บทความ Flutter
Step 1 ของการทำ Card บน Flutter Platform การ Setup pubspec.yaml
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 05 October 2018 | Hits: 4859
จากบทความตอนที่แล้ว เราได้ Download รูปภาพ มาแล้ว มาตอนนี่เราจะเอารูปภาพ มาทำงานใน Flutter

สิ่งแรก มาสเตอร์ Re-Name ชื่อไฟร์ ให้ง่ายต่อการเรียกใช้ก่อน

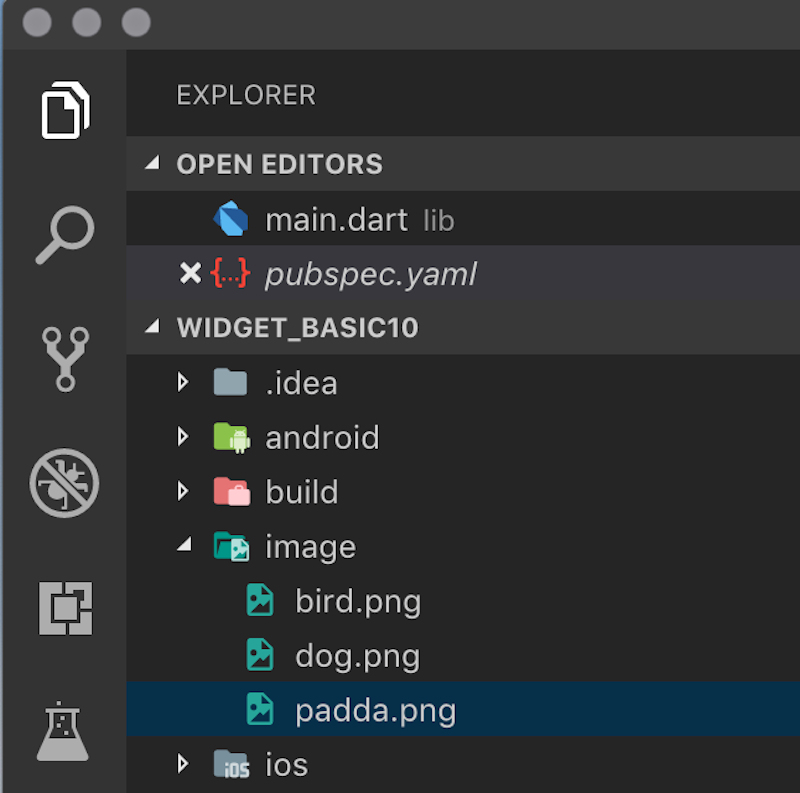
ไปคลิก เปิด โฟวเตอร์

ตั้งชื่อว่า image

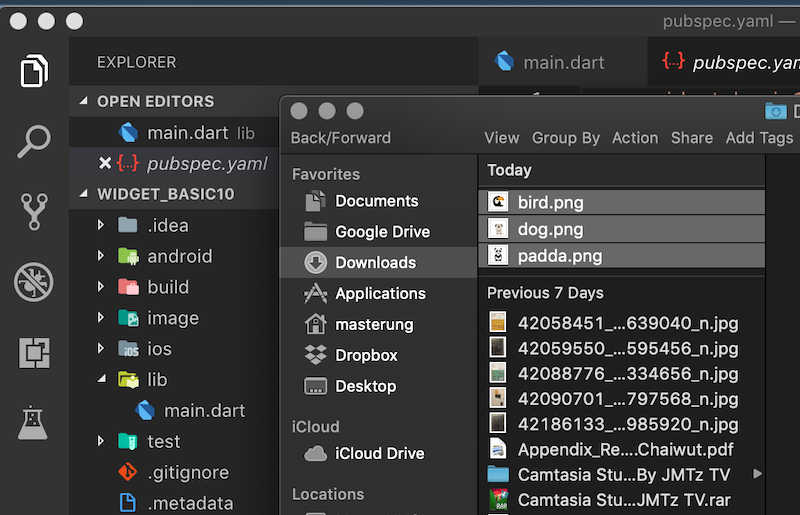
ลากรูปไปปล่อยที่ โฟวเตอร์ image

เอารูปไปเก็บไว้ ที่ โฟวเตอร์ image แต่ๆๆๆๆ แค่นี้ยังไม่ทำให้ Flutter ใช้รูปภาพได้

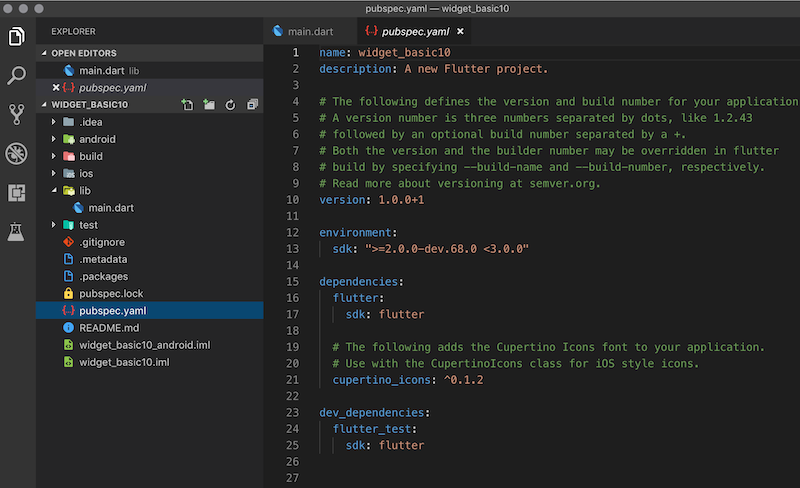
ไปเปิดไฟร์ pubspec.yaml

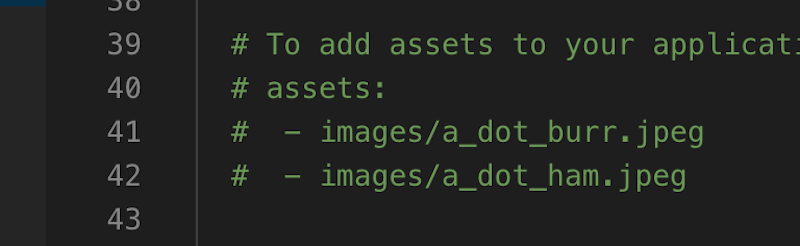
มองหา assets:

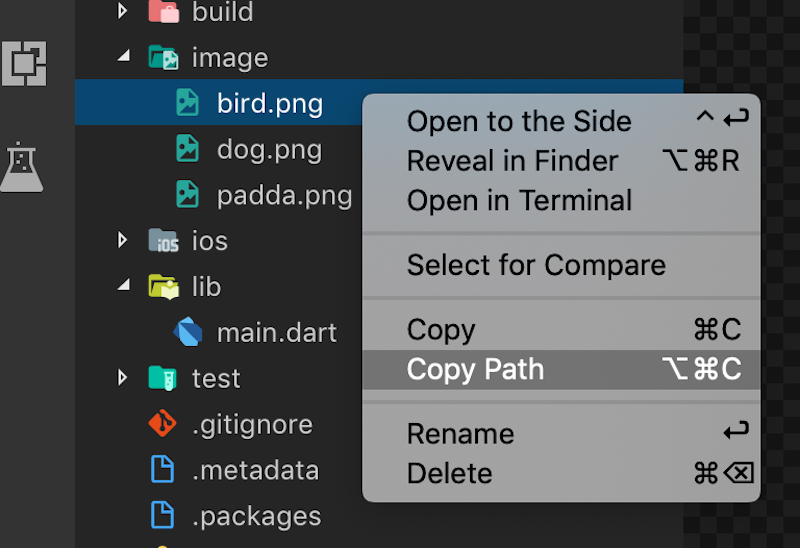
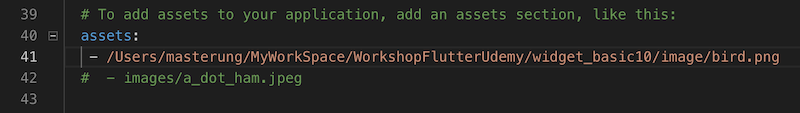
คือ มาสเตอร์ ไม่ค่อยชอบพิมพ์ เลย Copy Path ของรูปภาพ และ

และ ไป Paste

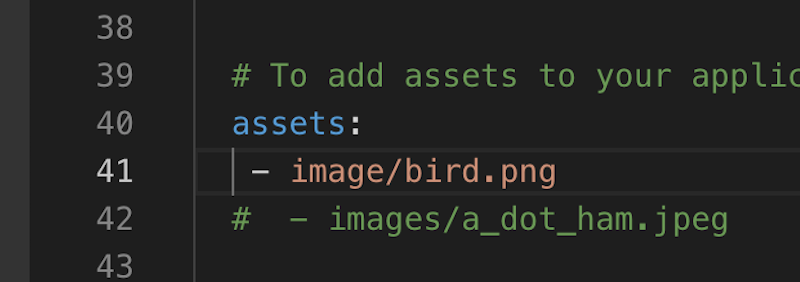
ลบออกจนได้แบบนี่ หรือ จะ พิมพ์ ก็ได้นะครับ

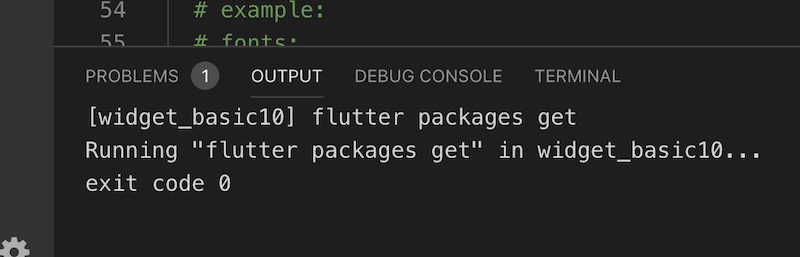
สั่งเกตุ ที่ Output จะมีการ flutter package get ให้ แบบนี่

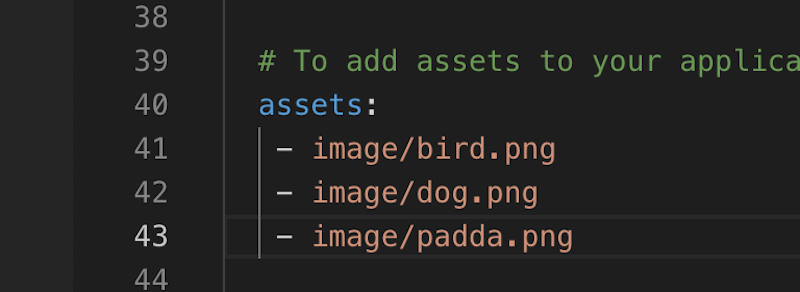
ทำจนครบทั้ง สามภาพ ครับ สำหรับใคร ที่ทำไม่ได้ Source Code ของโปรเจ็คนี่อยู่ที่ https://github.com/masterUNG/Demo_Card_Bird_Dog_Panda














