บทความ Flutter
Step 4 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Text ไปที่ Card
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 08 October 2018 | Hits: 4865
ต่อไป มาถึงขั้นตอนที่เราต้องการเพิ่ม Text (หรือ Title) ไปบน Card

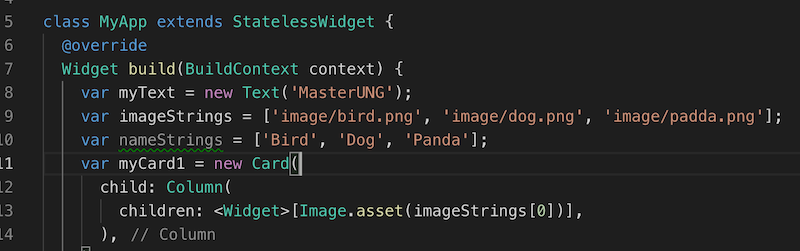
เหมือนเดิม มาสเตอร์ ประกาศตัวแปร nameStrings เป็น Array ที่เก็บ String หรือ ชื่อของ Card ต่างๆ แบบนี้

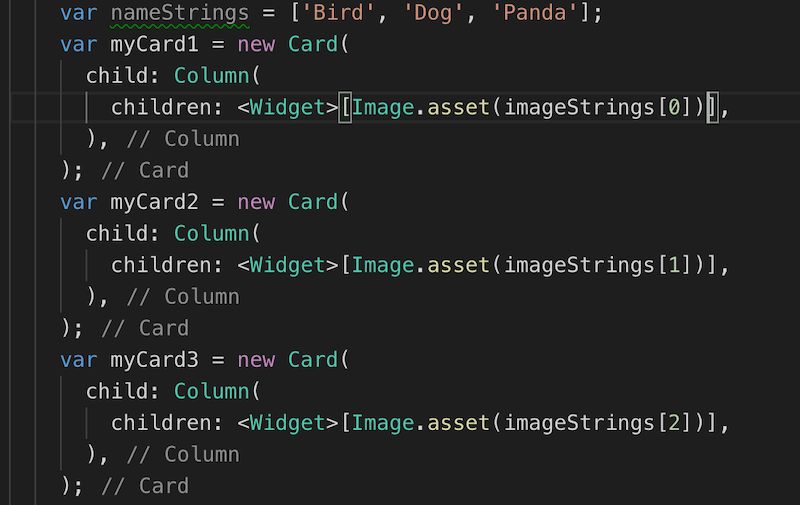
กลับมาที่ Widget Card ที่เราทำไว้

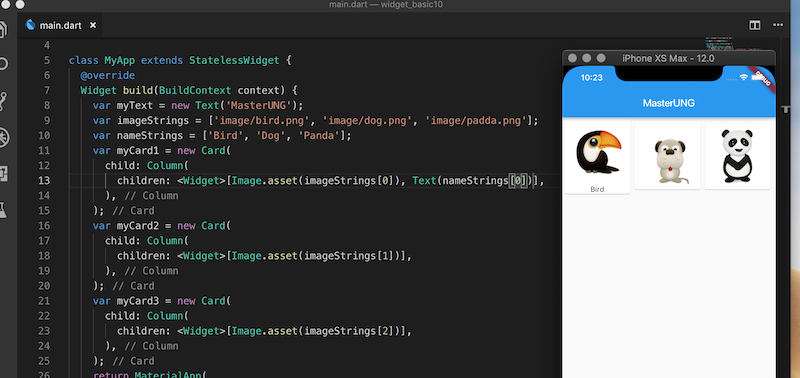
มาสเตอร์ ใส่ Text ที่อ้างอิงไปที่ Array ตำแหน่งที่ 0 บน Widget Card ตัวแรก และ ทดสอบโค้ด

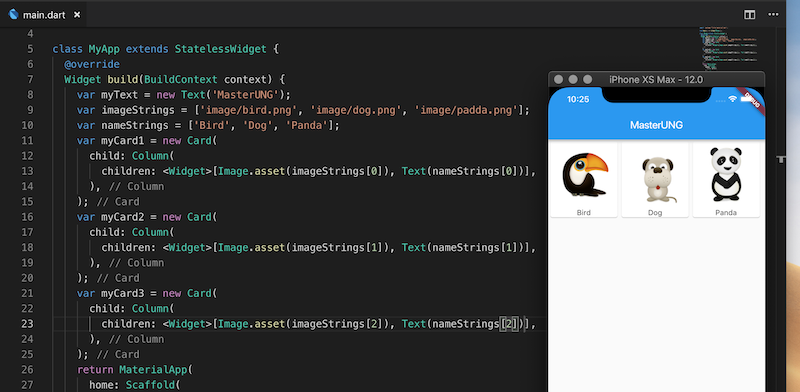
ลองทำตัวที่ สอง และ สามครับ สำหรับใคร ที่ทำไม่ได้ Source Code ของโปรเจ็คนี่อยู่ที่ https://github.com/masterUNG/Demo_Card_Bird_Dog_Panda














