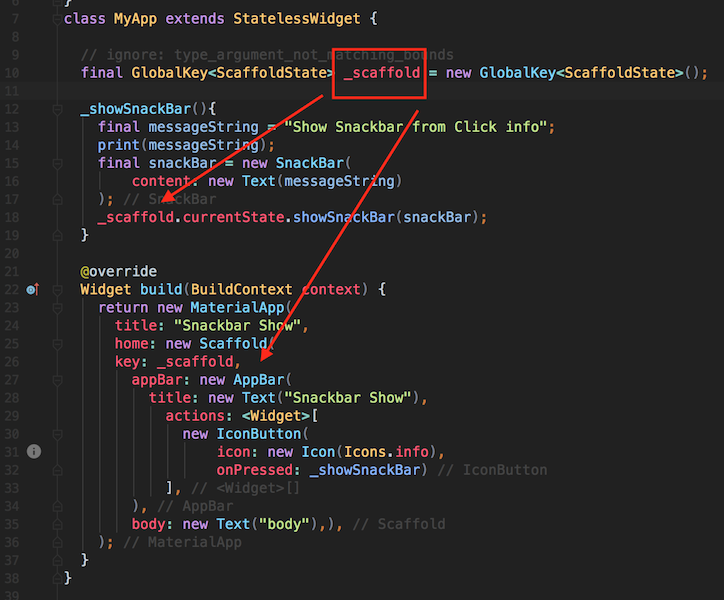
ที่ appBar

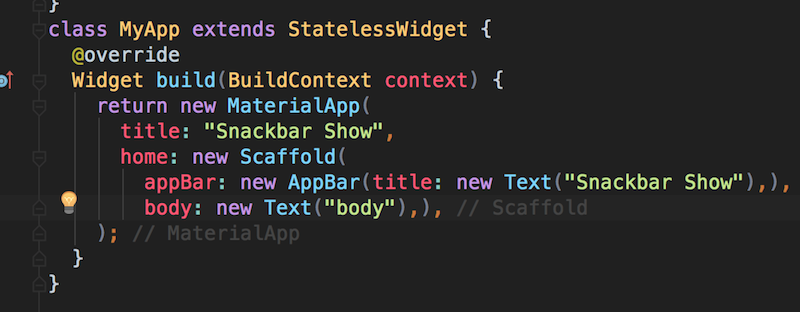
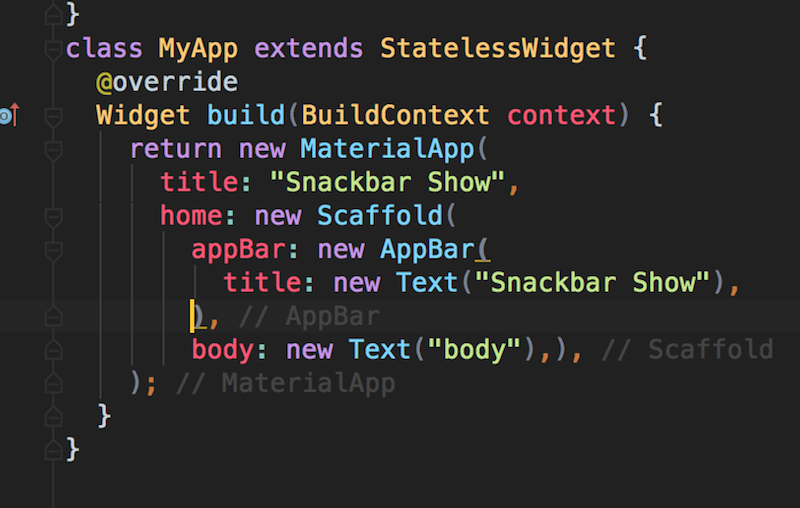
จัดรูปแบบ ซะหน่อยเดี๋ยวดูงง

มาสเตอร์ เพิ่ม action เข้าไปครับ

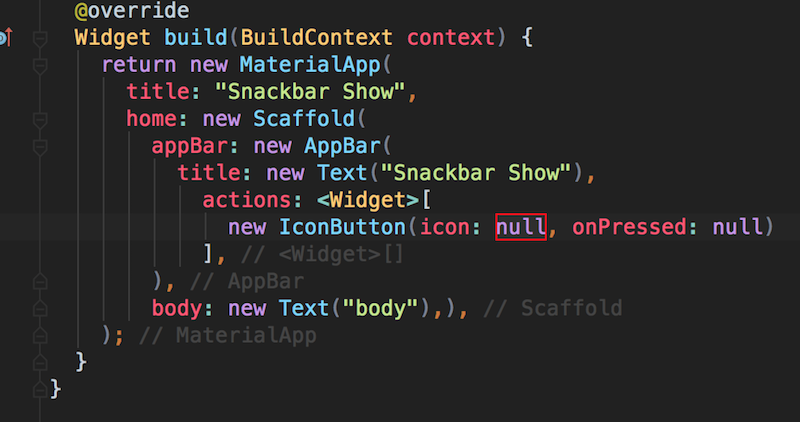
กำหนด IconButton

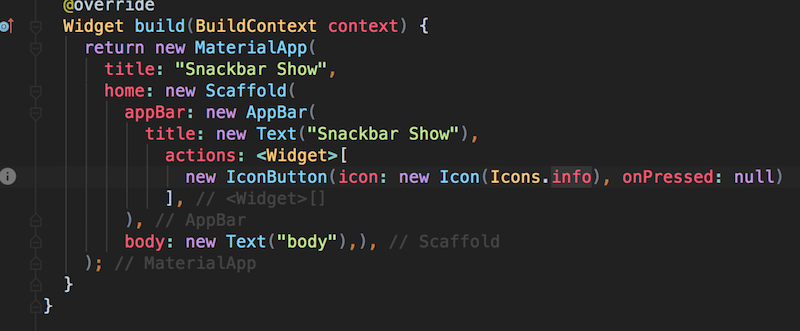
กำหนดภาพของ icon ในตัวอย่าง มาสเตอร์ เลือก info ครับ

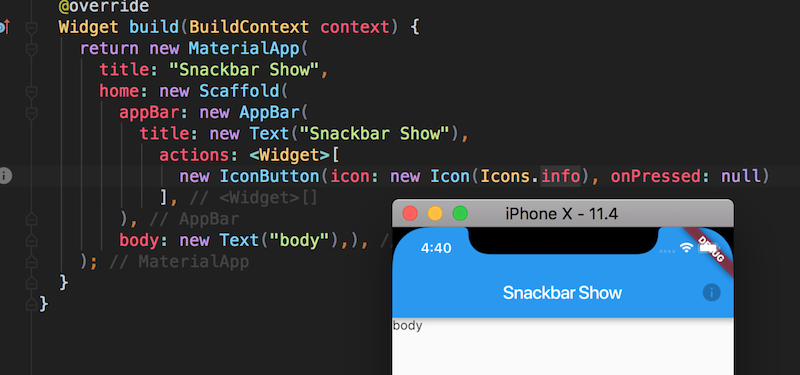
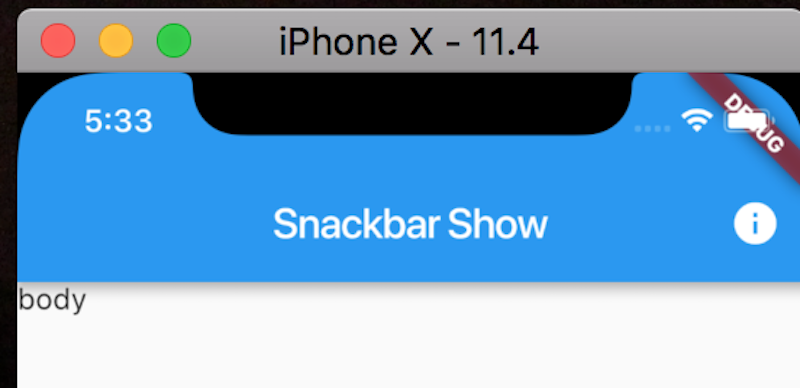
ลองทดสอบโค้ด จะเห็น ไอค่อน info สำเทาๆ (คือยังไม่กำหนด onPressed นะเป็นเทา ถ้ากำหนดจะเป็นสีขาว)

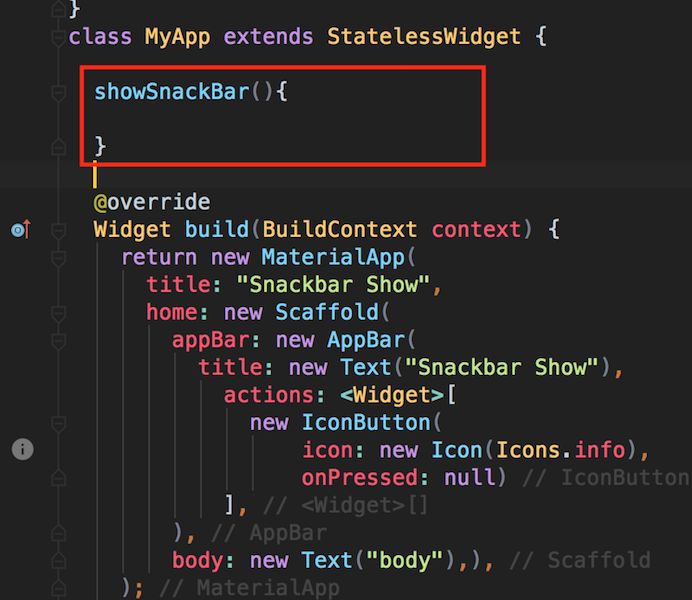
กำหนด onPressed

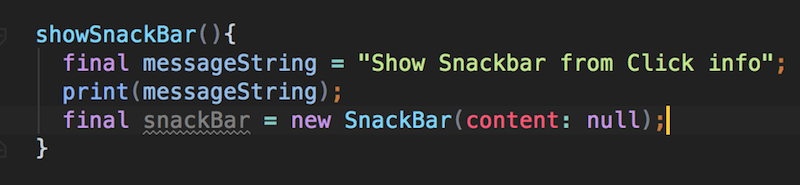
มาสเตอร์ ออกไปสร้าง เมธอด showSnackBar

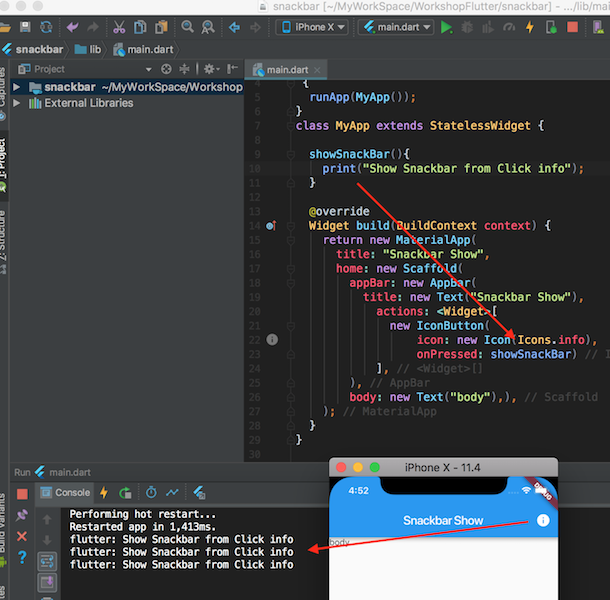
โดยกำหนดว่า ถ้า onPressed (คลิกบน ไอค่อน info) ให้ไปทำงานที่ เมธอด showSneackBar โดย เมธอด showSnackBar และ พิ่มพ์ Show Snackbar from Click info บน Console ครับ

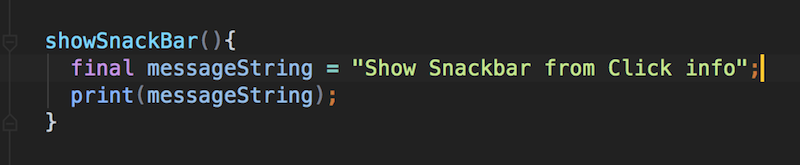
เดีียวมาสเตอร์ ของ สร้างเป็นตัวแปร messageString ดีกว่า

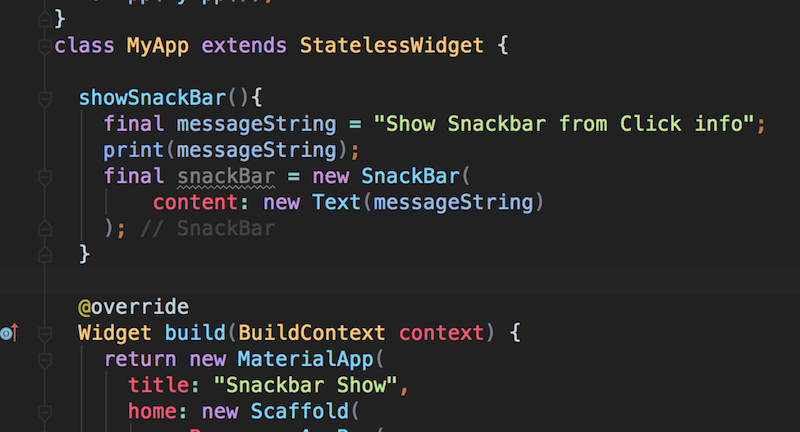
ประกาศตัวแปร snackBar

กำหนดข้อความที่จะแสดงบน SnackBar

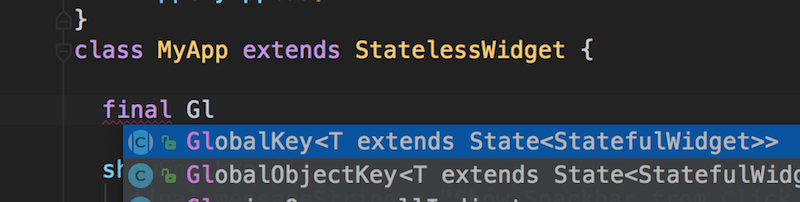
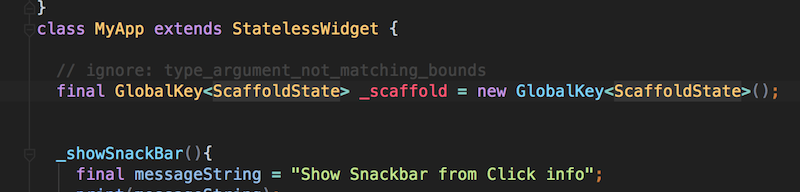
ประกาศตัวแปร ประเภท GlobalKey

มาสเตอร์ตั่งชื่อว่า _scaffold

นำ key ไปประกอบแบบนี้

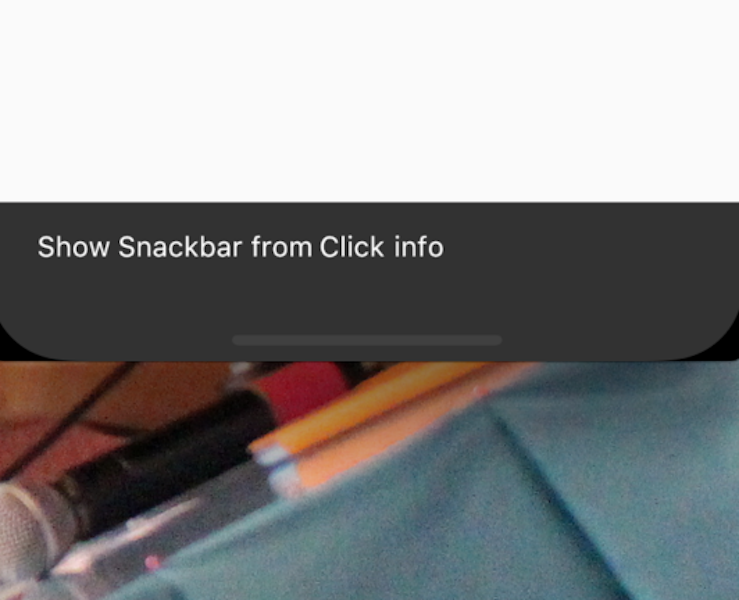
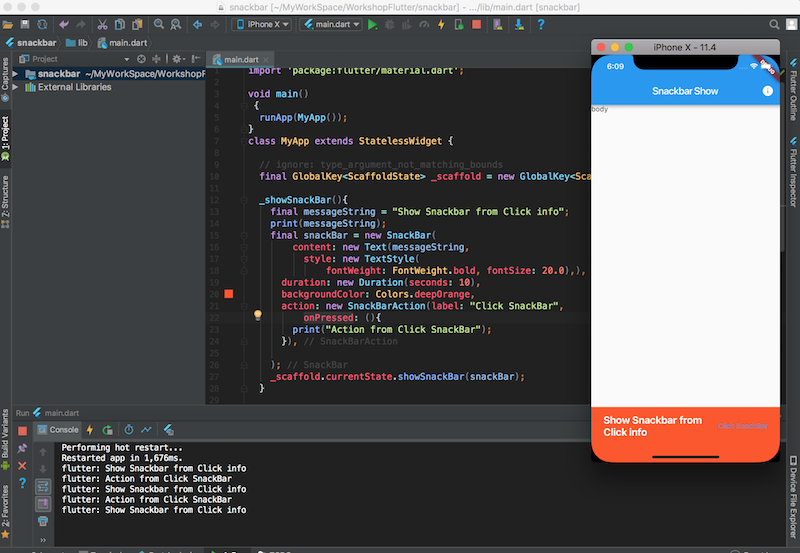
ลองทดสอบโค้ด และ คลิกที่ Icon Info

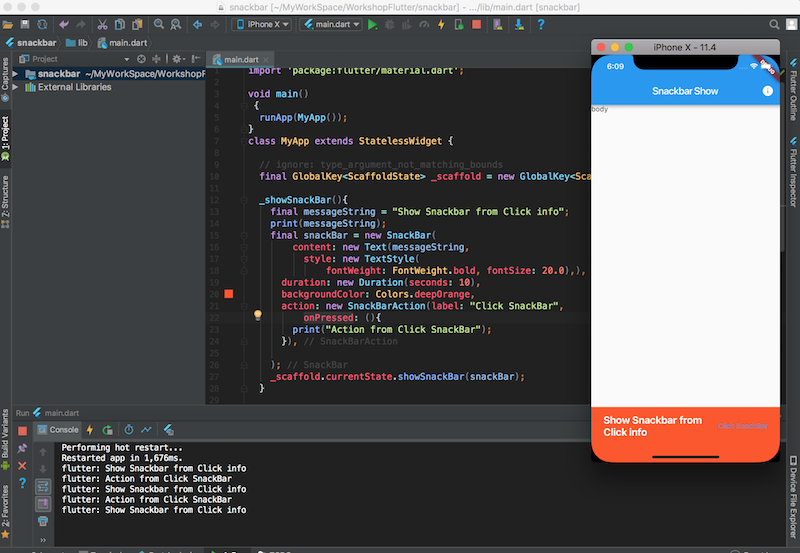
จะเห็น SnackBar ปรากฎแบบนี้

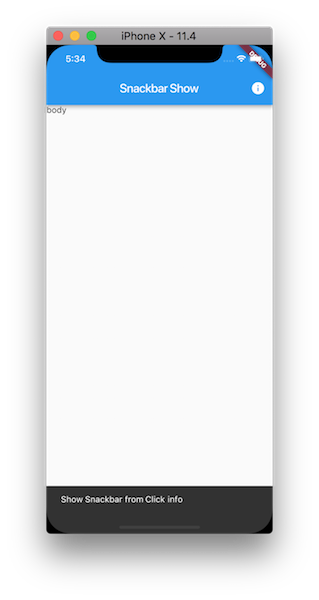
ภาพเต็มๆ ครับ

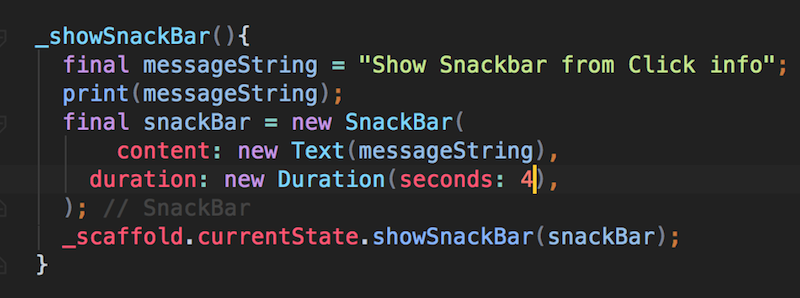
เราสามารถกำหนด Duration หรือ เวลาของการแสดง SnackBar ได้

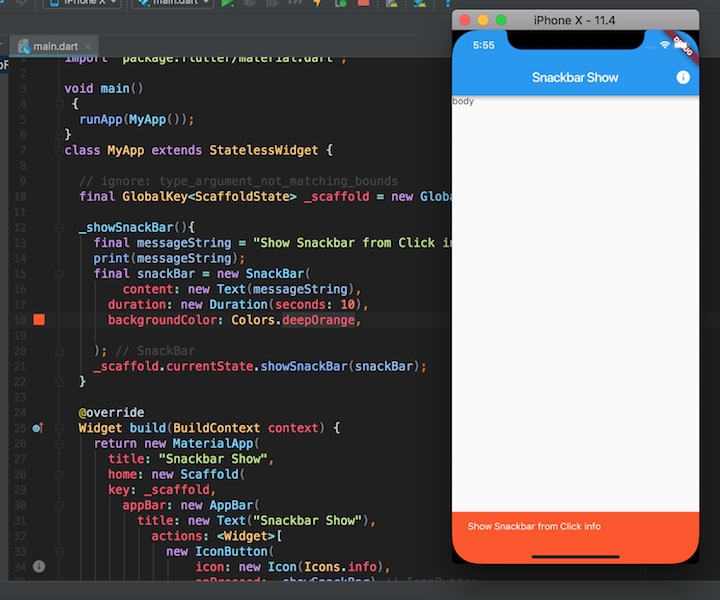
กำหนด สี background ได้

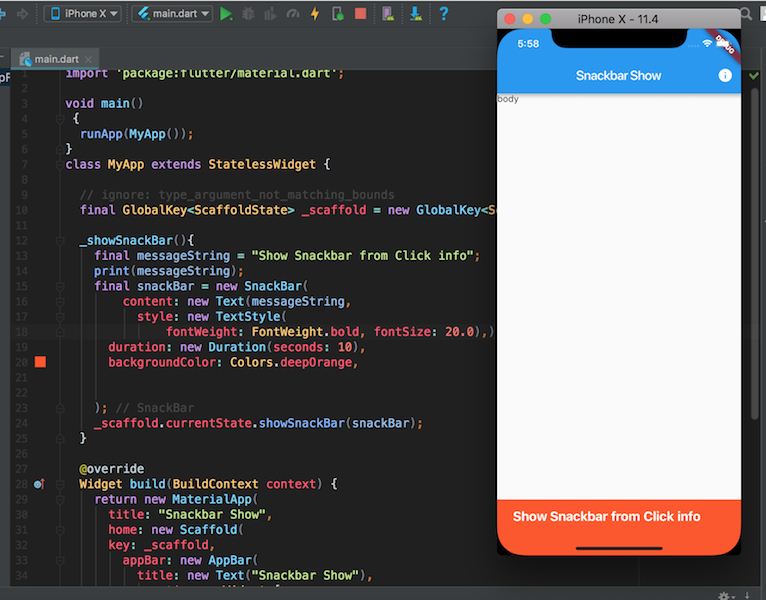
ชนิด และ ขนาดของตัวอักษร

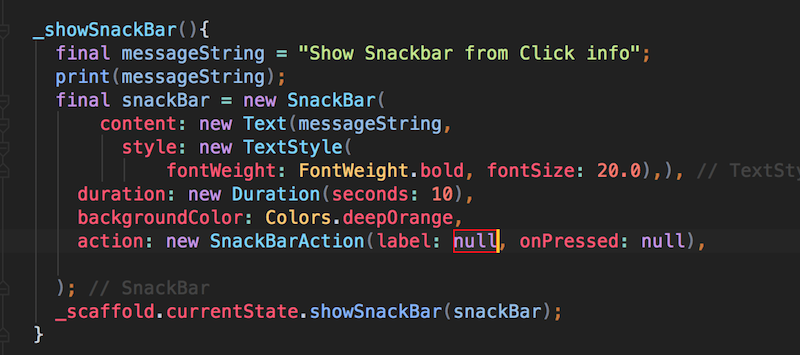
หรือกำหนด action ถ้าคลิกที่ Snackbar

จะเห็นว่าที่ SnackBar จะมี Text ว่า Click SnackBar คลิกแล้วจะได้ ข้อความ Action Click SnackBar บน Console ครับ สำหรับใครที่ไม่ทันไป โหลด Source Code ของ มาสเตอร์ ที่ https://github.com/masterUNG/snackbar ครับ














