บทความ Flutter
Basic Row and Column on Flutter Step2
Written by มาสเตอร์ อึ่งมาแล้วครับ Basic การใช้ Column และ Row ต่อจากตอนที่แล้ว มาต่อกันครับ

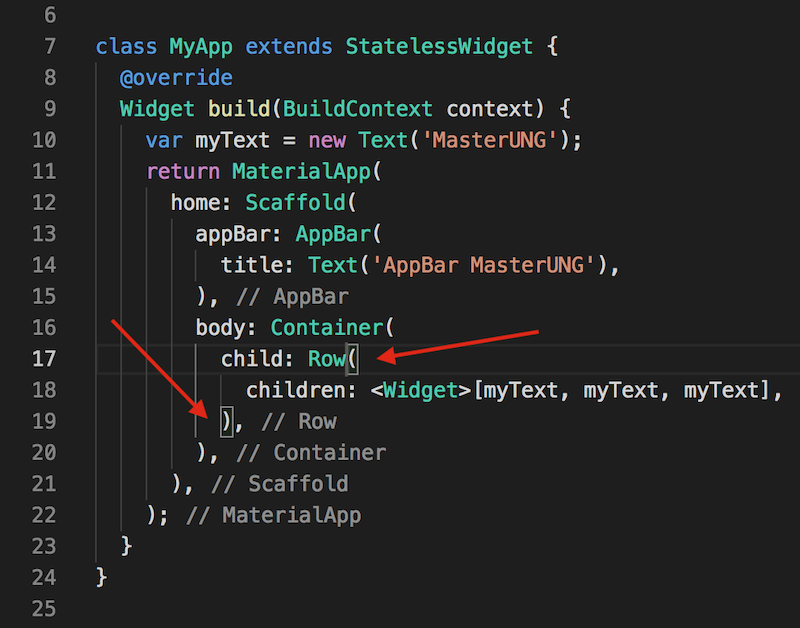
ต่อจากตอนที่แล้ว ให้เปลี่ยนเทคจาก Column มาเป็น Row เหมือนเดิมครับ

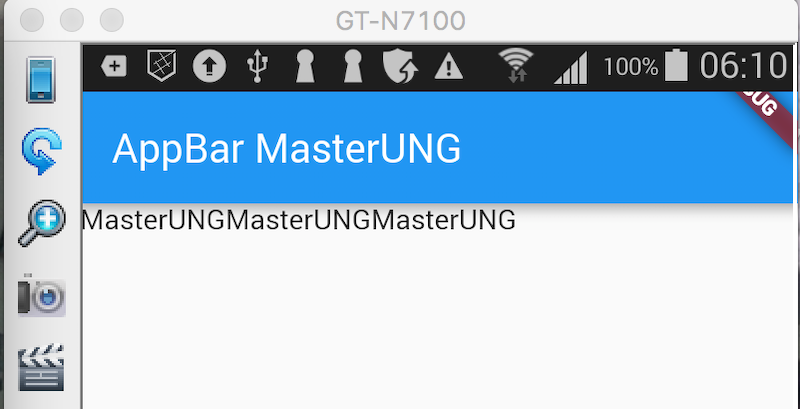
ลองทดสอบโค้ด โดย พิมพ์ flutter run ที่ Terminal จะเห็น Widget เราเรียงจากซ้ายไปขวาแบบนี้ครับ

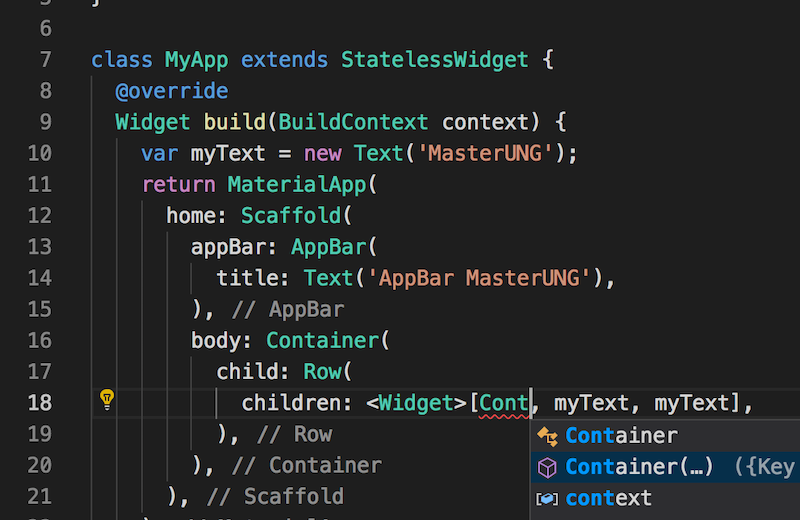
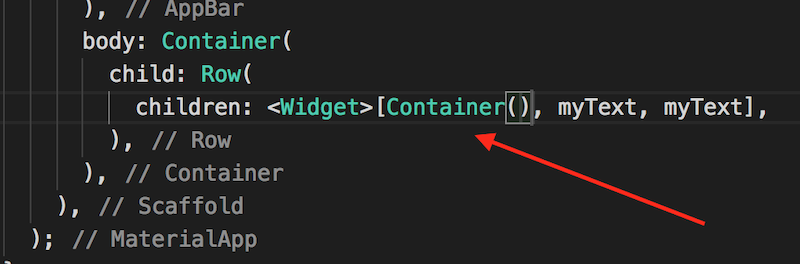
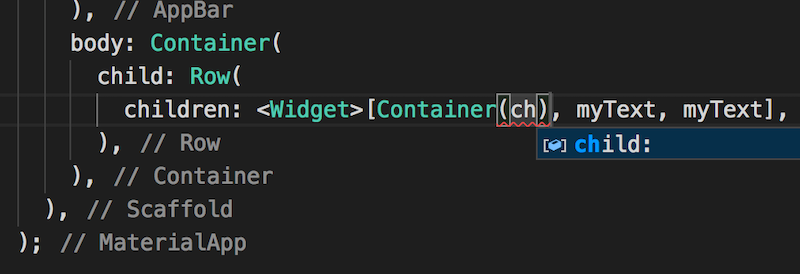
ที่ Widget myText ตัวแรก มาสเตอร์ จะเปลี่ยนมาเป็น Container()

จะได้ Container แบบนี้

เหมือนเดิมกับที่เราเคยทำ ใน Container ประกอบไปด้วย child

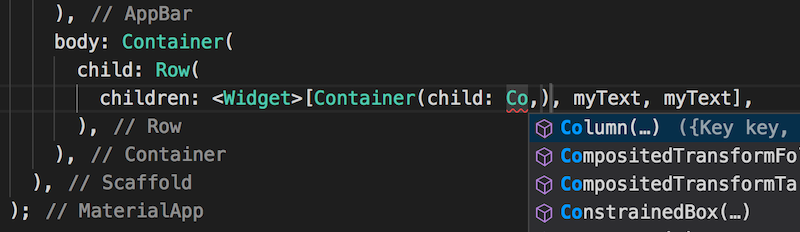
สร้าง Column ใน child คือ มาสเตอร์ ต้องการให้ Widget เรียงตัวจากบนลงล่าง

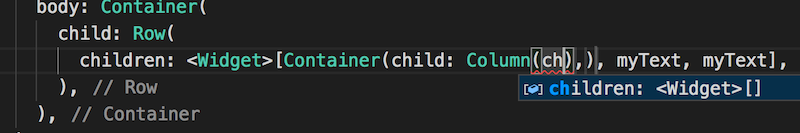
สร้าง children เก็บ Widget

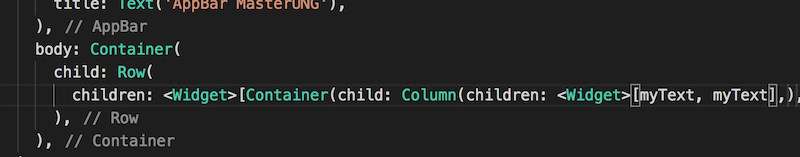
ใส่ Widget myText ที่เราประกาศไว้ สัก 2 อัน

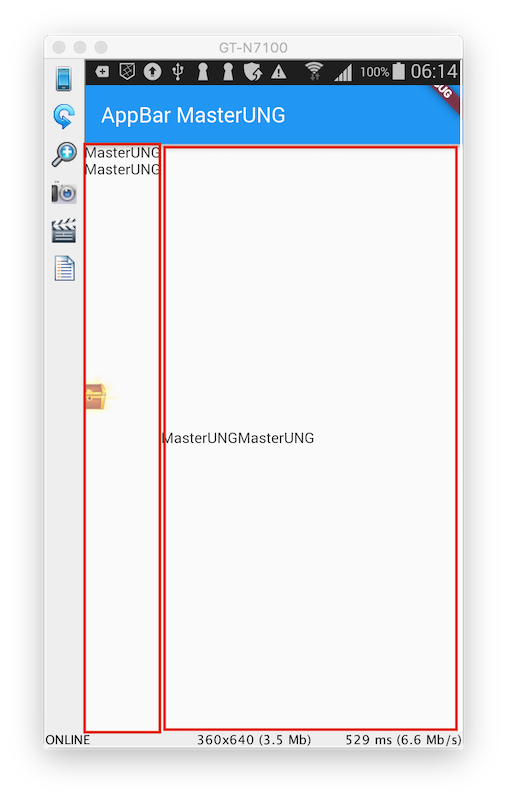
ลองทดสอบโค้ด ด้วย flutter run จะได้แบบนี้

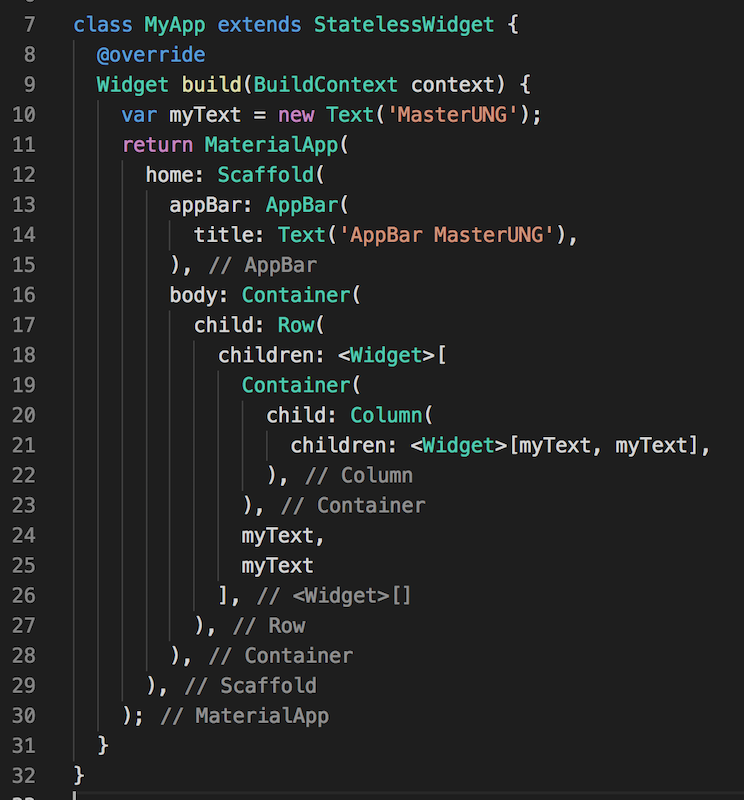
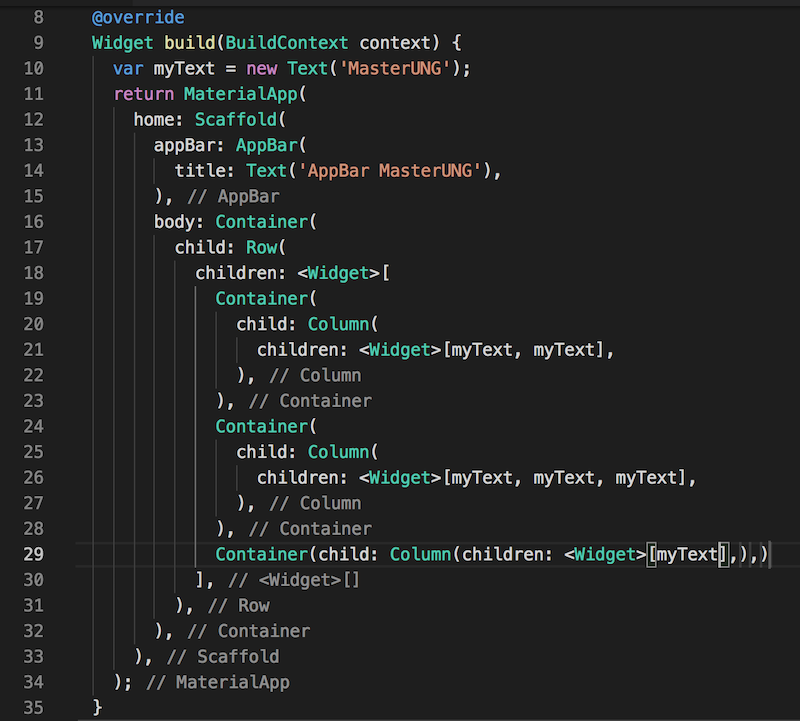
โค้ดตัวเต็มเป็นแบบนี่นะครับ ไม่ งง นะ

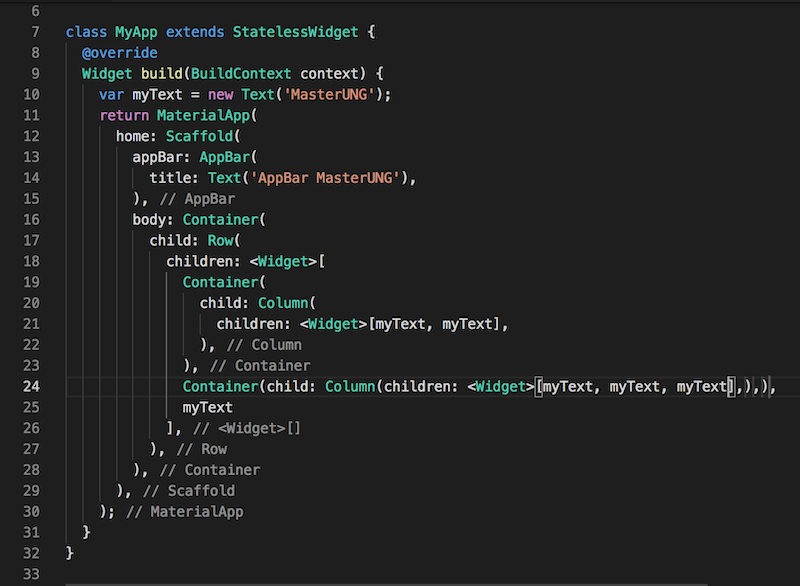
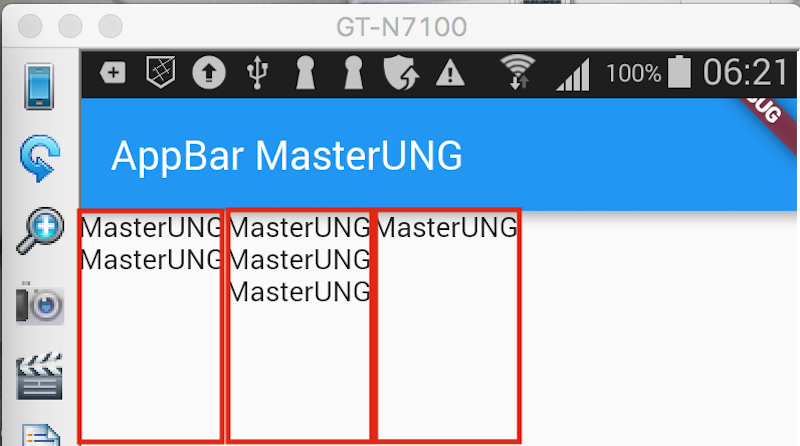
มาสเตอร์ เอา Container ไปคลอบ Widget 2 ตัวหลัง ดูว่า Widget อยู่ใน Container จะ แสดงผลอย่างไร ?

สังเกตุว่า ถ้า Widget แสดงใน children โดดๆ และอยู่ใน row จะแสดงตรงกลาง แต่ถ้าเราต้องการให้ ชิดด้านบน ให้ เอา Contrainer ไปครอบ Widget ครับ

ลองใหม่ เอา Contrainer ไป ครอบ Widget ตัวสุดท้าย และให้อยู่ใน Column

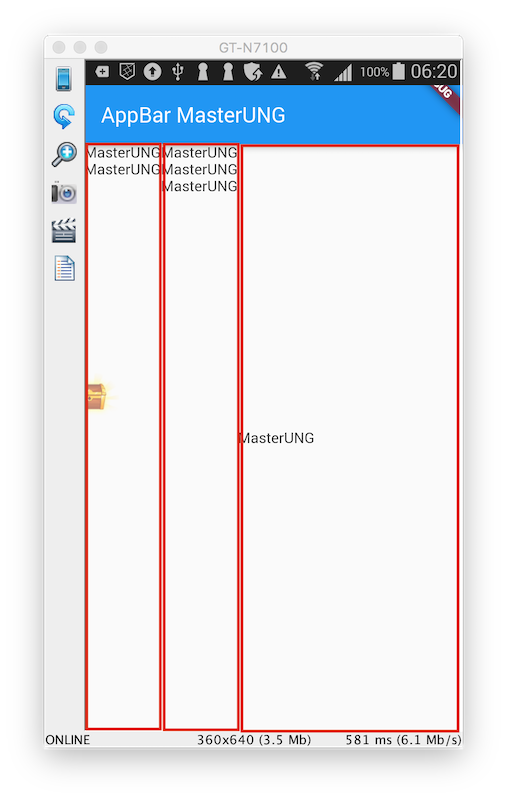
จะได้ ผลลัพธ์ แบบนีครับ














