บทความ Flutter
Create Load More Button on ListView Flutter Platform
Written by มาสเตอร์ อึ่งโจทย์ เป็นอย่างนี่นะครับ


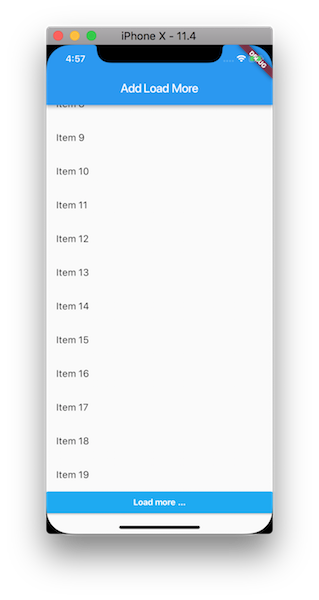
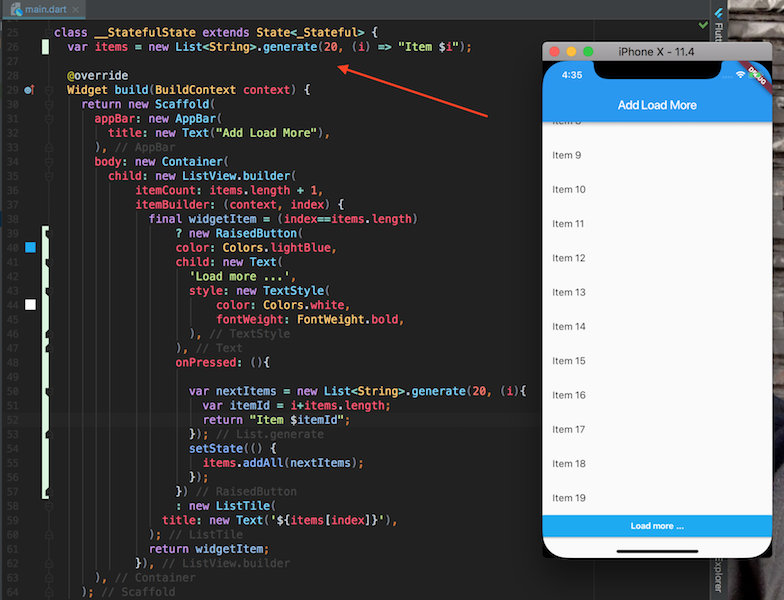
เราสมมุติว่าเรามี ข้อมูลมากๆๆๆๆ ต้องการนำมาแสดงใน ListView แต่เราไม่ต้องการโหลดที่เดียวทั้งหมด จะมีปุ่มที่ค่อยโหลดเพิ่ม ที่ละ. 20 แบบนี่


ทุกครั้งที่ คลิกปุ่ม Load more ... ก็จะแสดง ListView ต่อไปเรือยๆ ครับ เรามาลองเรียนรู้ วิธีการสร้าง ListView บน Flutter กัน

ในการเริ่มต้น เราจะสร้าง Project Flutter ที่มี คลาส ที่จะเป็นองค์ประกอบต่างๆ แบบนี้ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app

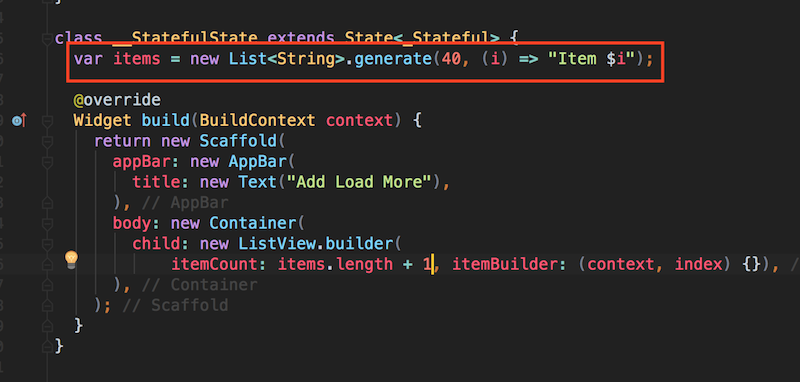
สิ่งแรก มาสเตอร์ ต้องการข้อมูล แยะๆ มาสเตอร์ เลย ประกาศตัวแปร items ที่เป็น List String จะ Random ค่า 40 ตัว (เดี๋ยวเรามาปรับที่หลัง) เอาไปประกอบคำ แบบนี้

เราจะได้ Item 0 ==> Item n ไปเรื่อยๆๆ

ใส่โค้ดแบบนี่เข้าไป ครับ

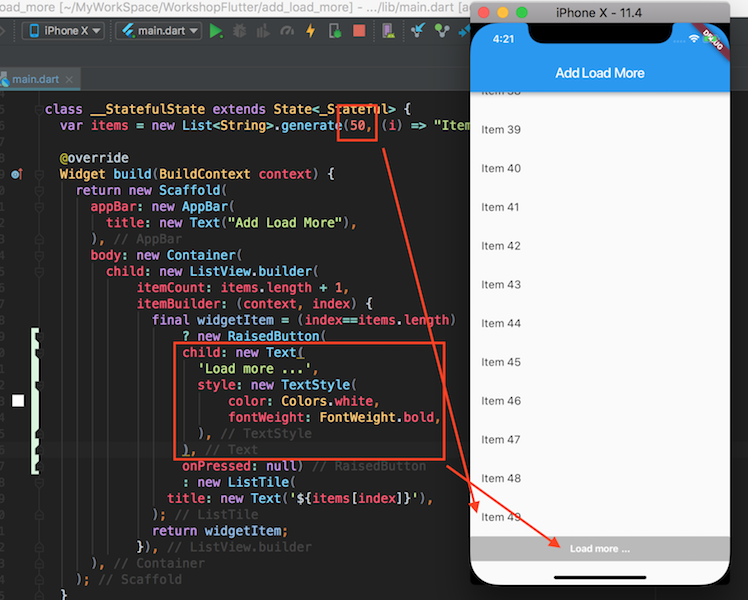
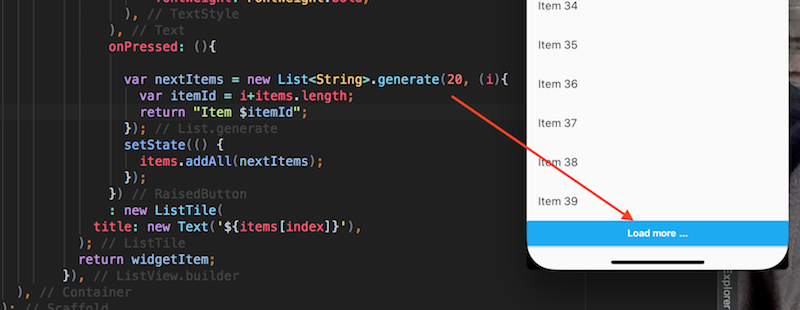
ที่นี่ มาสเตอร์ ปรับใหม่ ที่ละ 20 พอสุดจะมีปุ่ม Load more

เรากำหนด ค่าของ nextItems ให้ งอกที่ละ 20 ที่นี่เราก็ได้ ปุ่ม Load more ไว้ใช้งานแล้วครับ สำหรับใคร งง หรือ ไม่ทัน ไปโหลด Source Code มาต่อยอดได้ที่ https://github.com/masterUNG/add_load_more ครับ














